
whatfont(网页字体识别插件)
详情介绍
whatfont是应用在Chrome浏览器的一个网页字体识别插件,安装它之后你可以快速的查看网页当中的字体。作为一个网页设计人员,许多时候都需要参考他人的优秀设计,在研究网页使用字体的时候比较麻烦,往往需要借助工具,或者查看CSS,由于网页中不止一种字体,所以这个操作会花费比较多的操作和精力。不过有了WhatFont,这一切都变得容易起来,只要简单一点即可显示字体详细信息。

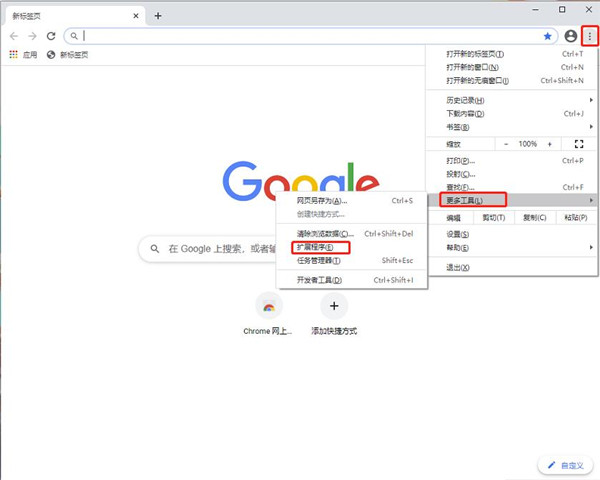
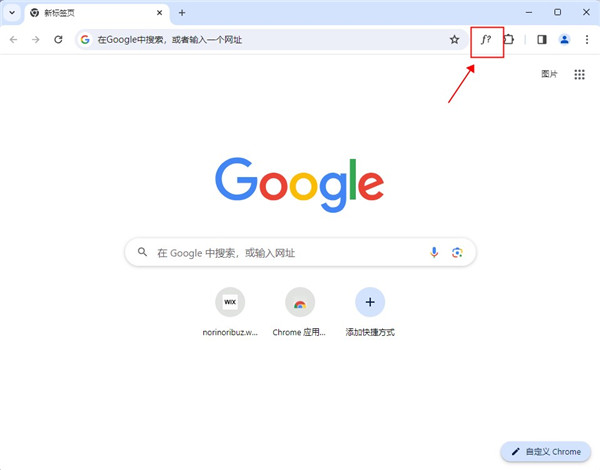
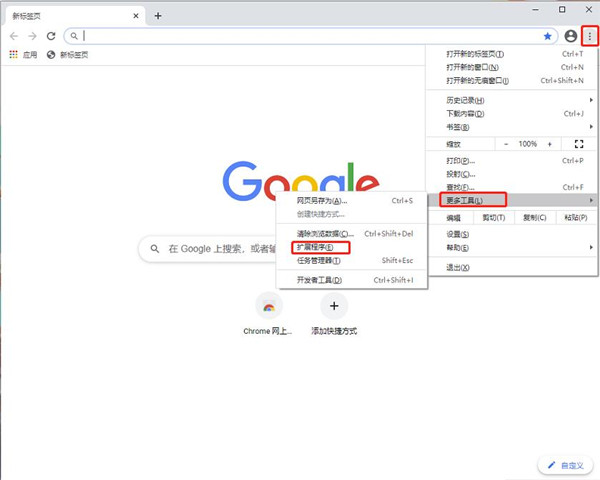
1)首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2)在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/

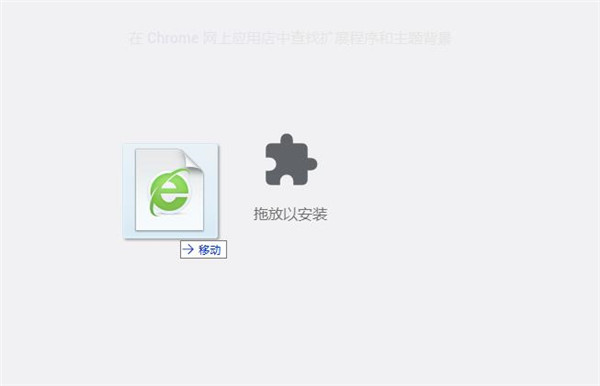
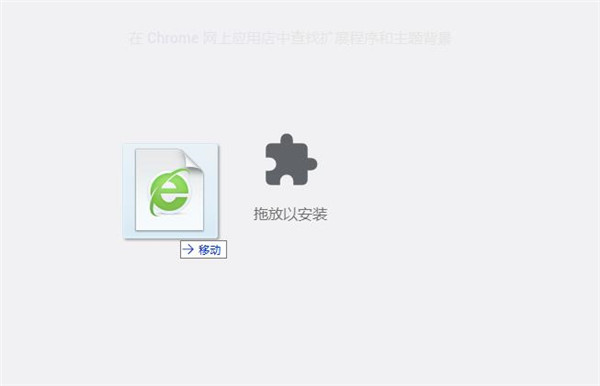
3)找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。

