
Fireworks CS6 Mac中文版
详情介绍
Adobe Fireworks CS6 for Mac中文版除了保留原有的全部功能和修复所存在的缺陷外,还解决“内存不足”问题,特意减少了Fireworks对GDI对象的使用量,还额外新增五种种全新功能,包括提取CSS对象属性、将切片导出为CSS Sprite、创建jQuery Mobile主题、颜色选择改进和新的fw.png文件扩展名,现在用户在进行对象分割的过程中,可在导出的过程中设置为单个CSS Sprite图像导出,而这种导出方式可通过减少服务器请求的数量来缩短网站的载入时间,从而减少用户上网过程中的等待时间。同时现在用户可直接在Fireworks CS6 Mac创建jQuery Mobile主题,而无需依靠外部程序来完成。

Fireworks CS6 Mac安装教程
1、检查现有的hosts文件:如果你之前干过屏蔽 Adobe 的坏事,那么现在检查一下 hosts 文件中是否包含以下两行,有的话先注释或删掉,因为它会导致你等会输入CD-KEY的时候总是无法通过:
127.0.0.1 lmlicenses.wip4.adobe.com
127.0.0.1 lm.licenses.adobe.com
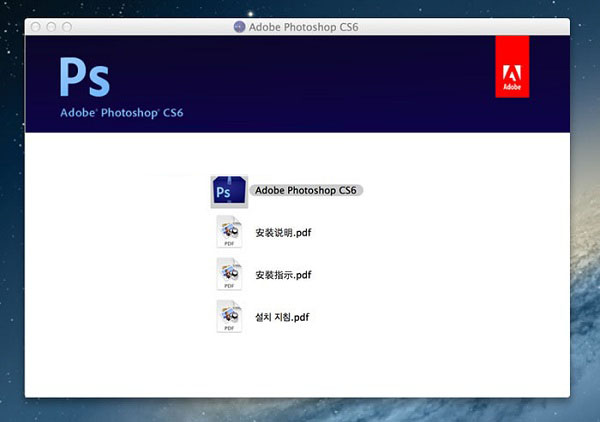
2、安装Adobe Photoshop CS6 Mac
启动Adobe Photoshop CS6 Mac的独立安装程序,选择安装Adobe Photoshop CS6

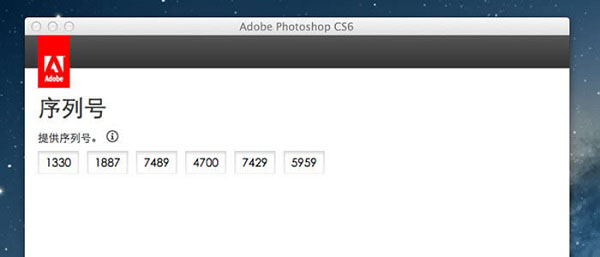
3、安装过程中选择“安装(我有序列号)”,然后输入序列号1330-1887-7489-4700-7429-5959

