
Sketch Guides插件
详情介绍
Sketch Guides插件是一款非常实用的Sketch插件工具。这个Sketch Guides插件工具的作用就是帮助用户非常便捷的制作各种辅助线,参考线。Sketch Guides插件在设计中是一种不可缺少的辅助线,例如中线等,用户可以使用这款Sketch Guides插件一键添加辅助线,不需要之后可以一键删除,为辅助线的制作和管理带来便利,非常的方便,有需要的朋友可以下载看看哦。


它的功能可以分为三种:单线、双线、删除线。
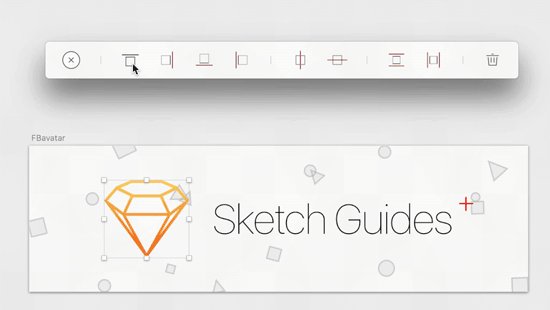
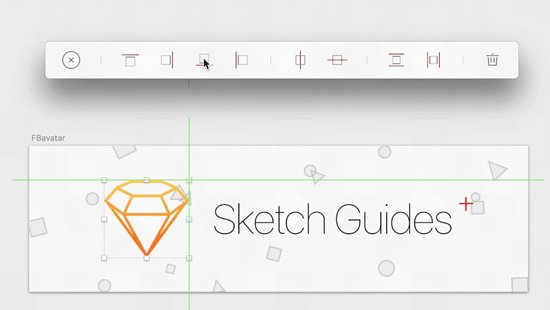
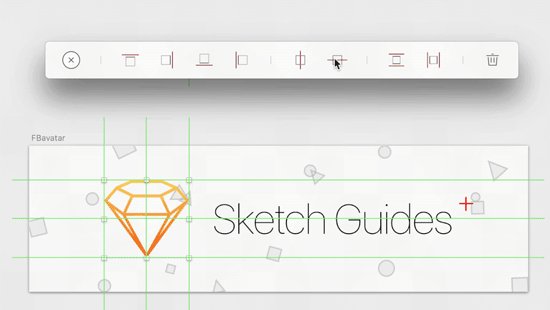
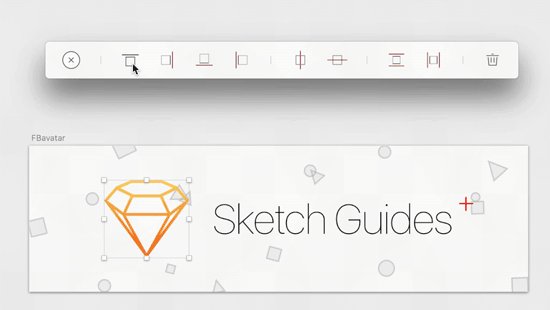
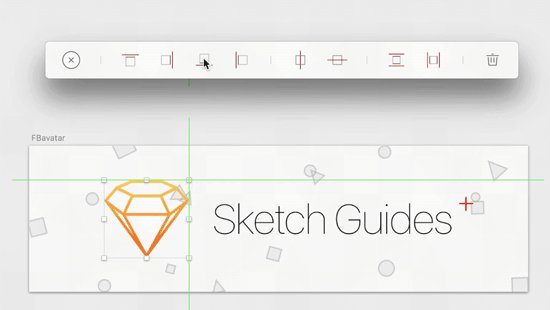
