
webStorm2017中文版
详情介绍

软件特色
1、专门针对 JavaScript 打造是否在为 JavaScript 开发中最棘手的部分寻找值得信赖的工具?10 多年来,我们一直在优化,使编码体验更加有趣。无论您是使用 JS、TS、React、Vue、Angular、Node.js、HTML 还是各种样式表,WebStorm 都能满足您的需求。
2、最智能的编辑器
深刻理解您的项目结构,并且可以在编写代码的各个方面为您提供帮助。 它将自动补全代码、检测错误和冗余并提供修复建议,以及帮助您安全地重构代码。
3、内建开发者工具
在 IDE 中工作的好处之一是在一个地方获得所有必要工具。使用调试和测试您的客户端和 Node.js 应用,并利用版本控制。充分使用 linter、构建工具、终端和 HTTP 客户端,这些均已经与 IDE 集成。
4、快速导航和搜索
无论您的项目有多大,都可以更快地浏览代码。查找文件、类或符号,并在一个地方查看所有匹配条目。只需点击几次,即可跳到任何函数、方法、变量、组件或类的定义,并找到其用法。
5、高效的团队合作
由于所有关键功能均预打包,您可以更快速地对新团队成员进行入职培训。实时合作编码,并直接在 IDE 中与他人交流。共享您的项目配置,包括代码样式设置,并高效使用 Git 和 GitHub。
webStorm2017中文版怎么设置
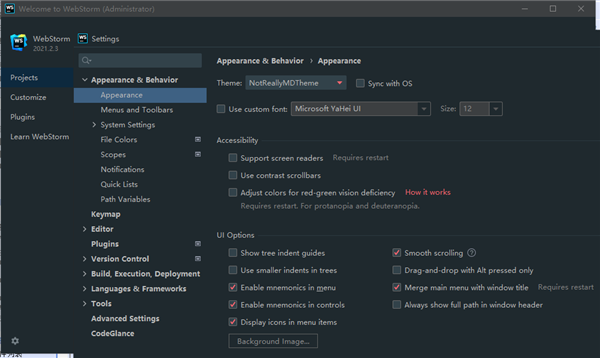
1、在本站解压得到webStorm2017安装包后进行安装,运行后默认为英文,选择"Plugins",直接快捷键“Ctrl+ALT+S”打开“Settings -> Plugins”进行设置;
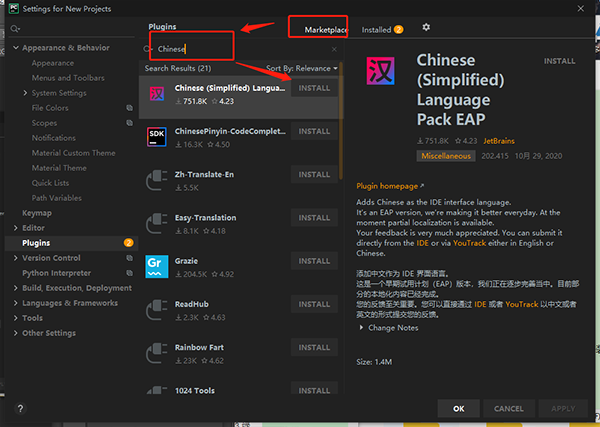
2、选择“marketplace”接着在输入框中输入“Chinese”后即可找到中文语言包点击Install安装;

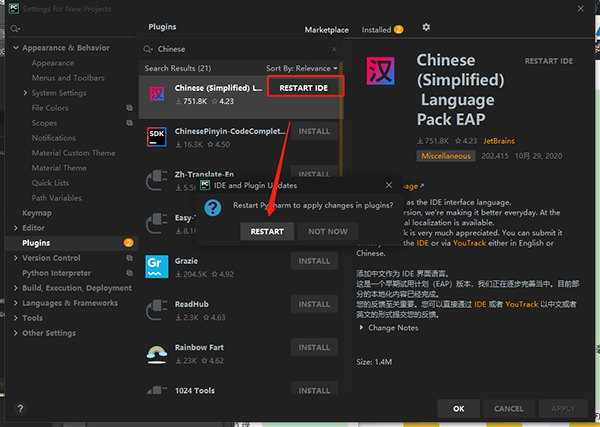
3、下载完成后点击“restart ide”——“restart”,之后重启软件;

