
Simple CSS(CSS文档生成器)
详情介绍
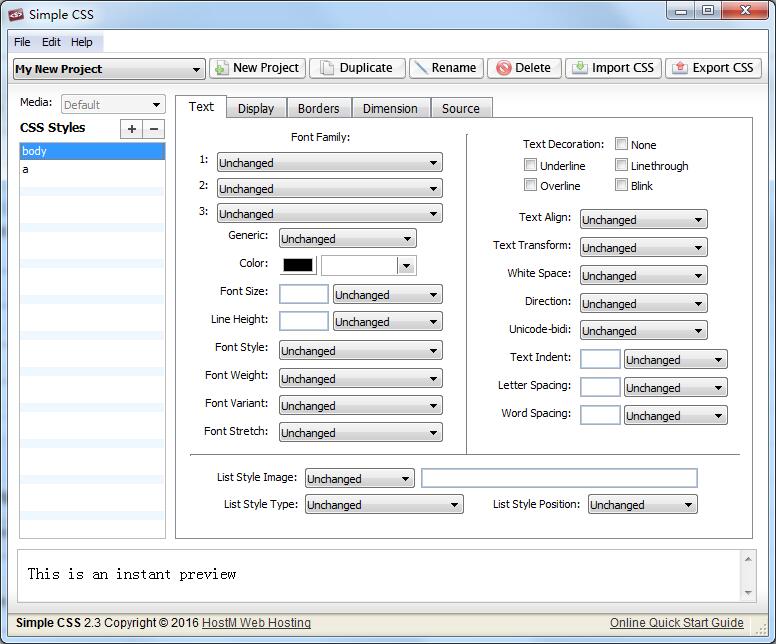
Simple CSS是一款十分方便的CSS编辑工具,可视化的操作方式让设计者即使是初入门的新手也能够快速的编辑出CSS样式表。而且使用CSS样式表可以优化网站代码,CSS+DIV的结构也是网页设计的重要部分,所以Simple CSS对于网页设计者来说是一个非常实用的工具。
网页设计师们都经常遇到一个问题,那就是在编辑CSS时只能够通过打代码来对CSS进行编辑,而这个过程十分的慢且容易出错,不过使用Simple CSS可以让用户直接进行可视化编辑,想要编辑字体就能够编辑字体,想要编辑表格等其他内容也可以通过软件找到相应的选项,虽然软件本身是英文的,不过对于计算机人员来说这些英语单词都是常见的。Simple CSS也是一款十分适合新手用户使用的编辑工具,许多新手肯定对复杂的代码感到头痛,不过在使用了这种可视化的编辑工具后,就可以直接对CSS样式表进行编辑,而且预览功能也可以让你边做边看,看看自己编辑的CSS样式表是否符合要求。