4、点击下一步,然后会提示[请连接到 Internet,然后重试],这时要先点击“稍后连接”。然后下一步,直到安装完成。
Fireworks CS6 Mac新功能
一、提取CSS对象属性◆您可以提取 CSS 对象属性,如圆角、渐变、投影以及变形
◆选择对象
◆选择“窗口”>“CSS 属性”
◆单击“全部复制”复制所选对象的 CSS 属性。单击“复制所选项目”复制各个属性
二、将切片导出为CSS Sprite
◆可以将文档中的对象分割,然后将其导出为单个 CSS Sprite 图像。使用单个CSS Sprite图像而非多个图像,可通过减少服务器请求的数量来缩短网站的载入时间
◆当您将切片与图像文件一起导出为 CSS Sprite 图像时,还会生成包含位移值的CSS文件
◆右键单击切片或切片组
◆选择“导出 CSS Sprite”
◆在“导出”对话框中,单击“导出”
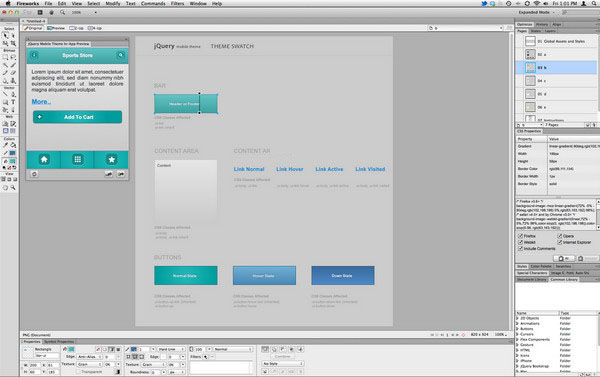
三、创建jQuery Mobile主题
◆可以基于默认 Sprite 和色板创建 jQuery Mobile 主题。也可以预览 jQuery Mobile 主题并将其导出为 CSS 和 Sprite。
◆若要创建移动主题,请选择“命令”>“jQuery Mobile 主题”>“新建主题”
◆若要在浏览器中预览移动主题,请选择“命令”>“jQuery Mobile 主题”>“预览主题”
◆若要将移动主题导出为 Sprite 和 CSS,请选择“命令”>“jQuery Mobile 主题”>“导出主题”
◆若要预览主题,请选择“窗口”>“扩展”>“jQuery Mobile 主题应用程序内预览”
◆要添加图标占位符,请选择“jQuery Mobile 主题”>“插入图标占位符”
四、性能改进
◆为了解决“内存不足”问题,减少了 Fireworks 对 GDI 对象的使用量
◆提高了 64 位计算机上的内存使用限制,以改善打开和保存大型文件时的稳定性
◆在Mac OS上,提高了切换对象时属性检查器的刷新速率
五、颜色选择改进
1.使用属性检查器和“工具”栏中的按钮指定填充类型选项,例如不填充、实色、渐变和图案。以前,这些选项是通过下拉菜单进行处理的
2.您现在可以使用“描边”对话框指定描边位置(内部、居中、外部)
六、新的fw.png文件扩展名
1.存储文件时,默认情况下使用 fw.png 扩展名存储
2.若要更改默认行为,请选择“编辑”>“首选项”。在“首选项”对话框的“常规”选项卡上,取消选中“附加 .fw.png”,然后单击“确定”
3.还可以在“另存为”对话框中删除此扩展名

Fireworks CS6 Mac特色
1、矢量编辑与位图编辑创建和编辑矢量图像与位图图像,并导入和编辑本机Photoshop和Illustrator文件
2、图像优化
采用预览、跨平台灰度系统预览、选择性 JPEG 压缩和大量导出控件,针对各种交付情况优化图像
3、高效的Photoshop和Illustrator集成
导入 Photoshop (PSD) 文件,导入时可保持分层的图层、图层效果和混合模式。将 Fireworks (PNG) 文件保存回 Photoshop (PSD) 格式。导入 Illustrator(AI)文件,导入时可保持包括图层、组和颜色信息在内的图形完整性。
4、快速原型构建
网站和各种Internet应用程序构建交互式布局原型。将网站原型导出至 Adobe Dreamweaver,将 RIA 原型导出至 Adobe Flex。
5、支持多页
使用新的页面板在单个文档 (PNG 文件) 中创建多个页面,并在多个页面之间共享图层。每个页面都可以包含自己的切片、图层、帧、动画、画布设置,因而可在原型中方便地模拟网站流程。
6、分层的图层组织方式
采用与 Adobe Photoshop 类似的新分层图层结构来组织和管理原型,使您能方便地组织 Web 图层和页面。
7、滤镜效果
应用灯光效果、阴影效果、样式和混合模式 (包括源自 Photoshop 的 7 种新的混合模式),增加文本和元件的深度和特性。
8、公用库
公用库中包含 Web 应用程序、表单、界面和网站中经常用到的图形元件、文本元件和动画,可以使用它迅速开始原型构建过程。
9、智能缩放
通过9切片缩放智能地缩放矢量图像或位图图像中的按钮与图形元件。将 9 切片缩放与新的自动形状库相结合,以加速网站和应用程序的原型构建进度。
10、简化的Dreamweaver和Flash集成
复制Fireworks CS3中的任意对象,并直接粘贴到Dreamweaver CS3中。创建可保存为CSS和HTML的弹出菜单。将Fireworks (PNG) 文件直接导出至Flash CS3,导出时可保持矢量、位图、动画和多状态不变,然后在Flash CS3中编辑文件。
Fireworks怎么取消切片?
方法一ctrl+z撤销
你点层,最上面的切片那一层的文件夹,一点击就可以直接选择全部,就可以全部都删掉了
方法二
按Delete键
先选中那个切片,然后点击Delete键
Fireworks CS6 Mac切片技巧
●使用键盘的方向键移动对象时,按住【Shift】键不放,每次可以移动10个像素●使用【指针】工具移动对象时,按住【Shift】键不放,可以保证其水平或垂直移动
●按住【Alt】键不放拖拽某个对象,即可对其进行复制。但是自动形状不能用这个操作,因为自动形状是一种组合状态,可以使用复制粘贴命令复制
●对于所有的形状绘制工具而言,按住【Shift】键不放进行绘制,可以保证其宽高比始终为1:1
●使用基本形状工具绘制形状时,按住【空格】键不放,不要松开鼠标左键,可以移动矢量图形的位置。绘制选区的时候也是如此
●使用【矩形】工具绘制矩形时,按住键盘的上或下键不放,不要松开鼠标左键,可以增加或减少矩形的圆度
●需要选择组内对象时,并不需要取消组合,可以选择【部分选定】工具来选择组内对象,这对于多个组合对象的编辑来说非常方便
●使用【钢笔】工具绘制路径的过程中,按住【Alt】键不放,可以随时调整路径点的控制手柄
●使用【刷子】工具绘制图像时,按住【Shift】键不放,绘制出出一条水平或垂直线后,释放鼠标,但不要松开【Shift】键,继续绘制,fireworks会把所画前一条线的终点和后一条线的起点连接起来
●按住【Alt】键,单击【层】面板中的位图图层,可以根据位图的形状获得选区
●绘制多个选区时,按住【Shift】键表示增加选区;按住【Alt】键表示减选区;按住【Shift】+【Alt】键表示对选区进行交集运算
●在给选区填充颜色时,可以使用【Alt】+【Delete】键快速填充颜色,与photoshop里填充前景色的快捷键一样
●按快捷键【Ctrl】+【F8】,可以创建一个新的元件
●按住【Ctrl】键,单击【混色器】面板下方的颜色栏,可以快速切换到不同的颜色模式
●在颜色弹窗口采集颜色时,按住【Shift】键可以确保获得的颜色为网络安全色
●如果要给辅助线精确定位,可以在辅助线上双击鼠标左键,在弹出的【移动引导线】对话框中输入详细的坐标
●在【层】面板中,选中蒙板图标并像移动图层那样按住蒙板图标将其移动到其他位置,这样可以删除蒙板,并且保留下了蒙板对象
●使用【文本】工具单击已经创建的文本,待光标转换为文本光标时,按住键盘上的【Ctrl】加键盘的左右键可以用来改变字符间距,按住【Ctrl】加键盘的上下键可以用来改变文本的行距
更新日志
v12.0.1版本增加了OS X 10.8平台兼容性
性能和稳定性改进
CSS财产面板中的几个可用性改进
相同厂商
-