4、这样webStorm2017已经成功换成中文语言了,快来免费使用吧。
webstorm怎么运行代码?
1、在WebStorm中打开需要运行的工程;
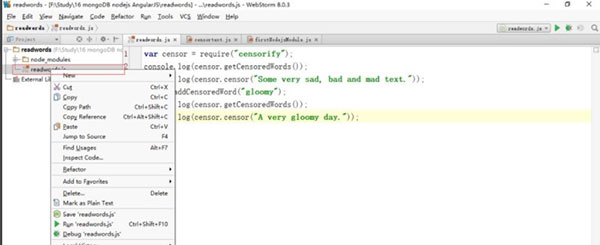
2、在需要运行的文件上,右键单击;

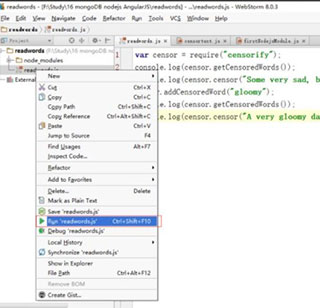
3、在弹出的菜单中,点击“Run ‘readwords.js’”;

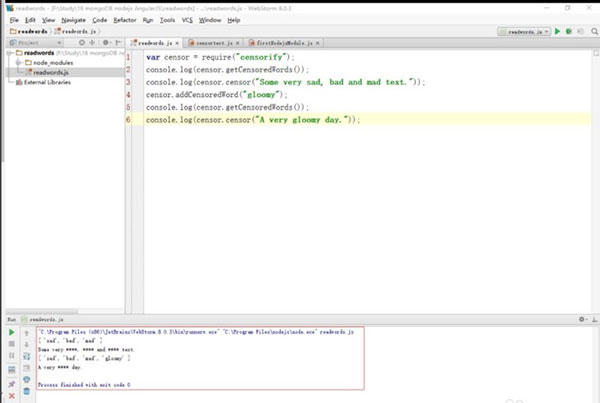
4、点击后,结果如下:

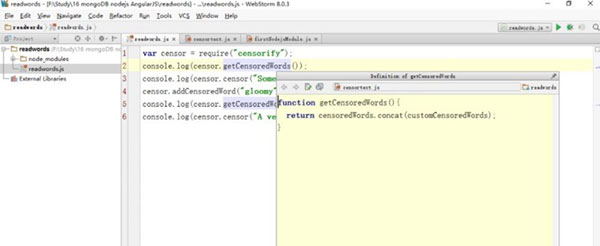
5、在WebStorm中查看函数的源代码/详细信息的方法:ctrl+shift+i。

webstorm怎么创建项目?
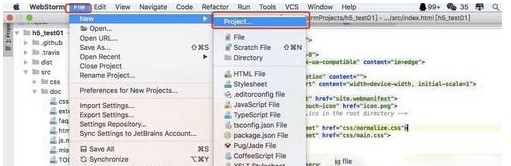
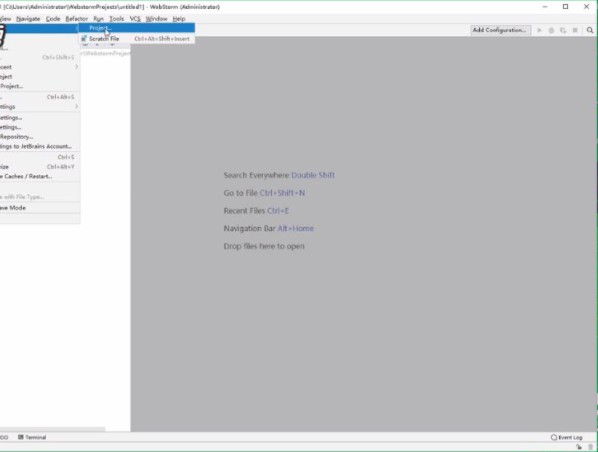
1、打开WebStorm-->File-->Project;
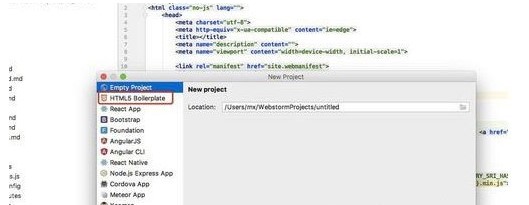
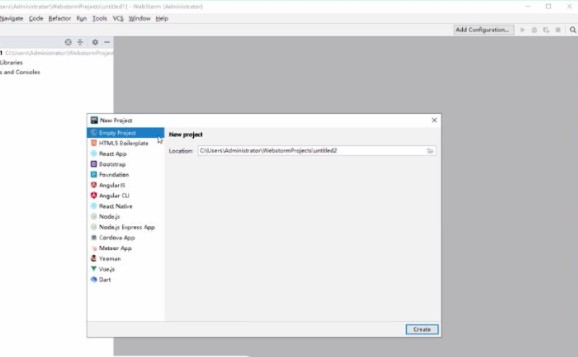
2、出现new project弹出框;

