
prepros(前端开发工具)
详情介绍
Prepros是一款用于Web开发的前端工具,旨在简化和提升开发流程的效率。它可以自动处理和优化HTML、CSS和JavaScript文件,并提供了实时的预览和浏览器同步功能。
Prepros支持各种预处理器和编译器,如Sass、Less、Stylus、CoffeeScript和TypeScript。它能够自动监测文件的更改,并即时重新编译和刷新浏览器,让开发人员能够实时查看修改的效果。
除了编译和预处理功能,Prepros还提供了其他有用的特性。它支持CSS和JavaScript的压缩和优化,以最大程度地减小文件的大小和提升网页的加载速度。同时,它还能够自动添加浏览器前缀,以确保网页在不同浏览器上的兼容性。
Prepros还提供了实时的错误检查和调试工具,帮助开发人员及时发现和修复代码中的问题。它还支持多个设备和浏览器的同步预览,使开发人员能够在不同平台上实时查看和测试网页的响应式设计和布局。
总结来说,Prepros是一款功能强大的前端开发工具,提供了编译、优化、预览和同步等多种功能。它能够大幅提升Web开发的效率,帮助开发人员更轻松地处理和管理前端项目的各种需求。有需要的朋友可以下载看看哦。

2、无依赖:你只要安装Prepros即可,无需安装Sass和Compass。
3、灵活的CSS注入:Prepros可以自动编译CSS并将其注入浏览器中,同样适用于HTML和JS。
4、内置HTTP服务器:没有多余文件URL限制,Prepros内置静态HTTP服务器来测试所有Ajax请求。
5、Background File Watch:Prepros会监视文件的变化,并实时编译。
6、错误通知:文件没有编译通过?别担心,Prepros将会自动报告错误。
Prepros可以编译几乎所有的预处理语言,如Sass,Less,Stylus,Cssnext,Jade / Pug,Markdown,Slim,Coffeescript等。
2、突出错误
忘记黑屏上有数百万的不可读错误,突出你关注的错误。
3、实时重新加载
每次在代码编辑器中保存文件时,Prepros会自动重新加载浏览器。
4、缩小和优化
Prepros可以通过一键点击来简化和优化CSS,javascript和图像。
JS连接:连接并组合JavaScript文件以减少http请求。
文件缩小:轻松简化和Uglify文件,以减少带宽和加载时间。
图像优化:无损地优化图像以减少带宽和加载时间。
5、网络预览
Prepros内置服务器,可以帮助您在多个设备(如手机和平板电脑)中预览您的网站。
6、浏览器同步
Prepros可以跨多个设备同步浏览器,以便于测试。
滚动同步:跨浏览器同步滚动实时。没有复杂的设置。
点击同步:实时同步点击和其他鼠标事件。
表单同步:实时地同步用户输入,如表单和其他键盘事件。
7、远程检查
Prepros拥有Chrome DevTools,如检查员,用于远程检测和调试设备。
8、构建和部署
Prepros可以导出准备好部署的文件,也可以通过FTP或SFTP上传所有文件。
简单地拖放一个文件夹到prepro窗口来添加新项目。
2、过滤不必要的文件夹和文件
默认情况下,prepro将监视项目文件夹中的所有文件。对于小项目来说,这很好,但是如果您有大型的项目,那么单击并过滤掉不需要自动编译或刷新的文件夹。没有注意更改的文件和文件夹在prepro窗口中关闭了眼睛图标。
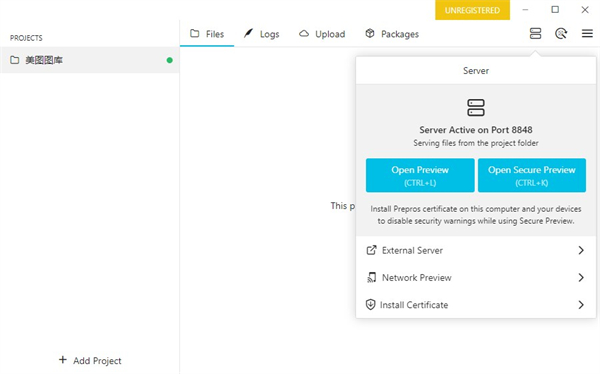
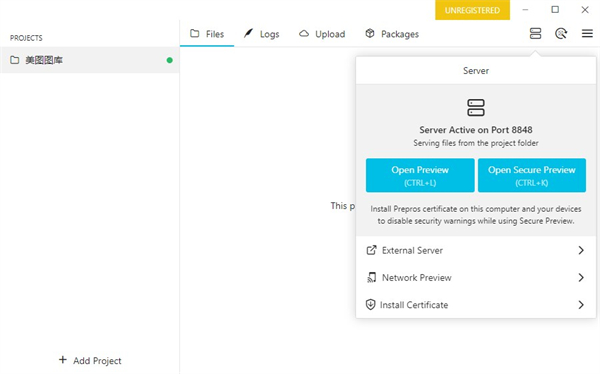
3、打开实时预览
按下CTRL + L或CMD + L,取决于你的平台,或者使用工具栏上的地球图标打开实时预览。
4、编译文件
当你在代码编辑器中保存文件时,前专业人员会观察你的文件并编译它们。如果您想手工编译它们,只需在prepro窗口中单击文件,然后单击进程。
轻微的错误修复和性能改进。

