
Namo WebEditor(网页制作编辑器)
详情介绍
Namo WebEditor是网页制作编辑器。它使用起来十分的简单,就算你是初学者都能够使用他进行创建。它有着专门的向导功能,能够一步一步的教导你如何创建网站。它有着强大的视觉创作功能,就算你不会任何的代码,也能够凭借自己的设计直接将网站建设出来。它除了能够建造网站之外。还能够进行简单到网站维护。这个软件十分的适合新手使用。如果有需要可以下载使用!!!

2、运行安装文件“NamoWebEditor9EnuTrial.exe”并点击next

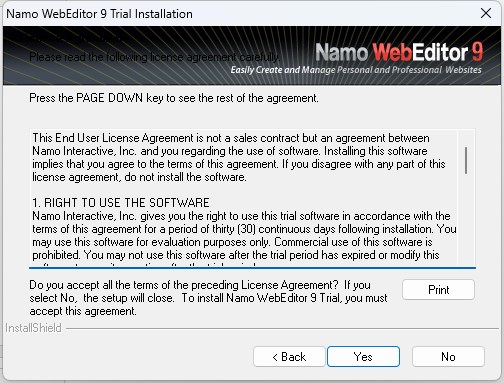
3、这一步如果有需要可以点击peint将文案保存下来,如果不需要可以直接跳过点击yes

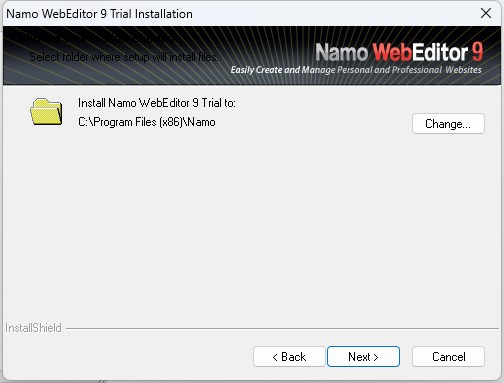
4、选择安装文件夹再点击next

注:建议选择默认安装文件夹,否则可能会安装失败
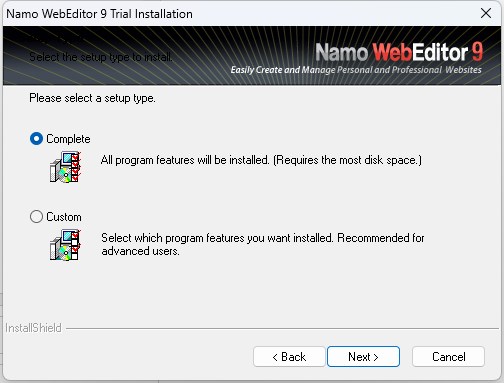
5、选择你需要的文件进行安装

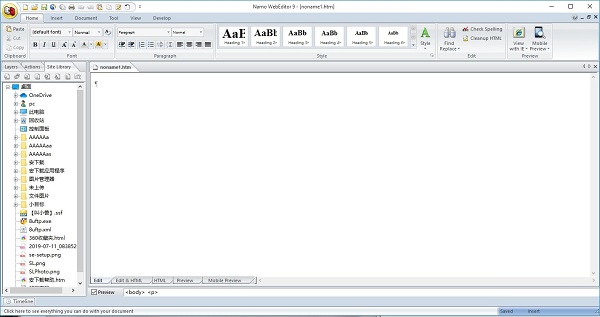
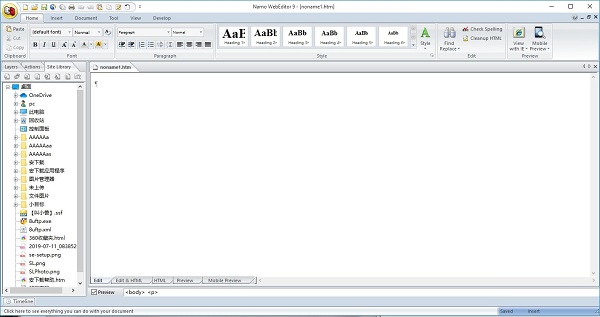
6、安装完成之后就能够运行软件啦