3、选择HTML5 Boilerpalte(选择HTML5 样板);

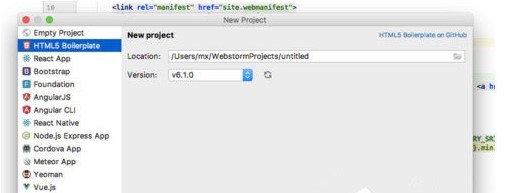
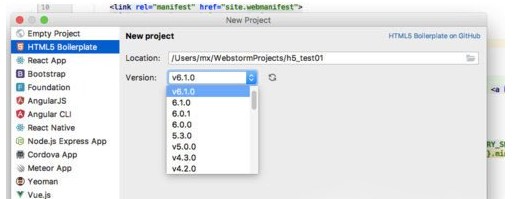
4、修改对应的名字和Version,我输入h5_test01,version 6.0.0;

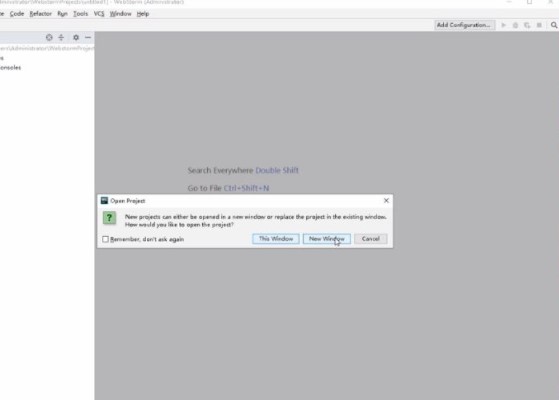
5、点击Create后,WebStorm将会创建一个h5_test01H5项目。
webstorm怎么新建html?
1、打开WebStorm软件,点击“file”选项。
2、点击“new”选项,选择“Project”选项。

