
Web Cartoon Maker动画设计制作软件
详情介绍
Web Cartoon Maker是一款优秀的卡通动画制作软件,软件采用了微软亚洲研究院先进的人脸识别技术,你只需移移鼠标,点点按钮就能够轻松制作出具有个性的Q版卡通形象也可以加上独特的素描效果,还具有对脸形、头发、眼镜、胡子、表情等选择。Web Cartoon Maker支持矢量图形,当用户决定调整它们的尺寸时,其质量不会降低,大多数动画工具都伪装成所谓的所见即所得,与此相反,此工具是将简单的C++脚本编译为动画的编译器,放心此工具非常简单,用户可以使用简单的教程和示例轻松地学习;Web Cartoon Maker还可以制作AVI格式的完整动画电影,可以将其转换为DVD或蓝光或以HD格式上传,而不仅仅是3-4秒长的动画gif,有兴趣的小伙伴快来下载体验吧!

2、诸如缩放、移动、旋转等其它操作,角色可以行走、说话和眨眼,最终以AVI格式输出完整的影片
3、Web Cartoon Maker还可以勾选你喜欢的卡通身体,休闲、运动、幽默看看那份是你的菜,也可快速预览你的杰作
4、呵呵,是不是很神奇,那就DIY卡通形象吧,相信这款图片卡通效果工具一定不会让你失望<
你只需移移鼠标,点点按钮就能够轻松制作出具有个性的Q版卡通形象也可以加上独特的素描效果
2、有对脸形、头发、眼镜、胡子、表情等选择
Web Cartoon Maker免费版似乎从未如此简单,你可以使用在线的资源对角色、图像和声音进行编程处理,诸如缩放、移动、旋转等其它操作,角色可以行走、说话和眨眼,最终以AVI格式输出完整的影片,还可以勾选你喜欢的卡通身体,休闲、运动、幽默看看那份是你的菜,也可快速预览你的杰作;您可以在脚本中使用图像,文本和字符
3、需一行代码,就可以移动,旋转,缩放,翻转或半透明
角色可以说话,可以通过此工具制作成走路和眨眼
您无需太多编程技巧即可创建简单但精美的卡通,只需遵循此简单教程即可
从此处下载并安装软件
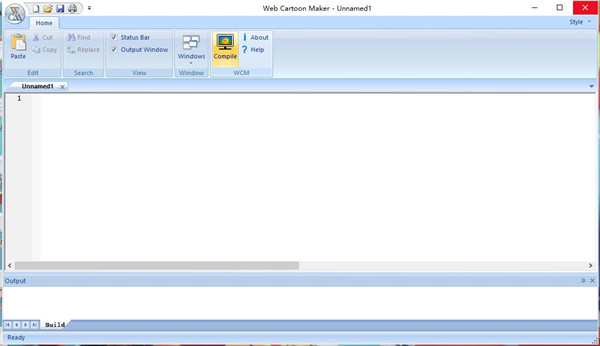
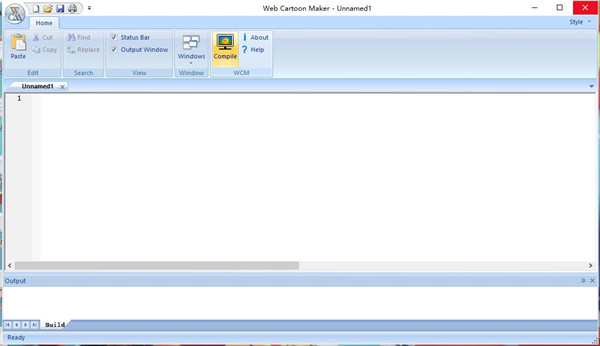
启动软件
将以下脚本粘贴到编辑器中

单击工具栏上的编译按钮,这是一个带有橙色生物的大按钮,叫做“Kolobok” :-)
WCM播放器将从加载电影开始,点击播放按钮进行播放,如果需要,请单击导出以转换为AVI格式
这只是第一个教程主题,我们不想使其过于复杂
我们将在下一主题中讨论以上脚本示例,涉及不同类型的对象以及它们如何在电影中使用
不要被对象一词吓到,在上面的示例中,我们已经在使用文本对象,有困难吗?
您可以在电影中使用不同种类的对象,当前,Web Cartoon Maker支持以下对象
文字对象
图像对象
性格
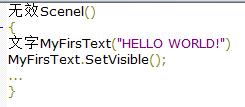
所有这些对象都有一些共同的方法可以使用它们,您已经知道如何定义文本对象

