
Adobe GoLive cs2官方版
详情介绍
Adobe GoLive一套工业级的网站设计、制作、管理软件,可让网站设计者轻易地创造出专业又丰富的网站。提供有更加灵活的源代码编辑器,能快速方便地编辑、检查HTML代码,而且能非常容易地增加动态HTML、层叠样式表、编辑QuickTime物件,还预设有java - script事件和更加先进的网站管理功能,预览设计结果的操作也更加方便。Adobe GoLive cs2可以和其它Adobe的网站产品紧密结合,包括Adobe Photoshop, Adobe Illustrator 和 Adobe LiveMotion,Adobe GoLive软件提供360Code功能,可保护你的网页原始码不被随便修改。并且通过基于 CSS/XHTML、SVG Tiny、SMIL 和其他全球标准的强大移动设备创作工具,可以灵活的创建自己想要的网站!

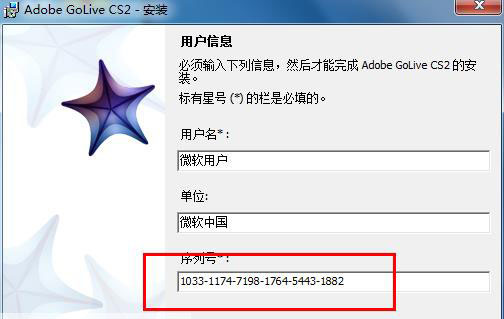
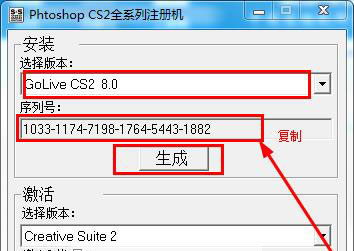
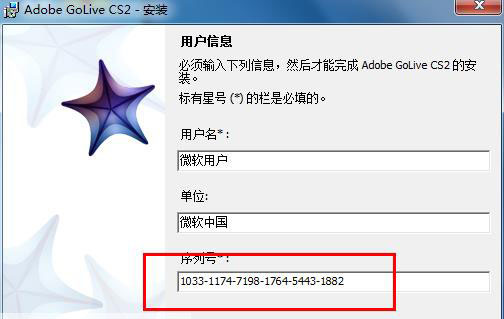
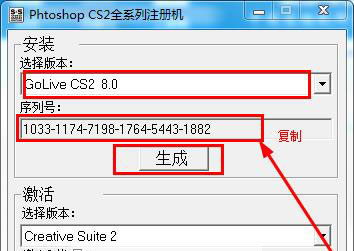
1、解压后运行.msi安装程序,当出现以下界面时我们打开KG文件夹下的KG.exe注册机,然后生成安装序列号。(ps:这里一定要单击上面的生成哦!因为上面的是安装!)

(注册机界面)

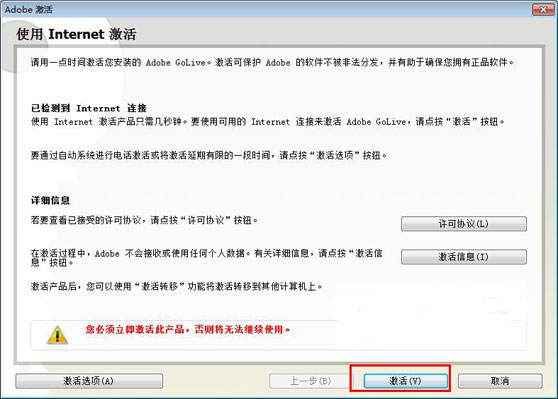
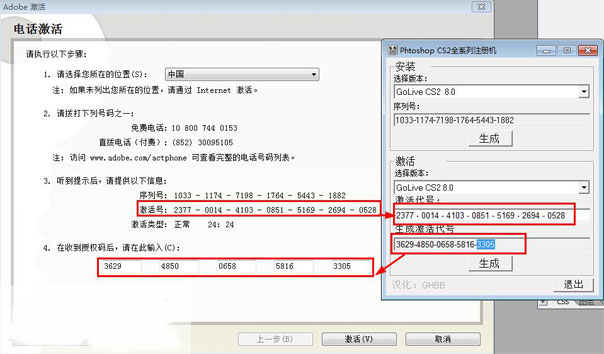
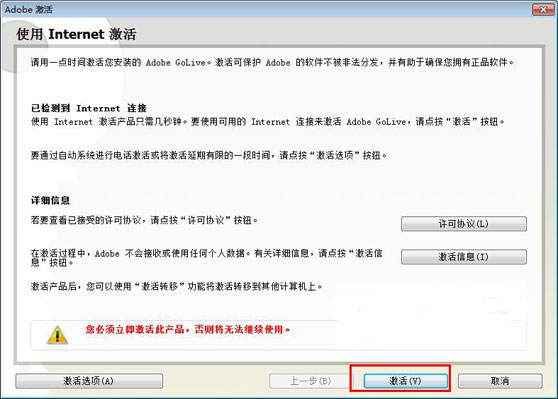
2、接下去的安装步骤大家跟着向导来就好了,安装好后的我们要激活啦!我们在菜单栏选择帮助——激活然后在页面上选择电话激活

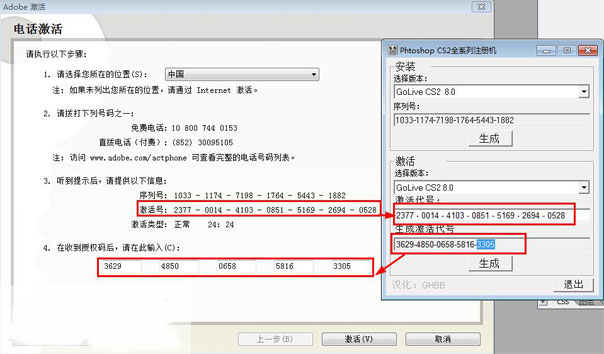
3、出现以下界面我们把激活码粘贴进去生成序列号然后再复制过去就可以啦!