prepros(前端开发工具)特点
1、编译简单:Prepros可以轻松编译 LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和Markdown。2、无依赖:你只要安装Prepros即可,无需安装Sass和Compass。
3、灵活的CSS注入:Prepros可以自动编译CSS并将其注入浏览器中,同样适用于HTML和JS。
4、内置HTTP服务器:没有多余文件URL限制,Prepros内置静态HTTP服务器来测试所有Ajax请求。
5、Background File Watch:Prepros会监视文件的变化,并实时编译。
6、错误通知:文件没有编译通过?别担心,Prepros将会自动报告错误。
功能特色
1、编译一切Prepros可以编译几乎所有的预处理语言,如Sass,Less,Stylus,Cssnext,Jade / Pug,Markdown,Slim,Coffeescript等。
2、突出错误
忘记黑屏上有数百万的不可读错误,突出你关注的错误。
3、实时重新加载
每次在代码编辑器中保存文件时,Prepros会自动重新加载浏览器。
4、缩小和优化
Prepros可以通过一键点击来简化和优化CSS,javascript和图像。
JS连接:连接并组合JavaScript文件以减少http请求。
文件缩小:轻松简化和Uglify文件,以减少带宽和加载时间。
图像优化:无损地优化图像以减少带宽和加载时间。
5、网络预览
Prepros内置服务器,可以帮助您在多个设备(如手机和平板电脑)中预览您的网站。
6、浏览器同步
Prepros可以跨多个设备同步浏览器,以便于测试。
滚动同步:跨浏览器同步滚动实时。没有复杂的设置。
点击同步:实时同步点击和其他鼠标事件。
表单同步:实时地同步用户输入,如表单和其他键盘事件。
7、远程检查
Prepros拥有Chrome DevTools,如检查员,用于远程检测和调试设备。
8、构建和部署
Prepros可以导出准备好部署的文件,也可以通过FTP或SFTP上传所有文件。
使用方法
1、添加项目简单地拖放一个文件夹到prepro窗口来添加新项目。
2、过滤不必要的文件夹和文件
默认情况下,prepro将监视项目文件夹中的所有文件。对于小项目来说,这很好,但是如果您有大型的项目,那么单击并过滤掉不需要自动编译或刷新的文件夹。没有注意更改的文件和文件夹在prepro窗口中关闭了眼睛图标。
3、打开实时预览
按下CTRL + L或CMD + L,取决于你的平台,或者使用工具栏上的地球图标打开实时预览。
4、编译文件
当你在代码编辑器中保存文件时,前专业人员会观察你的文件并编译它们。如果您想手工编译它们,只需在prepro窗口中单击文件,然后单击进程。
更新日志
v7.26.0版本轻微的错误修复和性能改进。
同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
类似软件
-

WeFlow(web前端开发工具) v1.3.2 编程其它 / 103.17M
-

ionicLab(Web前端开发工具) 绿色版 编程软件 / 64.16M
-

精彩发现
换一换精品推荐
-

JDK 21(Java开发工具包) v21.0.6 编程软件 / 162.74M
查看 -

JetBrains CLion 2024(C/C++集成开发环境软件) v2024.3.3官方版 编程软件 / 1.3G
查看 -

Sublime Text For Linux v4.0.4192 编程软件 / 94.69M
查看 -

Visual Basic 6.0中文企业版 编程软件 / 215.92M
查看 -

FTool开发工具箱 v1.0.0 编程软件 / 33.69M
查看
本类排行
月排行总排行

































 赣公网安备 36010602000087号
赣公网安备 36010602000087号