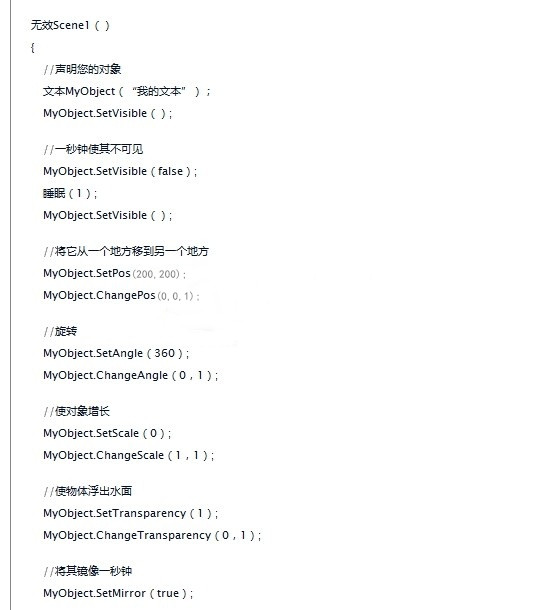
我们将插入一些代码而不是点
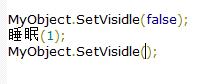
SetVisible()此方法使对象可见,您也可以将其用作SetVisible(false)使对象再次不可见
这是使对象隐身一秒钟的方法

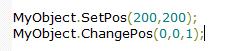
SetPos()和ChangePos()-这些方法设置和更改对象位置,这是在一秒钟内将对象从一个位置平稳移动到另一位置的方法

您还可以使用方法SetX(),ChangeX(),SetY()和ChangeY(),例如MyObject.ChangeX(200,1)仅平滑地更改单个坐标
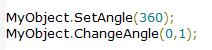
SetAngle()和ChangeAngle()这些方法以度为单位设置和更改对象角度
您可以使用这些方法旋转对象,这是一秒钟内可以平滑旋转对象的方法

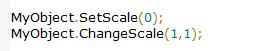
SetScale()和ChangeScale()这些方法缩放对象以使其更大或更小
如果比例因子大于1,则将使对象更大,如果比例因子小于1,则您将使对象更小
不应使用负值,否则可能会导致不可预测的结果,这是一个示例,如何使您的对象在一秒钟内增长

您还可以使用方法SetXScale(),ChangeXScale(),SetYScale()和ChangeYScale,例如MyObject.ChangeXScale(2,1)仅在一个方向上平滑缩放
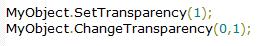
SetTransparency()和ChangeTransparency()这些方法可以使您的对象完全或半透明
您必须提供介于0和1之间的参数才能设置透明度级别,如果提供0作为参数,则会使对象不透明
如果提供1作为参数,则使对象完全透明,0到1之间的任何值都将使您的对象半透明
不应使用负值和大于1的值,否则可能会导致不可预测的结果
这是使您的对象在一秒钟内从稀薄的空气中平滑显示的方法

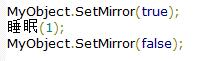
SetMirror()-此方法应与布尔参数true或false一起使用,如果将其用作SetMirror(true),它将使您的对象被镜像显示
如果将其用作SetMirror(false),它将使您的对象再次正常显示,这是一个如何使对象镜像一秒的示例

还有一些其他通用方法可用于所有对象,其中一些可用于确定当前的对象参数,但稍后我们将学习它们
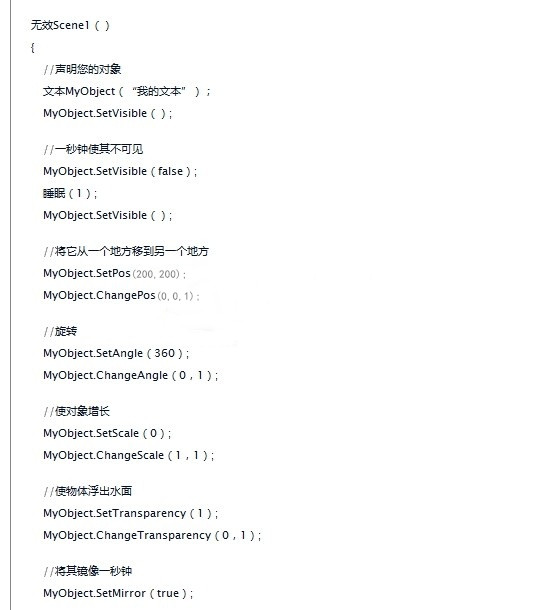
现在,将以上所有内容编译成一个简单的即用型脚本,双斜杠(//)之后的文本是注释,不会改变影片中的任何内容

阅读此主题后,可以尝试以下操作
将以上脚本复制并粘贴到软件中
编译它
下载电影并在WCM Player中打开
播放电影
您了解对象以及如何使用它们,在前面的主题中,我们使用坐标使用SetPos()方法移动对象
这些坐标是什么意思,电影的大小是多少
影片的默认大小是800x600像素,您可以使用SetMovieSize()函数对其进行更改
例如,如果您要制作1280x720像素的高清电影,可以使用以下指令进行操作

