
Dreamweaver CC 2017中文版
详情介绍

Dreamweaver CC 2017安装教程
1、首先在本站下载Dreamweaver CC 2017安装包,有32位和64位,大家可以根据自己的系统选择安装,然后鼠标右键解压文件;
2、双击打开【Dreamweaver CC 2017】文件夹;

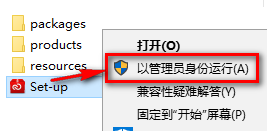
3、先断网,找到并选中Set-up,鼠标右键点击“以管理员身份运行”;
温馨提示:不断网也可以安装,但是需要登录Adobe账号。有账号登录,没有账号注册一个即可。

4、软件正在安装,请耐心等待;

5、点击右上角关闭;

6、点击“是”;

7、双击打开【文件】文件夹;

8、复制amtlib、dll;

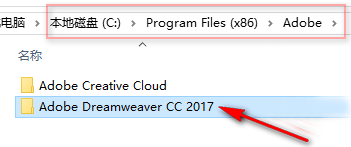
9、打开软件安装目录(默认路径为:C:Program Files(x86)Adobe),双击打开【Adobe Dreamweaver CC 2017】文件夹;

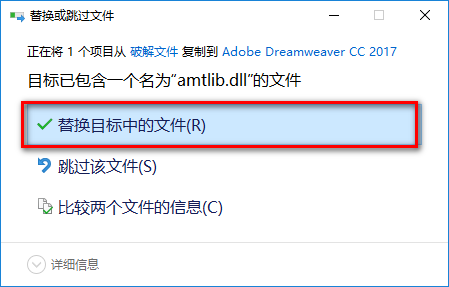
10、将刚刚复制的文件粘贴到该文件夹,点击“替换目标中的文件”;

11、安装结束。

Dreamweaver CC 2017新功能
1、全新代码编辑器已针对 Dreamweaver 中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
2、代码提示
Dreamweaver 中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
在此版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS 和 Dreamweaver 自带的其他 Web 技术的信息。
3、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
4、代码格式设置
在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
5、代码着色
Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
6、字体大小调整
在不离开“代码”视图的情况下,使用以下键盘快捷键调整字体大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
7、CSS 预处理器支持
Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。
8、在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。
9、快速编辑相关代码文件
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开“快速编辑”功能。
Dreamweaver 会显示上下文特定的代码选项和内嵌工具。
10、上下文相关 CSS 文档
Dreamweaver 在“代码”视图中针对 CSS 属性提供上下文相关文档。
现在您无需从 Dreamweaver 外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。
11、可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
要调用多个光标,您可以:
要在连续多行内添加光标,请按住 Alt 键,然后单击并垂直拖动。
要在不连续的多个行内添加光标,请按住 Ctrl 键,然后单击要放置光标的各个行。
要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
要选中不连续的多行文本,请先选中部分文本,然后按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。
12、现代化的用户界面
Dreamweaver 已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
13、对菜单、工作区和工具栏的更改
此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
14、工作区更改
对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
15、开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
16、标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插入”、“DOM”、“资源”和“代码片段”面板。
其他版本
更多-

Dreamweaver 2023中文版 v21.3完整版 网页制作 / 2.62M
-

-

-

Adobe Dreamweaver CS5中文官方完整正式版 (附安装教程) 网页制作 / 409.38M
-

-

Dreamweaver CC 2015中文版 附安装教程 网页制作 / 465.1M
相同厂商
-

-

-

-

-

PS Neural Filters 2025 神经滤镜 图像处理 / 2.43G
-

Acrobat XI Pro 11中文版 v11.0 文件处理 / 580.82M
-

Adobe Flash Professional CS6中文版 动画制作 / 202.73M
-

Adobe Camera Raw(raw处理工具) v16.4 滤镜插件 / 1.13G
-

ps cs5中文版 附安装教程 图像处理 / 88.44M
-

-

Adobe SpeedGrade 2021免费版 图像处理 / 35.82M
-

after effects cs6中文版 附安装教程 图像处理 / 1.56G
同类软件
网友评论
共0条评论分类列表
类似软件
-

-

Microsoft SharePoint Designer 2007中文版 网页制作 / 462.49M
-

-

dreamweaver cs6中文版 附安装教程 网页制作 / 278.82M
-

Adobe Dreamweaver CS5中文官方完整正式版 (附安装教程) 网页制作 / 409.38M





































 赣公网安备 36010602000087号
赣公网安备 36010602000087号