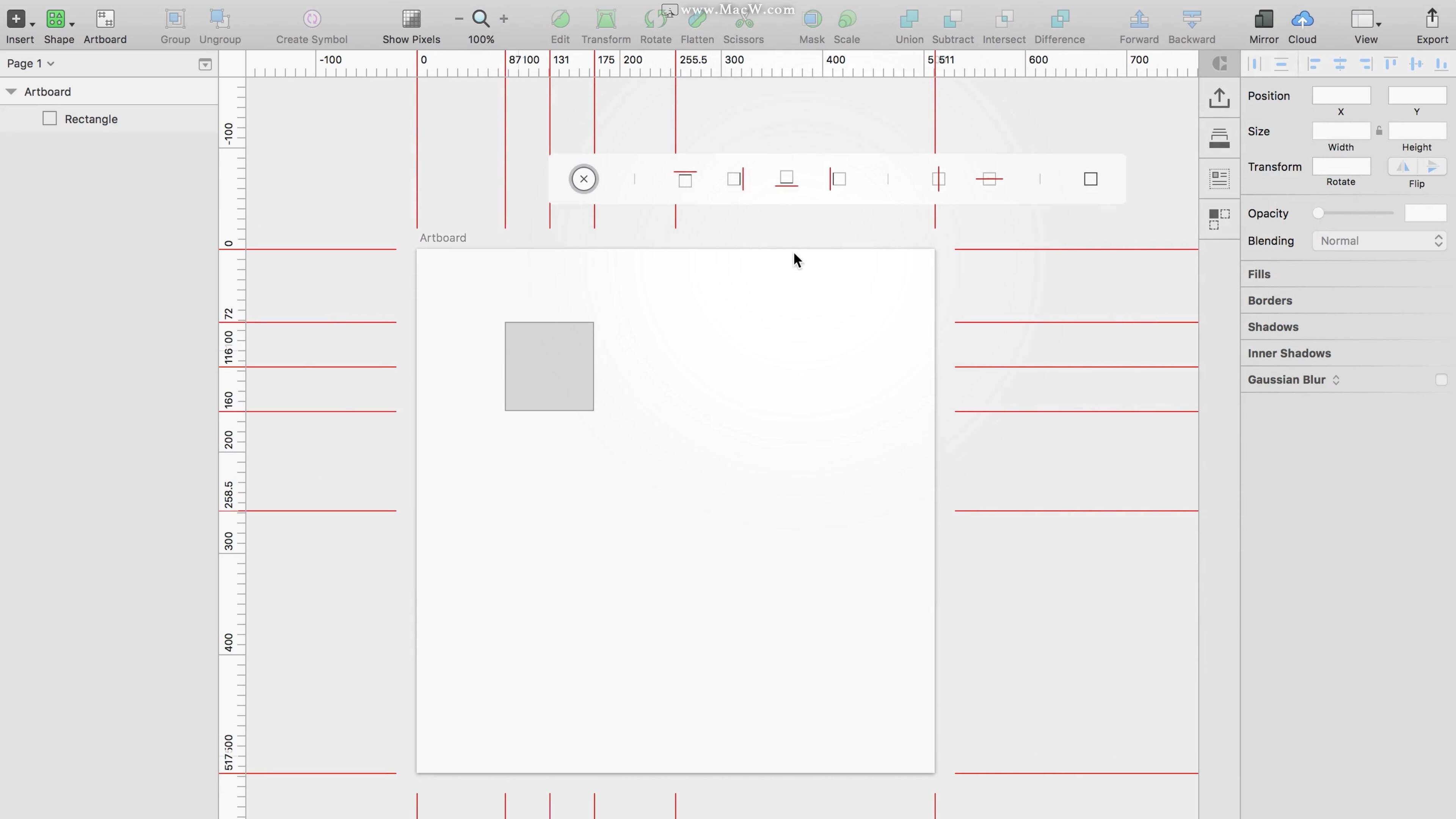
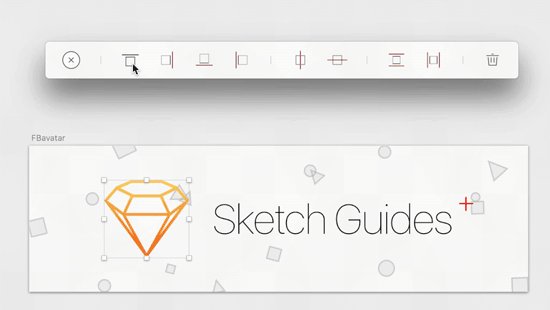
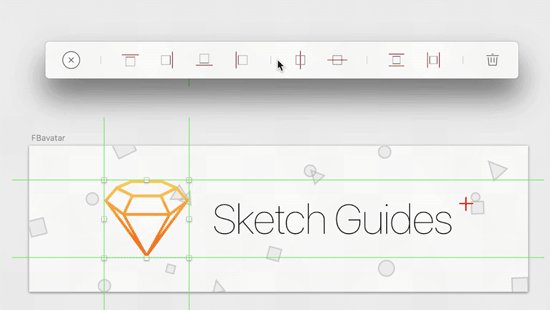
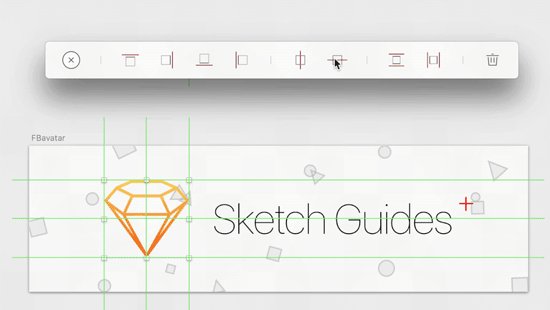
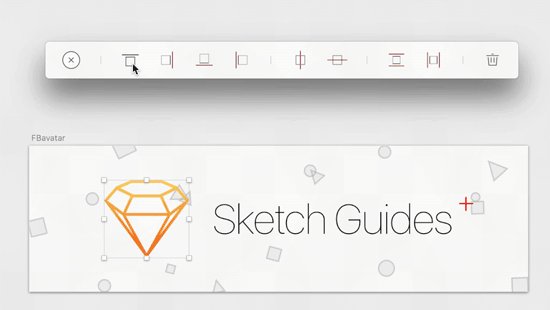
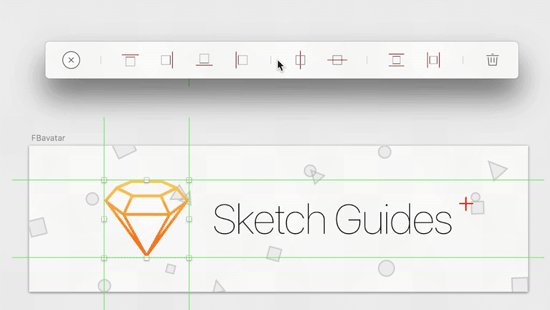
点击前四个按钮均为单线操作,可以在你选择图层的上、下、右四个方向形成参考线。这个功能的话不算特别,因为直接拖拽出来也不复杂。但是如果我是要在一个元素的中间打上一跳参考线,直接拖拽可不是一个好的决定,因为这个时候并没有边缘自动贴合的功能。所以此时手动拖拽不一定会精准,总会差那么一两个像素。而在插件里你只需要点击竖直中间参考线和水平中间参考线的按钮即可实现你要的效果。