您最好只在脚本中一次使用此功能,最好在开始时使用,如果您多次使用此功能,将设置最新尺寸
电影的原点在中心,并且具有(0,0)坐标,X轴指向右侧,Y轴指向下方
左上角的默认坐标为(-400,-300),右下角的默认坐标为(400,300)
如果如上所述将影片尺寸更改为高清分辨率1280x720,则左上角将为(-460,-360),右下角将为(-460,-360)
坐标可以更改的另一个原因是。Web Cartoon Maker支持2D相机,该相机可以在电影中移动以及放大和缩小
我们尚不想在相机上给您提供详细信息。只想给你一个简单的例子,如果使用ChangeCameraZoom()函数像这样缩小
ChangeCameraZoom(0.5,1);
那么电影角的默认坐标将为(-800,-600)和(800,600)
阅读本文后,您可以尝试以下操作,我们的图书馆有一张特殊的图片,可以为您显示坐标,我们还没有使用过Image对象,但这确实很简单
将以下脚本复制并粘贴到软件
编译并在WCM播放器中预览以查看默认的影片坐标
将鼠标移到WCM Player窗口上,当前影片坐标将显示为鼠标附近的工具提示
删除脚本,然后复制并粘贴另一个脚本

编译新脚本,在WCM Player中预览,并注意相机缩放如何更改坐标

软件特色
1、卡通编程似乎从未如此简单,你可以使用在线的资源对角色、图像和声音进行编程处理2、诸如缩放、移动、旋转等其它操作,角色可以行走、说话和眨眼,最终以AVI格式输出完整的影片
3、Web Cartoon Maker还可以勾选你喜欢的卡通身体,休闲、运动、幽默看看那份是你的菜,也可快速预览你的杰作
4、呵呵,是不是很神奇,那就DIY卡通形象吧,相信这款图片卡通效果工具一定不会让你失望<
功能介绍
1、用了微软亚洲研究院先进的人脸识别技术你只需移移鼠标,点点按钮就能够轻松制作出具有个性的Q版卡通形象也可以加上独特的素描效果
2、有对脸形、头发、眼镜、胡子、表情等选择
Web Cartoon Maker免费版似乎从未如此简单,你可以使用在线的资源对角色、图像和声音进行编程处理,诸如缩放、移动、旋转等其它操作,角色可以行走、说话和眨眼,最终以AVI格式输出完整的影片,还可以勾选你喜欢的卡通身体,休闲、运动、幽默看看那份是你的菜,也可快速预览你的杰作;您可以在脚本中使用图像,文本和字符
3、需一行代码,就可以移动,旋转,缩放,翻转或半透明
角色可以说话,可以通过此工具制作成走路和眨眼
Web Cartoon Maker使用教程
Web Cartoon Maker要求您编写C++脚本来创建卡通,这会吓到你吗?您根本不应该害怕您无需太多编程技巧即可创建简单但精美的卡通,只需遵循此简单教程即可
从此处下载并安装软件
启动软件
将以下脚本粘贴到编辑器中

单击工具栏上的编译按钮,这是一个带有橙色生物的大按钮,叫做“Kolobok” :-)
WCM播放器将从加载电影开始,点击播放按钮进行播放,如果需要,请单击导出以转换为AVI格式
这只是第一个教程主题,我们不想使其过于复杂
我们将在下一主题中讨论以上脚本示例,涉及不同类型的对象以及它们如何在电影中使用
不要被对象一词吓到,在上面的示例中,我们已经在使用文本对象,有困难吗?
您可以在电影中使用不同种类的对象,当前,Web Cartoon Maker支持以下对象
文字对象
图像对象
性格
所有这些对象都有一些共同的方法可以使用它们,您已经知道如何定义文本对象

我们将插入一些代码而不是点
SetVisible()此方法使对象可见,您也可以将其用作SetVisible(false)使对象再次不可见
这是使对象隐身一秒钟的方法

SetPos()和ChangePos()-这些方法设置和更改对象位置,这是在一秒钟内将对象从一个位置平稳移动到另一位置的方法

您还可以使用方法SetX(),ChangeX(),SetY()和ChangeY(),例如MyObject.ChangeX(200,1)仅平滑地更改单个坐标
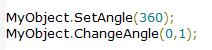
SetAngle()和ChangeAngle()这些方法以度为单位设置和更改对象角度
您可以使用这些方法旋转对象,这是一秒钟内可以平滑旋转对象的方法