2、.css文件的使用使样式属性的更新变得容易,因为单个更改可以反映在多个页面和元素上。
3、网站访问者的浏览器每页需要加载较少的数据,因为CSS样式表是由浏览器缓存的,从而使您的网站的页面加载速度更快。
4、为了帮助您使用CSS,我们创建了一个名为Simple CSS的免费工具,该工具可在OS X和Windows上运行。
5、使用简单的CSS,您可以使用熟悉的点击界面轻松地从头开始创建层叠样式表,并修改现有样式表。
6、使用Simple CSS,您可以管理多个CSS项目,.css根据需要导入现有文件,并将项目导出到.css文件中。
color : #999999;
font-family : 宋体,sans-serif;
font-size : 9pt;
font-style:itelic;
font-variant:small-caps;
letter-spacing : 1pt;
text-decoration:none;
text-transform : capitalize;
text-transform : uppercase;
text-transform : lowercase;
text-align:right;
text-align:left;
text-align:center;
text-align:justify;
vertical-align属性
vertical-align:top;
vertical-align:bottom;
vertical-align:middle;
vertical-align:text-top;
vertical-align:text-bottom;
二、CSS边框空白
padding-top:10px;
padding-right:10px;
padding-bottom:10px;
padding-left:10px;
list-style-type:decimal;
list-style-type:lower-roman;
list-style-type:upper-roman;
list-style-type:lower-alpha;
list-style-type:upper-alpha;
list-style-type:disc;
list-style-type:circle;
list-style-type:square;
list-style-image:url(/dot.gif);
list-style-position: outside;
list-style-position:inside;
四、CSS背景样式
background-color:#F5E2EC;
background:transparent;
background-image : url(/image/bg.gif);
background-attachment : fixed;
background-repeat : repeat;
background-repeat : no-repeat;
background-repeat : repeat-x;
background-repeat : repeat-y;
指定背景位置
background-position : 90% 90%;
background-position : top;
background-position : buttom;
background-position : left;
background-position : right;
background-position : center;
五、CSS连接属性
a
a:link
a:visited
a:active
a:hover
鼠标光标样式:
链接手指 CURSOR: hand
十字体 cursor:crosshair
箭头朝下 cursor:s-resize
十字箭头 cursor:move
箭头朝右 cursor:move
加一问号 cursor:help
箭头朝左 cursor:w-resize
箭头朝上 cursor:n-resize
箭头朝右上 cursor:ne-resize
箭头朝左上 cursor:nw-resize
文字I型 cursor:text
箭头斜右下 cursor:se-resize
箭头斜左下 cursor:sw-resize
漏斗 cursor:wait
光标图案(IE6) p {cursor:url(“光标文件名.cur”),text;}
六、CSS框线一览表
border-top : 1px solid #6699cc;
border-bottom : 1px solid #6699cc;
border-left : 1px solid #6699cc;
border-right : 1px solid #6699cc;
以上是建议书写方式,但也可以使用常规的方式 如下:
border-top-color : #369
border-top-width :1px
border-top-style : solid
其他框线样式
solid
dotted
double
groove
ridge
inset
outset
七、CSS表单运用
文字方块
按钮
复选框
选择钮
多行文字方块
下拉式菜单 选项1选项2
八、CSS边界样式
margin-top:10px;
margin-right:10px;
margin-bottom:10px;
margin-left:10px;
九、CSS滤镜属性
Filter:在样式中加上滤镜特效。由于此属性内容比较多,我们将到下一章单独对滤镜介绍。
1.Alpha:设置透明度
Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)
Opacity:透明度级别,范围是0-100,0代表完全透明,100代表完全不透明。FinishOpacity:设置渐变的透明效果时,用来指定结束时的透明度,范围也是0 到 100。Style:设置渐变透明的样式,值为0代表统一形状、1代表线形、2代表放射状、3代表长方形。StartX和StartY:代表渐变透明效果的开始X和Y坐标。 FinishX和FinishY:代表渐变透明效果结束X和Y 的坐标。
2.BlendTrans:图像之间的淡入和淡出的效果
BlendTrans(Duration=?) Duration:淡入或淡出的时间。注意:这个滤镜必须配合JS建立图片序列,才能做出图片间效果。
3.Blru:建立模糊效果
Blur(Add=?, Direction=?, Strength=?) Add:是否单方向模糊,此参数是一个布尔值,true(非0)或false(0)。 Direction:设置模糊的方向,其中0度代表垂直向上,然后每45度为一个单位。 Strength:代表模糊的象素值。
4.Chroma:把指定的颜色设置为透明
Chroma(Color=?) Color:是指要设置为透明的颜色。
5.DropShadow:建立阴影效果
DropShadow(Color=?, OffX=?, OffY=?, Positive=?) Color:指定阴影的颜色。OffX:指定阴影相对于元素在水平方向偏移量,整数。 OffY:指定阴影相对于元素在垂直方向偏移量,整数。 Positive:是一个布尔值,值为true(非0)时,表示为建立外阴影;为false(0),表示为建立内阴影。
6.FlipH:将元素水平反转
7.FlipV:将元素垂直反转
8.Glow:建立外发光效效果
Glow(Color=?, Strength=?)
Color:是指定发光的颜色。
Strength:光的强度,可以是1到255之间的任何整数,数字越大,发光的范围就越大。
9.Gray:去掉图像的色彩,显示为黑白图象
10.Invert:反转图象的颜色,产生类似底片的效果
11.Light:放置光源的效果,可以用来模拟光源在物体上的投影效果 注意:此效果需要用JS设置光的位置和强度。
12.Mask:建立透明遮罩Mask(Color=?) Color:设置底色,让对象遮住底色的部分透明。
13.RevealTrans:建立切换效果
RevealTrans(Duration=?, Transition=?)
Duration:是切换时间,以秒为单位。
Transtition:是切换方式,可设置为从0到23。
注意:如果做页面间的切换效果,可以在区加上一行代码:。如果用在页面里的元素必须配合JS使用。
14.Shadow:建立另一种阴影效果 Shadow(Color=?, Direction=?) Color:是指阴影的颜色。
Direction:是设置投影的方向,0度代表垂直向上,然后每45度为一个单位。
15.Wave:波纹效果
Wave(Add=?, Freq=?, LightStrength=?, Phase=?, Strength=?) Add:表示是否显示原对象,0表示不显示,非0表示要显示原对象。 Freq:设置波动的个数。LightStrength:设置波浪效果的光照强度,从0到100。0表示最弱,100表示最强。 Phase:波浪的起始相角。从0到100的百分数值。(例如:25相当于90度,而50相当于180度。) Strength:设置波浪摇摆的幅度。
16.Xray:显现图片的轮廓,X光片效果
注意:在使用CSS滤镜时,必须使用在有区域的元素,比如表格,图片等。而文本,段落这样没有区域的元素不能使用CSS滤镜,对这样的元素我们可以设置元素的Height和Width样式或坐标来实现。"
网页设计师们都经常遇到一个问题,那就是在编辑CSS时只能够通过打代码来对CSS进行编辑,而这个过程十分的慢且容易出错,不过使用Simple CSS可以让用户直接进行可视化编辑,想要编辑字体就能够编辑字体,想要编辑表格等其他内容也可以通过软件找到相应的选项,虽然软件本身是英文的,不过对于计算机人员来说这些英语单词都是常见的。Simple CSS也是一款十分适合新手用户使用的编辑工具,许多新手肯定对复杂的代码感到头痛,不过在使用了这种可视化的编辑工具后,就可以直接对CSS样式表进行编辑,而且预览功能也可以让你边做边看,看看自己编辑的CSS样式表是否符合要求。

