
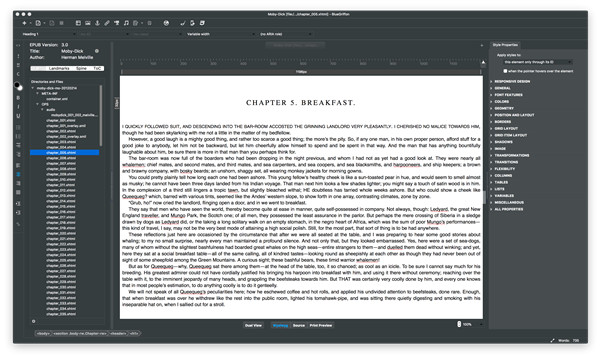
Bluegriffon(网页编辑器)
详情介绍
BlueGriffon网页架构语法都有跟到最新的写法,不会像很多网页编辑软体,总是喜欢加入一些过气的语法,常常编辑后还要手动去删除那些无用的东西,使用 BlueGriffon,你可轻松实现网页的编辑操作,如添加文本和边框的阴影、斜体等效果;使网页字体个性化等,非常实用。编辑器置HTML5/CSS3编辑功能,可以轻松地用它来实现传输、文本和边框的阴影、斜体等效果。它使用Google Font Directory FontSquirrel addons,可以个性化网页字体。快来下载试试吧!
怎么写css文件
首先要有个网页效果图片,可以用PS自己做一张,然后用PS里有切片工具,切图。切图和做页面可同步进行,一边做静态页面,需要哪个图片了把它切下来用。css自己写比较好,不过用DW生成挺省事的,就是不很灵活。用DW新建一个html文件(假设1.html),再新建一个css文件(假设a.css),然后在1.html里面的之间写上这一句,这样两个文件就关联了,在a.css里写的样式就可以控制1.html里的元素了比如div ,ul li 等等,大概是这样的,但是很多样式怎么写,html怎么用div布局之类的很多慢慢学吧,在网上下一些很简单的例子先看看bluefish相关内容
1、Bluefish是一个基于Gtk的HTML的编辑器,它支持语法加亮,支持 HTML、CSS、JAVASCRIPT、Java server pages (JSP)、Python、Perl、SSI、PHP、XML等语言。从某些方面来说,它类似于Windows下面的Dreamweaver,是制作 HTML不可多得的利器。Bluefish是“写”HTML的好工具,但它本身并不具有所见即所得的功能,对于初学者来说可能会有些吃力,因为需要补充一些 HTML的基础知识。对于熟悉HTML代码的创作者,使用Bluefish可以让你如鱼得水。Bluefish对一些常用的Tag 都有快捷键,使用快捷键可以大大提高写代码的速度。Bluefish有许多向导式的对话框,使用者只需填入相应的属性值,就会生成相应的HTML代码。而 且,可以通过预览功能在Netscape等浏览器中查看制作的页面效果。从某种意义上说,这可以是另一种的“所见即所得”了。
由于使用Bluefish全部代码都可以自行控制,不会产生无用的冗余的代码,因此HTML页会更加简洁。
2、Nvu 是Mozilla家族的html编辑器。
作为html编辑器,它具备了通常html编辑的大部分功能。比起收费的Frontpage和Dreamweaver,可能有所不如,但这些功能是否足够你用呢?
a. 支持所见即所得(WYSIWYG),在我们在制作网页时,更加的直觉化,编辑网页就如同打字一样容易。
b. 内建一个FTP Client,让我们可以很轻易的把编辑好的文件发布到服务器上。登录FTP Server后,还支持在线实时更改页面功能。
c. 可靠的HTML原始码,让由Nvu所创建出来的网页,可以在当前多数的浏览器上正常运作。制作网页时,可以使用所见即所得模式或HTML原始码编辑模式。
d. Tab功能:可以让我们很迅速的在多个页签间切换,并且编辑这些网页。
e. 支持表单、表格、layer以及网页模版。
3、Quanta Plus 是Linux桌面环境下的一个功能非常强大的HTML编辑器,介于所见即所得风格和HTML源代码之间。因为Quanta Plus需要输入HMTL代码,但是同时提供实时的预览,这种编辑方法有助于在提供友好界面的同时, 让用户最大限度地把握HTML代码。Quanta Plus支持Prel、PHP脚本语言,支持最新DTD(Document Type Definition)文件格式编辑对话框。
Quanta Plus支持层迭样式表单(Cascading Style Sheets,CSS),更多的人把它称作样式表。
4、Screem 是Linux下一个集成的HTML/Web页开发工具。Screem最初整 个设计思路是根据GNOME风格的,但是在KDE环境下也能够很好地运行,它使在linux操作系统中开发Web页面变得十分方便。Screem也支持中 文处理,使用界面类似于Windows下的FrontPage。
Screem除了能显示不同的HTML标识外,还可以很方便地建立表格(Table)、定义样式;同时还支持Plug-in功能为以后的扩充 提供接口。Screem还带有多种图形、图标和照片。该软件可以一次使用、测试多个网页。内部浏览器可用来测试网页、影像预览工具、缩图影像创造向导、声 音展示库、线上指引、step-by-step的网站设计指引,以及最新HTML 4.0版标签的参考。
5、CSSED 是一款专门用来编写 CSS 的工具,它具有一些特别为编写 CSS 所准备的特性。另外,它也包含验证 CSS 方面的功能。
使用 CSSED 有两大感受:
a. 傻瓜化。假如你是一位编写 CSS 的新手,那么你可以利用 CSSED 来达到快速入门的目的。CSSED 的傻瓜化充分体现在它不仅提供了 CSS 编写的向导,更包括完整的 CSS 属性参考。即便你没有什么编写 CSS 的经验,在 CSSED 向导的帮助下也能快速完成工作。
b. 自动化。CSSED 拥有很多代码编辑器所具备的代码提示自动完成功能。这可以让你在编写 CSS 时更加专注于其设想,而不是代码本身。同时,这种自动化的工作也可以使你提高编写的效率,从而释放更为完美的创意。
当然,CSSED 还包括一些其他的特性,比如能够给代码着色、支持同时编辑多个文件、通过使用插件可以扩展其功能、以及对于 HTML、XML、Javascript、Java、PHP 等其他代码的编辑支持等等。
Tip:fcitx输入法可能会在CSSED中失效(SCIM正常使用),这对于我们写注释造成了不便。
以上例举的这些软件都是专业工具。当然,还有很多其它的工具来制作网页,比如vim、gedit、amaya等,条条大路通罗马嘛 )
猜您喜欢