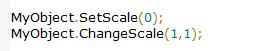
SetScale()和ChangeScale()这些方法缩放对象以使其更大或更小
如果比例因子大于1,则将使对象更大,如果比例因子小于1,则您将使对象更小
不应使用负值,否则可能会导致不可预测的结果,这是一个示例,如何使您的对象在一秒钟内增长

您还可以使用方法SetXScale(),ChangeXScale(),SetYScale()和ChangeYScale,例如MyObject.ChangeXScale(2,1)仅在一个方向上平滑缩放
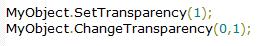
SetTransparency()和ChangeTransparency()这些方法可以使您的对象完全或半透明
您必须提供介于0和1之间的参数才能设置透明度级别,如果提供0作为参数,则会使对象不透明
如果提供1作为参数,则使对象完全透明,0到1之间的任何值都将使您的对象半透明
不应使用负值和大于1的值,否则可能会导致不可预测的结果
这是使您的对象在一秒钟内从稀薄的空气中平滑显示的方法

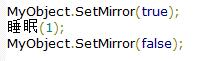
SetMirror()-此方法应与布尔参数true或false一起使用,如果将其用作SetMirror(true),它将使您的对象被镜像显示
如果将其用作SetMirror(false),它将使您的对象再次正常显示,这是一个如何使对象镜像一秒的示例

还有一些其他通用方法可用于所有对象,其中一些可用于确定当前的对象参数,但稍后我们将学习它们
现在,将以上所有内容编译成一个简单的即用型脚本,双斜杠(//)之后的文本是注释,不会改变影片中的任何内容

阅读此主题后,可以尝试以下操作
将以上脚本复制并粘贴到软件中
编译它
下载电影并在WCM Player中打开
播放电影
您了解对象以及如何使用它们,在前面的主题中,我们使用坐标使用SetPos()方法移动对象
这些坐标是什么意思,电影的大小是多少
影片的默认大小是800x600像素,您可以使用SetMovieSize()函数对其进行更改
例如,如果您要制作1280x720像素的高清电影,可以使用以下指令进行操作

您最好只在脚本中一次使用此功能,最好在开始时使用,如果您多次使用此功能,将设置最新尺寸
电影的原点在中心,并且具有(0,0)坐标,X轴指向右侧,Y轴指向下方
左上角的默认坐标为(-400,-300),右下角的默认坐标为(400,300)
如果如上所述将影片尺寸更改为高清分辨率1280x720,则左上角将为(-460,-360),右下角将为(-460,-360)
坐标可以更改的另一个原因是。Web Cartoon Maker支持2D相机,该相机可以在电影中移动以及放大和缩小
我们尚不想在相机上给您提供详细信息。只想给你一个简单的例子,如果使用ChangeCameraZoom()函数像这样缩小
ChangeCameraZoom(0.5,1);
那么电影角的默认坐标将为(-800,-600)和(800,600)
阅读本文后,您可以尝试以下操作,我们的图书馆有一张特殊的图片,可以为您显示坐标,我们还没有使用过Image对象,但这确实很简单
将以下脚本复制并粘贴到软件
编译并在WCM播放器中预览以查看默认的影片坐标
将鼠标移到WCM Player窗口上,当前影片坐标将显示为鼠标附近的工具提示
删除脚本,然后复制并粘贴另一个脚本

编译新脚本,在WCM Player中预览,并注意相机缩放如何更改坐标
猜您喜欢

- 动画制作软件大全
- 想要制作出生动好看的动画,好用的动画制作软件必不可少。动画制作软件大全为用户整理了After Effects、3D Studio Max、Autodesk Maya、Adobe Premiere等做动画的软件,包含电脑版和手机版应用。这些动画制作软件各有千秋,能为用户解决动画制作的前中后期需求,不论你是初学者还是资深玩家,总有一款适合你!
-

加查骨骼动画软件 v5.0.272安卓版 拍摄美化 / 106.56M
-

Alight Motion正版中文版2025 v5.0.272安卓版 拍摄美化 / 106.56M
-

FlipaClip动画制作官方正版 v4.2.5安卓版 办公学习 / 224.05M
-

趣映App v2.6.6安卓版 图形图像 / 164.03M
-

来画动画app v6.9.1安卓版 图形图像 / 96.16M
-

火柴人动画制作器手机汉化版 v7.1.1汉化版 其它软件 / 2.06M
同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
精彩发现
换一换精品推荐
-

opentoonz(动画制作软件) v1.7.1电脑版 动画制作 / 54.62M
查看 -

MikuMikuMoving(动画制作软件) v1.1.8.6中文版 动画制作 / 15.25M
查看
专题推荐
本类排行
月排行总排行





































 赣公网安备 36010602000087号
赣公网安备 36010602000087号