在 Opera浏览器内置的实时集成引擎中预览对 Web 和移动设备内容的更改, 该浏览器支持小屏幕渲染 (SSR)。
2、用于构建和编辑基于 CSS 的页面的简单可视工具
基于 CSS 编辑器和 CSS 预先构建的块对象, 使用具有创新性的可视 CSS 工作流程来构建符合开放标准的 Web 页面。
3、用于移动设备的可视 CSS 创作
使用简单的可视工具, 轻松自如地创作并验证用于移动设备且符合标准的 CSS 内容。
4、对移动设备进行可视 SVG-t 检查和创作
在拆分视图界面中查看 SVG-t 内容, 允许使用图稿树、源代码和 XML 大纲视图以及访问动画刷洗时间轴功能进行快速开发。
5、整个站点管理
跟踪和管理站点中的所有内容 (包括资源和链接), 使用安全 FTP 和 WebDAV 通过 SSH 或 SSL 上载内容。 方便本地和远程文件的同步。
6、完善符合 OMA、W3C 和 3GPP 标准的开发环境
使用全球行业标准 (包括 CSS、XHTML、SVG Tiny、SMIL、MPEG-4 等等) 对移动设备进行开发。
7、协作性资源管理
使用常用的内容版本控制管理系统 (如 Perforce、CVS 或 Version Cue?) 或使用“本地/网络文件系统目录版本控制”来跟踪基于小组的项目。
8、快速启动开发人员模式
在熟悉的仅限代码模式下打开 GoLive, 这对仍希望访问 GoLive 站点管理功能的开发人员非常有用。
9、自动创建收藏夹图标
使用易于拖放的界面, 减少了创建收藏夹图标所需的时间。
10、可视化检查和编辑用于移动设备的SVG
使用拆分视图中浏览SVG内容,源代码,XML外框视图,支持拖曳操作的时间轴快速开发动画。

安装教程
注:如果要在GoLive cs2中使用多媒体功能,需要安装QuickTime61、解压后运行.msi安装程序,当出现以下界面时我们打开KG文件夹下的KG.exe注册机,然后生成安装序列号。(ps:这里一定要单击上面的生成哦!因为上面的是安装!)

(注册机界面)

2、接下去的安装步骤大家跟着向导来就好了,安装好后的我们要激活啦!我们在菜单栏选择帮助——激活然后在页面上选择电话激活

3、出现以下界面我们把激活码粘贴进去生成序列号然后再复制过去就可以啦!

功能特色
1、增强型实时渲染在 Opera浏览器内置的实时集成引擎中预览对 Web 和移动设备内容的更改, 该浏览器支持小屏幕渲染 (SSR)。
2、用于构建和编辑基于 CSS 的页面的简单可视工具
基于 CSS 编辑器和 CSS 预先构建的块对象, 使用具有创新性的可视 CSS 工作流程来构建符合开放标准的 Web 页面。
3、用于移动设备的可视 CSS 创作
使用简单的可视工具, 轻松自如地创作并验证用于移动设备且符合标准的 CSS 内容。
4、对移动设备进行可视 SVG-t 检查和创作
在拆分视图界面中查看 SVG-t 内容, 允许使用图稿树、源代码和 XML 大纲视图以及访问动画刷洗时间轴功能进行快速开发。
5、整个站点管理
跟踪和管理站点中的所有内容 (包括资源和链接), 使用安全 FTP 和 WebDAV 通过 SSH 或 SSL 上载内容。 方便本地和远程文件的同步。
6、完善符合 OMA、W3C 和 3GPP 标准的开发环境
使用全球行业标准 (包括 CSS、XHTML、SVG Tiny、SMIL、MPEG-4 等等) 对移动设备进行开发。
7、协作性资源管理
使用常用的内容版本控制管理系统 (如 Perforce、CVS 或 Version Cue?) 或使用“本地/网络文件系统目录版本控制”来跟踪基于小组的项目。
8、快速启动开发人员模式
在熟悉的仅限代码模式下打开 GoLive, 这对仍希望访问 GoLive 站点管理功能的开发人员非常有用。
9、自动创建收藏夹图标
使用易于拖放的界面, 减少了创建收藏夹图标所需的时间。
10、可视化检查和编辑用于移动设备的SVG
使用拆分视图中浏览SVG内容,源代码,XML外框视图,支持拖曳操作的时间轴快速开发动画。
同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
分类列表
类似软件
-

-

adobe premiere pro cs3 简体中文版 v3.1.0 视频处理 / 106.54M
-

-

Adobe Acrobat 8 Pro中文版 v8.0.0 文件处理 / 474.05M
-

Adobe Bridge CS5中文免安装版 看图软件 / 55.1M
精彩发现
换一换专题推荐
本类排行
月排行总排行


























 赣公网安备 36010602000087号
赣公网安备 36010602000087号