- 好用的html编辑器推荐
- 互联网时代,网页是向人们展示信息的最好媒体,所以制作的网页要能充分吸引访问者的注意力,让访问者产生视觉上的愉悦感。如果你想开发一个网站,那你肯定需要一款专业的网页编辑器,它是一款非常专业的网页编辑辅助工具,能够极大提高我们的工作效率。目前市面上的网页编辑工具种类众多,对于新手而言,不知哪款软件好用,下面小编就为大家介绍几款常用的网页编辑软件,以便方便大家根据需要来选择。
-

-

Visual Studio Code(微软代码编辑器) v1.99.2官方版 编程软件 / 102.08M
-

Web Page Maker(网页制作软件) v3.22 网页制作 / 3.54M
-

GitHUB Atom编辑器 v1.60.0官方版 编程软件 / 184.26M
-

HtmlDocEdit(HTML编辑器) v1.02 编程软件 / 100K
-

Bluegriffon(网页编辑器) v3.1 编程软件 / 252.9M
同类软件
网友评论
共0条评论类似软件
-

WizHtmlEditor编辑器 v1.01官方版 网页制作 / 1.89M
-

nvu网页编辑器 v1.0 程序源码 / 6.61M
-

-

fireworks cs6中文版 附安装教程 网页制作 / 186.54M
-

Adobe Dreamweaver CS5中文官方完整正式版 (附安装教程) 网页制作 / 409.38M
精彩发现
换一换精品推荐
-

JDK 21(Java开发工具包) v21.0.6 编程软件 / 162.74M
查看 -

JetBrains CLion 2024(C/C++集成开发环境软件) v2024.3.3官方版 编程软件 / 1.3G
查看 -

Sublime Text For Linux v4.0.4192 编程软件 / 94.69M
查看 -

Visual Basic 6.0中文企业版 编程软件 / 215.92M
查看 -

FTool开发工具箱 v1.0.0 编程软件 / 33.69M
查看












































 赣公网安备 36010602000087号
赣公网安备 36010602000087号