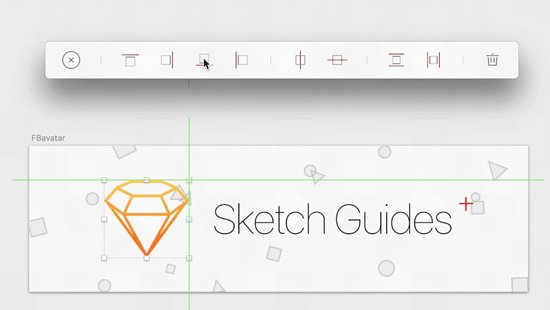
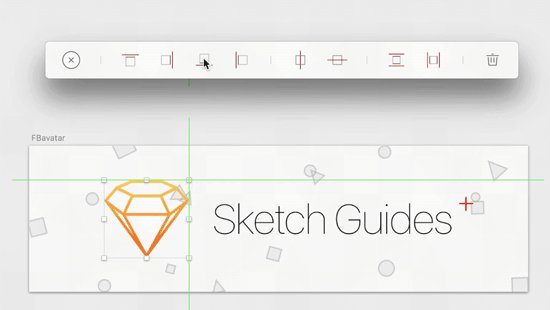
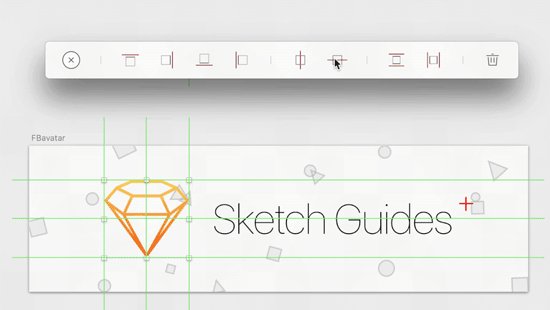
拖拽参考线的操作,一次只能放置一条参考线,使用插件可以更加快速的布置你整体参考线,你只需要点击上下参考线和左右参考线按钮即可。这里所有的参考线按钮不仅可以使用于图层,也可以试用于画布。