3、选择需要创建的项目类型以及保存的目录。

4、点击“Create”按钮,点击“New Window”按钮即可创建项目。

软件优势
1、智能代码辅助功能软件为您提供JavaScript和编译为JavaScript语言、Node.js、HTML和CSS的智能代码辅助。享受代码补全、强大的导航功能、动态错误检测以及所有这些语言的重构。
2、调试、跟踪和测试
提供强大的内置工具进行调试、测试和跟踪您的客户端和Node.js应用程序。只需很少配置和精心集成到IDE中,使这些任务变得更加轻松。
3、无缝工具集成
集成流行的命令行工具,用于Web开发,使您无需使用命令行即可获得高效、简化的开发体验。
4、IDE功能
建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。这个平台可以针对您的开发工作流进行微调并且能够提供高度可定制的体验。
5、现代框架
为Angular、React、Vue.js和Meteor提供先进的代码辅助。享受对以React Native、PhoneGap、Cordova和Ionic进行移动开发和以Node.js进行服务器端开发的支持。一个IDE一应俱全!
6、智能编辑器
该IDE分析您的项目,从而为所有支持的语言提供最佳代码补全结果。几百种内置检查,可以在您输入时报告任何可能的问题,并提供快速修复选项。
7、导航和搜索
可以帮助您在处理大型项目时提高编码效率,并节省时间。只需点击一次或搜索用法,即可跳到方法、函数或变量定义。
8、项目模板
使用常用项目模板,比如:Express或Web入门套件从欢迎屏幕启动新项目,并且因为与Yeoman集成,所以可以访问更多项目生成器。
9、VCS
以统一的UI处理多种流行的版本控制系统,确保在git、GitHub、SVN、Mercurial和Perforce之间提供一致的用户体验。
10、本地历史
无论您是否使用VCS,本地历史都真的可以保护代码。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。
常用快捷键
1、双击shift,搜索在您的项目和当前Git存储库中快速找到任何文件、操作、类、符号、工具窗口或设置。
2、Ctrl+Shift+A,查找操作
找到一个命令并执行它,打开一个工具窗口,或者搜索一个设置。
3、双击ctrl,运行
启动运行/调试配置,运行npm和纱线脚本,并重新打开最近的项目。
4、alt+回车,显示上下文操作
突出显示的错误和警告的快速修复,改进和优化代码的意图操作。
5、Shift+F2,在代码问题之间导航
跳到下一个或上一个突出显示的错误。
6、Ctrl+E,查看最近的文件
从列表中选择最近打开的文件。
7、Ctrl+W / Ctrl+Shift+W,扩展或缩小选择
根据特定的代码结构增加或减少选择范围。
8、Ctrl+/
Ctrl+Shift+/
添加/删除行或块注释
注释掉一行或一段代码。
9、Alt+F7,查找用法
显示项目中使用代码元素的所有地方。
其他版本
-

WebStorm(JS开发工具) v2024.3.4 编程软件 / 808.04M
-

JetBrains WebStorm 2023中文版 v2023.3.6 编程软件 / 606.71M
-

WebStorm10中文版 v10.0.4 编程软件 / 163.33M
-

webstorm2016中文版 v2016.1.3 编程软件 / 170.92M
-

WebStorm2018中文版 v2018.2.3 编程软件 / 185.51M
-

WebStorm2019中文版 v2019.3.3 编程软件 / 275.53M
-

WebStorm2020中文版 v2020.1 编程软件 / 269.16M
-

webStorm2021中文版 v2021.3.1 编程软件 / 355.53M
-

WebStorm2022中文版 v2022.3.3 编程软件 / 403.89M
相同厂商
-

-

IntelliJ IDEA 2024 v2024.3官方版 编程软件 / 1.11G
-

JetBrains PyCharm 2023中文版 v2023.3.5 编程软件 / 843.3M
-

youtrack电脑版 v2024.1.27971官方版 编程软件 / 894.76M
-

JetBrains RubyMine 2023官方版 v2023.3.6 编程软件 / 443.05M
-

JetBrains dotPeek 2023官方版 v2023.3.1 调试编译 / 86.68M
-

Rider Linux版 v2023.3官方版 编程软件 / 1.08G
同类软件
网友评论
共0条评论类似软件
-

JetBrains DataGrip 2024中文版 v2024.3.5官方版 编程软件 / 757.03M
-

WebStorm2018中文版 v2018.2.3 编程软件 / 185.51M
-

WebStorm2020中文版 v2020.1 编程软件 / 269.16M
-

keil uvision3官方中文版 编程软件 / 20.93M
-

python(编程开发工具)windows版本 v3.11.4官方版 编程软件 / 23.98M
精彩发现
换一换精品推荐
-

JDK 21(Java开发工具包) v21.0.6 编程软件 / 162.74M
查看 -

JetBrains CLion 2024(C/C++集成开发环境软件) v2024.3.3官方版 编程软件 / 1.3G
查看 -

Sublime Text For Linux v4.0.4192 编程软件 / 94.69M
查看 -

Visual Basic 6.0中文企业版 编程软件 / 215.92M
查看 -

FTool开发工具箱 v1.0.0 编程软件 / 33.69M
查看















































 赣公网安备 36010602000087号
赣公网安备 36010602000087号