4)松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。

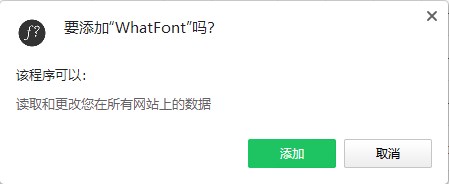
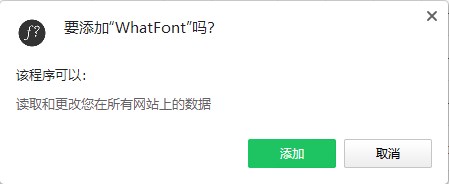
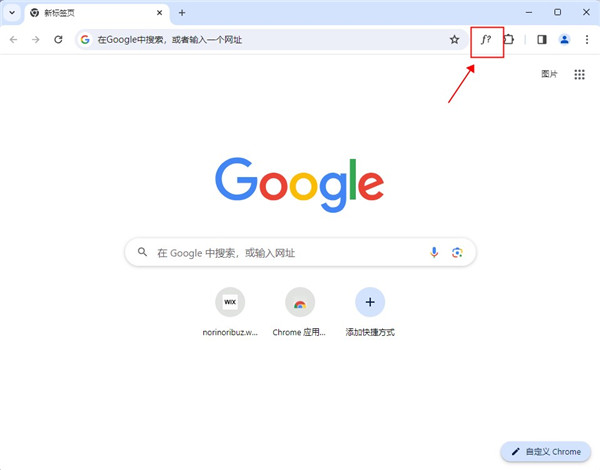
5)用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
二、文件夹格式插件安装
1) 首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2) 在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3) 勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。

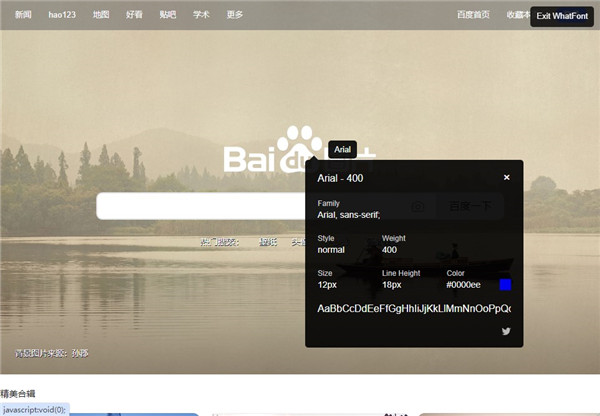
2、用户还可以查看该字体的详细信息,包括字体的大小,和全部字体的样式等,如图所示:

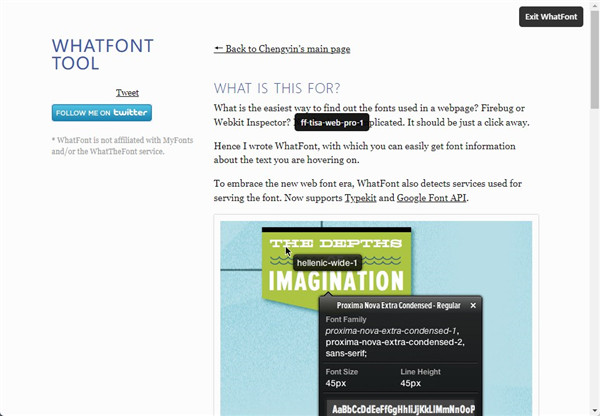
3、不管是小段的个性化文字还是大篇的文章,WhatFont插件都能够很好地支持,如图所示:

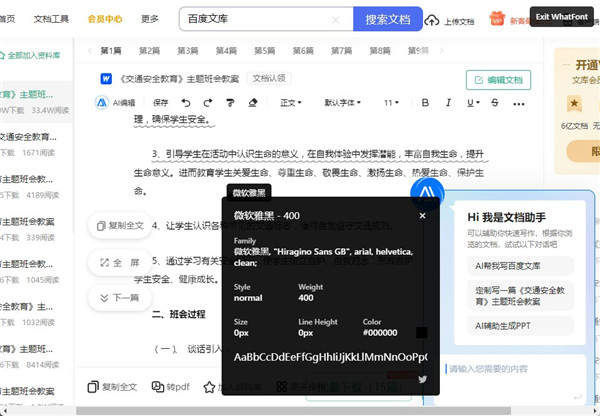
4、网页中遇到的字体都可以使用WhatFont插件进行尝试,如图所示:

2、WhatFont并不能保证百分百地识别当前的字体。
3、对于一些图片的字体,WhatFont可能无法识别。

whatfont插件安装教程
一、crx文件格式插件安装1)首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2)在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/