PS 2025 Mac版 v26.5.0 图像处理 / 4.17G
-

Adobe Acrobat DC 2021 for MacOS v21.007.20091 办公软件 / 986.92M
-

-

Adobe Camera Raw 17 For Mac 滤镜插件 / 1.36G
-

-

Animate 2024 Mac版 v24.0.2 动画制作 / 4.89G
-

InDesign2021 Mac版 v16.4 平面设计 / 1.43G
-

Ae 2022 Mac中文版 v22.6 视频处理 / 2.13G
-

-

-

-

猜您喜欢

- 电脑常用图片处理软件
- 很多时候,无论是自拍的照片还是网络上下载的图片,我们都会将照片进行再次处理然后分享,这时候就需要一款好用的电脑照片处理软件,可以进行合成、抠图、裁剪、美化等操作,也可让图片更具有艺术美感。为此,小编特精心整理了目前最常用的电脑常用图片处理软件,大部分是完全免费的吗,帮助大家可以轻松处理自己的照片,或者是从网上下载的图片,所以大家还在等什么,赶快来本站下载体验吧。
-

光影看图官方版 v4.7.1.1157 图像处理 / 138.4M
-

可牛影像官方版 v2.7.2.2001_1101正式版 图像处理 / 12.47M
-

美图秀秀电脑版 v7.6.5.5官方版 图像处理 / 7.06M
-

-

-

同类软件
网友评论
共0条评论精彩发现
换一换精品推荐
-

cad迷你看图Mac版 v4.4.5 平面设计 / 47.9M
查看 -

Fireworks CS6 Mac中文版 v12.0.1中文版 平面设计 / 93.8M
查看 -

Publisher Master Mac版 v1.4.1官方版 平面设计 / 78.7M
查看 -

InDesign 2022 Mac版 v17.4官方版 平面设计 / 912M
查看 -

Autodesk Smoke 2018 Mac版 平面设计 / 573.89M
查看































































 赣公网安备 36010602000087号
赣公网安备 36010602000087号