不知道你原来有没有这样的困扰,当你完成你的设计稿后,你想删除之前你所打好的参考线,你只能一条条的拖到标尺上来删除参考线,一两条参考线或许是无所谓的,如果你打了上十条参考线呢?那个操作...而 Sketch Guides 给你提供了一键删除所有参考线的功能,可以说是非常的贴心了,点击一次即可删除所有参考线。

简介
参考线在设计里可以说说是一个系统级别的存在,为了保证设计的准确度和布局的美观,参考线是必不可少的一个元素。Sketch 里的参考线只能说是些许的方便,当你拖拽出来的参考线靠近你画布里的元素的时候,它会自动贴合到元素的边缘,但也就仅此而已了。但是 Sketch Guides 这款参考线插件,给你带来的是速度和简单。Sketch Guides应用功能
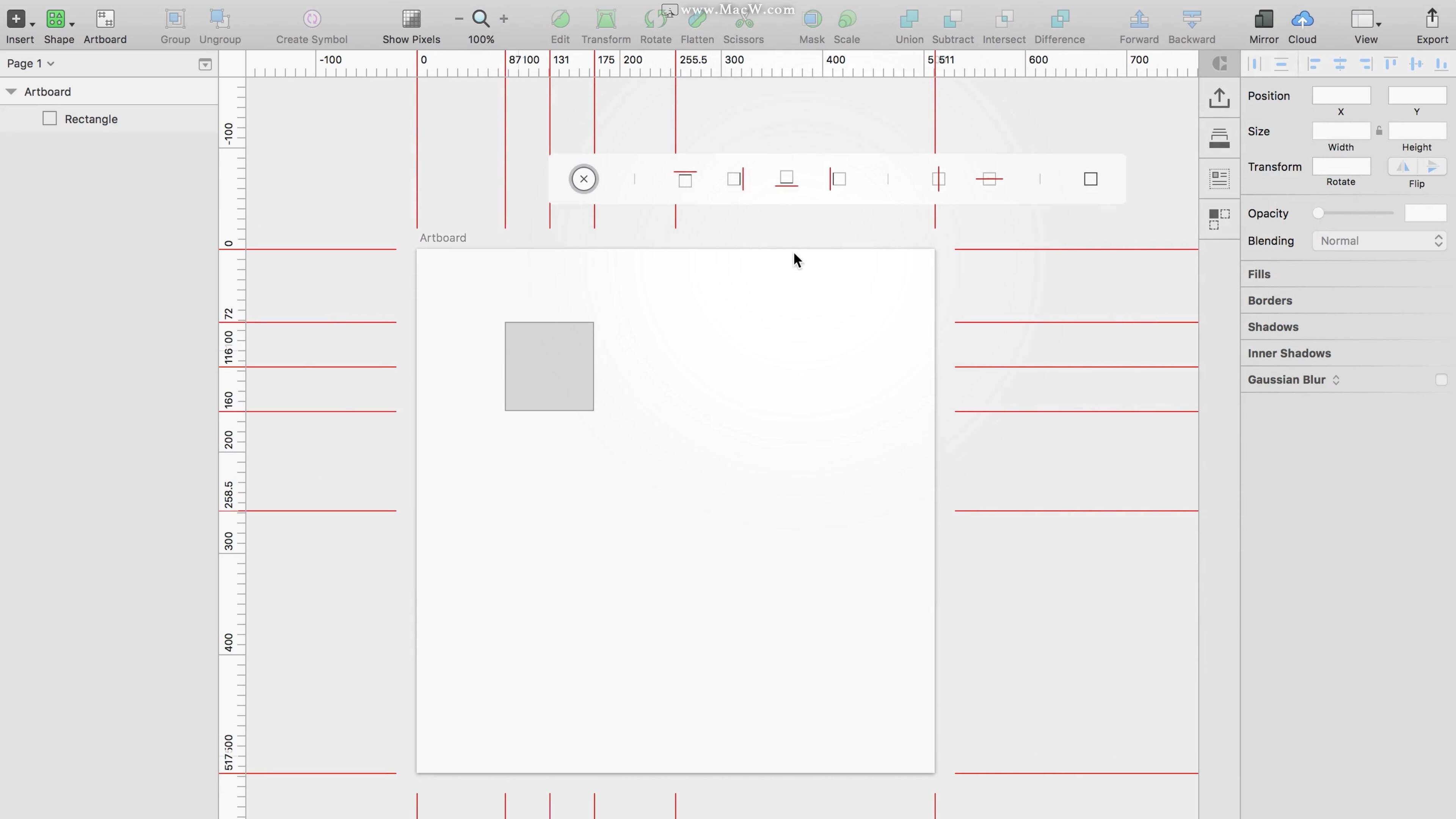
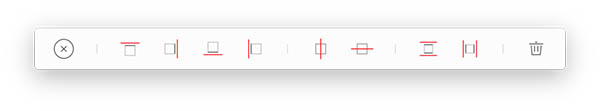
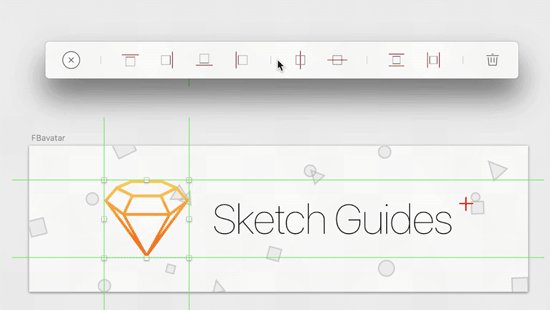
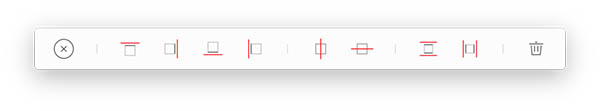
Sketch Guides 拥有自己的单独的 Tool Bar ,使用快捷键 ⌃⇧V 即可打开功能菜单,或者你也可通过 Sketch Runner 来呼出菜单,相当的方便,无需记住更多的快捷键或者去顶栏中去点击功能。
它的功能可以分为三种:单线、双线、删除线。