3)找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。

4)松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。

5)用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
二、文件夹格式插件安装
1) 首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2) 在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3) 勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。
使用方法
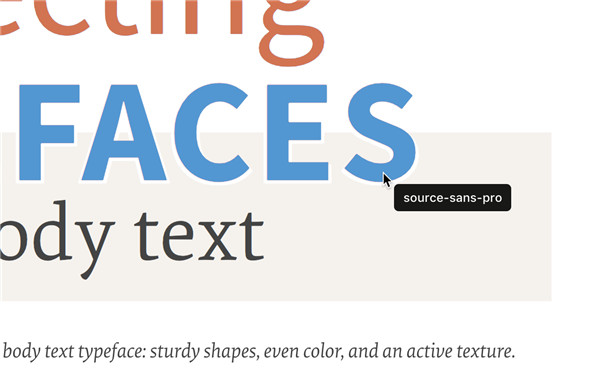
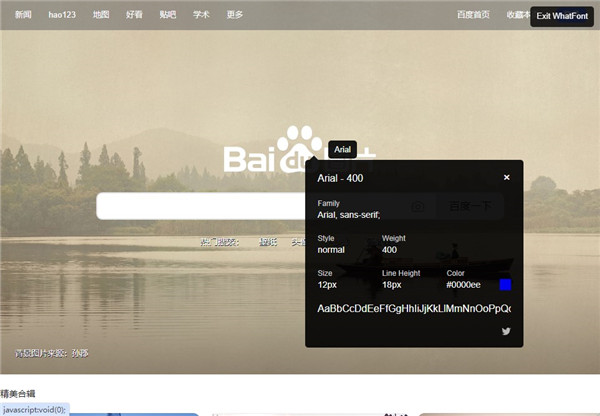
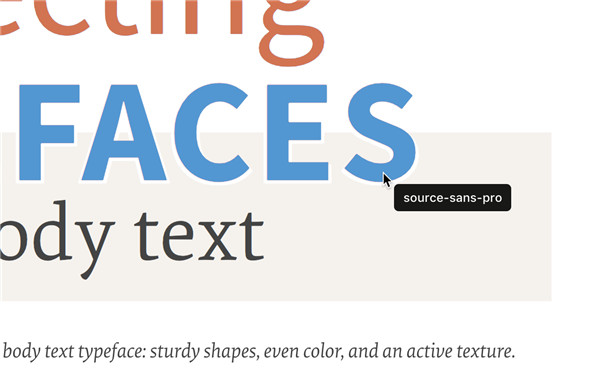
1、把鼠标放在那些个性化的字体上面,WhatFont插件就会提示出该字体的名称,如图所示:
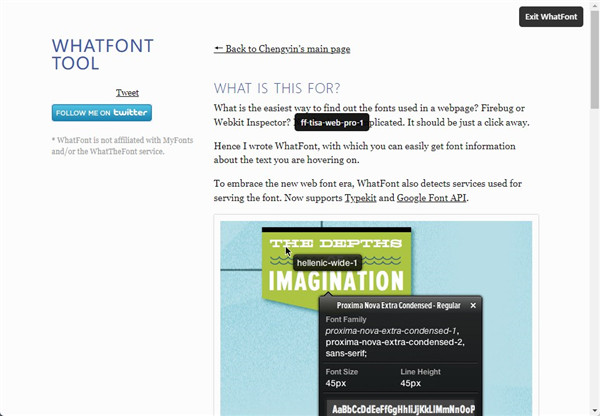
2、用户还可以查看该字体的详细信息,包括字体的大小,和全部字体的样式等,如图所示:

3、不管是小段的个性化文字还是大篇的文章,WhatFont插件都能够很好地支持,如图所示:

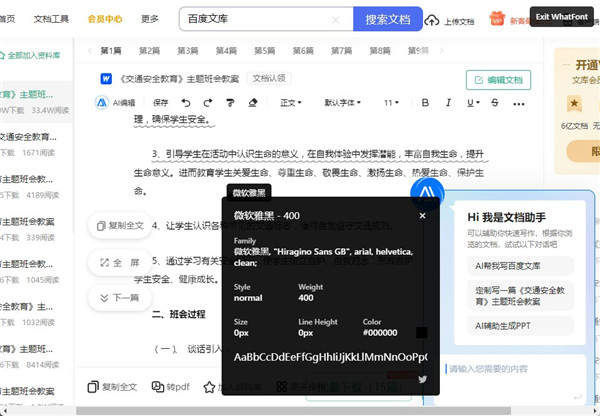
4、网页中遇到的字体都可以使用WhatFont插件进行尝试,如图所示:

注意事项
1、WhatFont目前只支持识别英文字体。2、WhatFont并不能保证百分百地识别当前的字体。
3、对于一些图片的字体,WhatFont可能无法识别。
同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
分类列表
类似软件
-

-

holmes(福尔摩斯书签检索插件) v3.3.1 浏览辅助 / 562K
-

-

momentum chrome(标签美化)插件 v2.16.16 浏览辅助 / 15.99M
-

SuperCopy超级复制插件 v0.1.14官方版 浏览辅助 / 133K
专题推荐
本类排行
月排行总排行
























 赣公网安备 36010602000087号
赣公网安备 36010602000087号