
sencha touch(移动Web应用开发框架)官方版
详情介绍
sencha touch官方版是一款适用于最前沿的Touch Web的移动开发框架,该框架是沐浴前世界上第一个基于HTML5开发的Mobile App框架,框架基于javascript开发,所以如果用户是一位使用java进行Web应用开发的程序员,那么不费吹灰之力即可完全掌握用法和核心内容。
移动开发者利用这款sencha touch开发出的Web应用在界面上看起来与我们的iPhone、Android等系统的原生应用的效果相同,概括起来说,这款开发出来的应用让我们的使用者有一种使用原生应用般的感觉。因为sencha touch的这种特性,使得开发出来的应用界面非常美观,是许多开发者首选的开发框架,如果用户想要通过软件的外观吸引用户,那么这款框架不能够错过。

整个库在压缩和gzip后大约80KB,通过禁用一些组件还会使它更小
2、支持世界上最好的设备
Beta版兼容Android和iOS,Android上的开发人员还可以使用一些专为Android定制的主题
3、增强的触摸事件
在touchstart、touchend等标准事件基础上,增加了一组自定义事件数据集成,如tap、swipe、pinch、rotate等
4、数据集成
提供了强大的数据包,通过Ajax、JSONp、YQL等方式绑定到组件模板,写入本地离线存储
因此,为了保证动态加载的正常运行,我们一定要按规定设定我们的工作目录
1、在根目录下(touch-2.....)创建我们的工作目录Demo,在该文件夹下创建index.html文件和一个js文件夹,文件夹内创建app.js
2、在index.html中,我们首先要引入必要的文件
注意:这些基本操作可以不在服务器上进行也能实现功能,完全不涉及数据传输及后台逻辑
解释:
其中第一个引入了必要的css文件,第二个引入的是js文件,使用这两个文件就可以搭建出Sencha Touch框架了。
app.js是我们自己编写代码的js文件,Sencha Touch是一个javascript框架,因此大多数功能、布局等都是通过app.js实现的
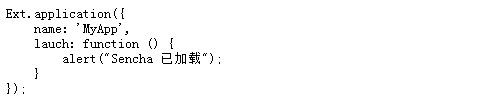
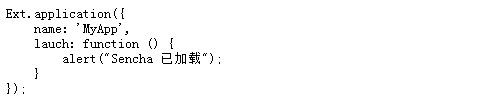
3、要验证框架是否搭建成功,在app.js中编写如下测试代码:
4、运行index.html,如果能正确弹出对话框,则表明环境搭建成功,可以进行Sencha Touch之旅了!

移动开发者利用这款sencha touch开发出的Web应用在界面上看起来与我们的iPhone、Android等系统的原生应用的效果相同,概括起来说,这款开发出来的应用让我们的使用者有一种使用原生应用般的感觉。因为sencha touch的这种特性,使得开发出来的应用界面非常美观,是许多开发者首选的开发框架,如果用户想要通过软件的外观吸引用户,那么这款框架不能够错过。

软件特色
1、基于最新的WEB标准——HTML5,CSS3,JavaScript整个库在压缩和gzip后大约80KB,通过禁用一些组件还会使它更小
2、支持世界上最好的设备
Beta版兼容Android和iOS,Android上的开发人员还可以使用一些专为Android定制的主题
3、增强的触摸事件
在touchstart、touchend等标准事件基础上,增加了一组自定义事件数据集成,如tap、swipe、pinch、rotate等
4、数据集成
提供了强大的数据包,通过Ajax、JSONp、YQL等方式绑定到组件模板,写入本地离线存储
sencha touch环境搭建
Sencha Touch采用的是动态加载技术。也就是说,不是仅仅在index.html内引入需要的js和css文件就可以了,而是要保证所有需要的文件都能在需要的时候正确的通过目录进行加载(所有需要动态加载的文件都在src中)因此,为了保证动态加载的正常运行,我们一定要按规定设定我们的工作目录
1、在根目录下(touch-2.....)创建我们的工作目录Demo,在该文件夹下创建index.html文件和一个js文件夹,文件夹内创建app.js
2、在index.html中,我们首先要引入必要的文件
注意:这些基本操作可以不在服务器上进行也能实现功能,完全不涉及数据传输及后台逻辑
解释:
其中第一个引入了必要的css文件,第二个引入的是js文件,使用这两个文件就可以搭建出Sencha Touch框架了。
app.js是我们自己编写代码的js文件,Sencha Touch是一个javascript框架,因此大多数功能、布局等都是通过app.js实现的
3、要验证框架是否搭建成功,在app.js中编写如下测试代码:
4、运行index.html,如果能正确弹出对话框,则表明环境搭建成功,可以进行Sencha Touch之旅了!

同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
























 赣公网安备 36010602000087号
赣公网安备 36010602000087号