点击前四个按钮均为单线操作,可以在你选择图层的上、下、右四个方向形成参考线。这个功能的话不算特别,因为直接拖拽出来也不复杂。但是如果我是要在一个元素的中间打上一跳参考线,直接拖拽可不是一个好的决定,因为这个时候并没有边缘自动贴合的功能。所以此时手动拖拽不一定会精准,总会差那么一两个像素。而在插件里你只需要点击竖直中间参考线和水平中间参考线的按钮即可实现你要的效果。

拖拽参考线的操作,一次只能放置一条参考线,使用插件可以更加快速的布置你整体参考线,你只需要点击上下参考线和左右参考线按钮即可。这里所有的参考线按钮不仅可以使用于图层,也可以试用于画布。

不知道你原来有没有这样的困扰,当你完成你的设计稿后,你想删除之前你所打好的参考线,你只能一条条的拖到标尺上来删除参考线,一两条参考线或许是无所谓的,如果你打了上十条参考线呢?那个操作...而 Sketch Guides 给你提供了一键删除所有参考线的功能,可以说是非常的贴心了,点击一次即可删除所有参考线。
同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
类似软件
-

Delay Box(音频延迟效果插件) 音频处理 / 1.55M
-

Excel精灵官方版 v21.2 办公软件 / 54.99M
-

xceedzip.dll文件 EXE\DLL / 140K
-

wanpacket.dll EXE\DLL / 25K
-

喵喵折插件官方版 v4.2.1.0电脑版 网购助手 / 342K
精彩发现
换一换专题推荐
本类排行
月排行总排行




























 赣公网安备 36010602000087号
赣公网安备 36010602000087号