WebEditor包含许多强大的功能,可帮助您构建尖端的网站。最新版本包含增强的CSS支持,图像效果对话框,全面的项目库和在线相册创建者。
无缝网页编码
该应用程序旨在帮助您将代码转换成形状,支持多种不同网络编程语言的简化编码。使用诸如代码帮助器,快速标签编辑器,语法高亮显示和标签选择器等工具,可以轻松生成平滑的代码。
内容创作
创建网页不再仅仅是将HTML加载在一起,而Namo WebEditor现在包含对添加各种动态内容的支持。有一个博客帖子向导,标签清理工具和模板保存ASP,PHP和JSP。
1、CSS2 / CSS3渲染
在Namo WebEditor的编辑模式下,CSS2和CSS3渲染已得到改进,以便您可以在编辑时更准确地判断文档在Web浏览器中的显示方式。使用Namo WebEditor中最新的样式表规格。
2、样式面板
“样式面板”可让您快速访问CSS样式,已被集成到功能区菜单中以增加方便。面板可以让您预览每种风格的外观。突出显示对象,单击面板中的样式,并直接应用样式。
3、增加了脚本
Namo WebEditor的脚本向导有更多脚本供您选择。脚本向导是一组有用的预制JavaScript脚本,您可以将其插入到文档中以添加功能。
4、跨浏览器支持
现在,您可以在Internet Explorer,Firefox,Safari,Chrome和Opera中预览您的网站。您还可以在以前版本的浏览器中预览您的网站,以确保您的网站与旧版本兼容。使用Namo WebEditor广泛的跨浏览器支持为所有用户创建网站。

安装说明
1、首先将文件下载解压2、运行安装文件“NamoWebEditor9EnuTrial.exe”并点击next

3、这一步如果有需要可以点击peint将文案保存下来,如果不需要可以直接跳过点击yes

4、选择安装文件夹再点击next

注:建议选择默认安装文件夹,否则可能会安装失败
5、选择你需要的文件进行安装

6、安装完成之后就能够运行软件啦

Namo WebEditor特色
时尚的网页设计WebEditor包含许多强大的功能,可帮助您构建尖端的网站。最新版本包含增强的CSS支持,图像效果对话框,全面的项目库和在线相册创建者。
无缝网页编码
该应用程序旨在帮助您将代码转换成形状,支持多种不同网络编程语言的简化编码。使用诸如代码帮助器,快速标签编辑器,语法高亮显示和标签选择器等工具,可以轻松生成平滑的代码。
内容创作
创建网页不再仅仅是将HTML加载在一起,而Namo WebEditor现在包含对添加各种动态内容的支持。有一个博客帖子向导,标签清理工具和模板保存ASP,PHP和JSP。
更新日志
v9.0版本1、CSS2 / CSS3渲染
在Namo WebEditor的编辑模式下,CSS2和CSS3渲染已得到改进,以便您可以在编辑时更准确地判断文档在Web浏览器中的显示方式。使用Namo WebEditor中最新的样式表规格。
2、样式面板
“样式面板”可让您快速访问CSS样式,已被集成到功能区菜单中以增加方便。面板可以让您预览每种风格的外观。突出显示对象,单击面板中的样式,并直接应用样式。
3、增加了脚本
Namo WebEditor的脚本向导有更多脚本供您选择。脚本向导是一组有用的预制JavaScript脚本,您可以将其插入到文档中以添加功能。
4、跨浏览器支持
现在,您可以在Internet Explorer,Firefox,Safari,Chrome和Opera中预览您的网站。您还可以在以前版本的浏览器中预览您的网站,以确保您的网站与旧版本兼容。使用Namo WebEditor广泛的跨浏览器支持为所有用户创建网站。
下载地址
- 电脑版
有问题?点击反馈,小编认真对待每一条反馈,尽可能解决用户遇到的问题!
如下载资源安装包需要解密,密码为3322软件站纯网址:www.32r.com
猜您喜欢

- 好用的html编辑器推荐
- 互联网时代,网页是向人们展示信息的最好媒体,所以制作的网页要能充分吸引访问者的注意力,让访问者产生视觉上的愉悦感。如果你想开发一个网站,那你肯定需要一款专业的网页编辑器,它是一款非常专业的网页编辑辅助工具,能够极大提高我们的工作效率。目前市面上的网页编辑工具种类众多,对于新手而言,不知哪款软件好用,下面小编就为大家介绍几款常用的网页编辑软件,以便方便大家根据需要来选择。
-

-

Visual Studio Code(微软代码编辑器) v1.99.2官方版 编程软件 / 102.08M
-

Web Page Maker(网页制作软件) v3.22 网页制作 / 3.54M
-

GitHUB Atom编辑器 v1.60.0官方版 编程软件 / 184.26M
-

HtmlDocEdit(HTML编辑器) v1.02 编程软件 / 100K
-

Bluegriffon(网页编辑器) v3.1 编程软件 / 252.9M
同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
分类列表
类似软件
-

艾奇制作编辑器免费版 v1.80.110 K歌/编曲 / 13.13M
-

帮库CHM文档转换器(chm转html工具) v1.0 转换工具 / 4.99M
-

Visual Studio Code(微软代码编辑器) v1.99.2官方版 编程软件 / 102.08M
-

-

金舟PDF编辑器电脑版 v4.0.4.0官方版 办公软件 / 38.85M
专题推荐
本类排行
月排行总排行
































 赣公网安备 36010602000087号
赣公网安备 36010602000087号