软件特色
1、建议使用级联样式表(CSS)在网站上指定字体,颜色和其他页面元素的样式。2、.css文件的使用使样式属性的更新变得容易,因为单个更改可以反映在多个页面和元素上。
3、网站访问者的浏览器每页需要加载较少的数据,因为CSS样式表是由浏览器缓存的,从而使您的网站的页面加载速度更快。
4、为了帮助您使用CSS,我们创建了一个名为Simple CSS的免费工具,该工具可在OS X和Windows上运行。
5、使用简单的CSS,您可以使用熟悉的点击界面轻松地从头开始创建层叠样式表,并修改现有样式表。
6、使用Simple CSS,您可以管理多个CSS项目,.css根据需要导入现有文件,并将项目导出到.css文件中。
常用属性大全
一 CSS文字属性:color : #999999;
font-family : 宋体,sans-serif;
font-size : 9pt;
font-style:itelic;
font-variant:small-caps;
letter-spacing : 1pt;
text-decoration:none;
text-transform : capitalize;
text-transform : uppercase;
text-transform : lowercase;
text-align:right;
text-align:left;
text-align:center;
text-align:justify;
vertical-align属性
vertical-align:top;
vertical-align:bottom;
vertical-align:middle;
vertical-align:text-top;
vertical-align:text-bottom;
二、CSS边框空白
padding-top:10px;
padding-right:10px;
padding-bottom:10px;
padding-left:10px;
list-style-type:decimal;
list-style-type:lower-roman;
list-style-type:upper-roman;
list-style-type:lower-alpha;
list-style-type:upper-alpha;
list-style-type:disc;
list-style-type:circle;
list-style-type:square;
list-style-image:url(/dot.gif);
list-style-position: outside;
list-style-position:inside;
四、CSS背景样式
background-color:#F5E2EC;
background:transparent;
background-image : url(/image/bg.gif);
background-attachment : fixed;
background-repeat : repeat;
background-repeat : no-repeat;
background-repeat : repeat-x;
background-repeat : repeat-y;
指定背景位置
background-position : 90% 90%;
background-position : top;
background-position : buttom;
background-position : left;
background-position : right;
background-position : center;
五、CSS连接属性
a
a:link
a:visited
a:active
a:hover
鼠标光标样式:
链接手指 CURSOR: hand
十字体 cursor:crosshair
箭头朝下 cursor:s-resize
十字箭头 cursor:move
箭头朝右 cursor:move
加一问号 cursor:help
箭头朝左 cursor:w-resize
箭头朝上 cursor:n-resize
箭头朝右上 cursor:ne-resize
箭头朝左上 cursor:nw-resize
文字I型 cursor:text
箭头斜右下 cursor:se-resize
箭头斜左下 cursor:sw-resize
漏斗 cursor:wait
光标图案(IE6) p {cursor:url(“光标文件名.cur”),text;}
六、CSS框线一览表
border-top : 1px solid #6699cc;
border-bottom : 1px solid #6699cc;
border-left : 1px solid #6699cc;
border-right : 1px solid #6699cc;
以上是建议书写方式,但也可以使用常规的方式 如下:
border-top-color : #369
border-top-width :1px
border-top-style : solid
其他框线样式
solid
dotted
double
groove
ridge
inset
outset
七、CSS表单运用
文字方块
按钮
复选框
选择钮
多行文字方块
下拉式菜单 选项1选项2
八、CSS边界样式
margin-top:10px;
margin-right:10px;
margin-bottom:10px;
margin-left:10px;
九、CSS滤镜属性
Filter:在样式中加上滤镜特效。由于此属性内容比较多,我们将到下一章单独对滤镜介绍。
1.Alpha:设置透明度
Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)
Opacity:透明度级别,范围是0-100,0代表完全透明,100代表完全不透明。FinishOpacity:设置渐变的透明效果时,用来指定结束时的透明度,范围也是0 到 100。Style:设置渐变透明的样式,值为0代表统一形状、1代表线形、2代表放射状、3代表长方形。StartX和StartY:代表渐变透明效果的开始X和Y坐标。 FinishX和FinishY:代表渐变透明效果结束X和Y 的坐标。
2.BlendTrans:图像之间的淡入和淡出的效果
BlendTrans(Duration=?) Duration:淡入或淡出的时间。注意:这个滤镜必须配合JS建立图片序列,才能做出图片间效果。
3.Blru:建立模糊效果
Blur(Add=?, Direction=?, Strength=?) Add:是否单方向模糊,此参数是一个布尔值,true(非0)或false(0)。 Direction:设置模糊的方向,其中0度代表垂直向上,然后每45度为一个单位。 Strength:代表模糊的象素值。
4.Chroma:把指定的颜色设置为透明
Chroma(Color=?) Color:是指要设置为透明的颜色。
5.DropShadow:建立阴影效果
DropShadow(Color=?, OffX=?, OffY=?, Positive=?) Color:指定阴影的颜色。OffX:指定阴影相对于元素在水平方向偏移量,整数。 OffY:指定阴影相对于元素在垂直方向偏移量,整数。 Positive:是一个布尔值,值为true(非0)时,表示为建立外阴影;为false(0),表示为建立内阴影。
6.FlipH:将元素水平反转
7.FlipV:将元素垂直反转
8.Glow:建立外发光效效果
Glow(Color=?, Strength=?)
Color:是指定发光的颜色。
Strength:光的强度,可以是1到255之间的任何整数,数字越大,发光的范围就越大。
9.Gray:去掉图像的色彩,显示为黑白图象
10.Invert:反转图象的颜色,产生类似底片的效果
11.Light:放置光源的效果,可以用来模拟光源在物体上的投影效果 注意:此效果需要用JS设置光的位置和强度。
12.Mask:建立透明遮罩Mask(Color=?) Color:设置底色,让对象遮住底色的部分透明。
13.RevealTrans:建立切换效果
RevealTrans(Duration=?, Transition=?)
Duration:是切换时间,以秒为单位。
Transtition:是切换方式,可设置为从0到23。
注意:如果做页面间的切换效果,可以在区加上一行代码:。如果用在页面里的元素必须配合JS使用。
14.Shadow:建立另一种阴影效果 Shadow(Color=?, Direction=?) Color:是指阴影的颜色。
Direction:是设置投影的方向,0度代表垂直向上,然后每45度为一个单位。
15.Wave:波纹效果
Wave(Add=?, Freq=?, LightStrength=?, Phase=?, Strength=?) Add:表示是否显示原对象,0表示不显示,非0表示要显示原对象。 Freq:设置波动的个数。LightStrength:设置波浪效果的光照强度,从0到100。0表示最弱,100表示最强。 Phase:波浪的起始相角。从0到100的百分数值。(例如:25相当于90度,而50相当于180度。) Strength:设置波浪摇摆的幅度。
16.Xray:显现图片的轮廓,X光片效果
注意:在使用CSS滤镜时,必须使用在有区域的元素,比如表格,图片等。而文本,段落这样没有区域的元素不能使用CSS滤镜,对这样的元素我们可以设置元素的Height和Width样式或坐标来实现。"
同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
精彩发现
换一换精品推荐
-

JDK 21(Java开发工具包) v21.0.6 编程软件 / 162.74M
查看 -

JetBrains CLion 2024(C/C++集成开发环境软件) v2024.3.3官方版 编程软件 / 1.3G
查看 -

Sublime Text For Linux v4.0.4192 编程软件 / 94.69M
查看 -

Visual Basic 6.0中文企业版 编程软件 / 215.92M
查看 -

FTool开发工具箱 v1.0.0 编程软件 / 33.69M
查看
专题推荐
本类排行
月排行总排行

































 赣公网安备 36010602000087号
赣公网安备 36010602000087号