
WebStorm2022中文版
详情介绍

WebStorm2022中文版安装教程
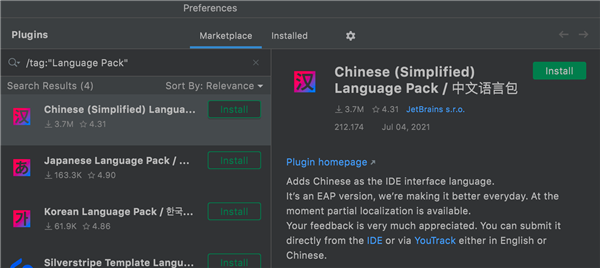
1、在本站解压得到WebStorm2022中文版安装包,安装运行后默认为英文,选择"Plugins",直接快捷键“Ctrl+ALT+S”打开“Settings -> Plugins”进行设置;
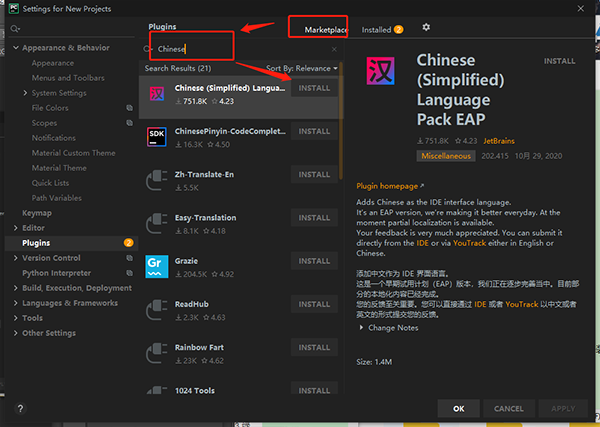
2、选择“marketplace”接着在输入框中输入“Chinese”后即可找到中文语言包点击Install安装;

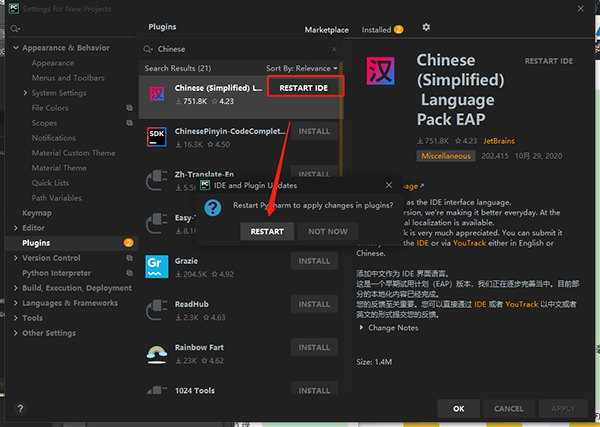
3、下载完成后点击“restart ide”——“restart”,之后重启软件;

4、这样就可以得到中文版的WebStorm2022了,已经可以免费使用了。

WebStorm2022新功能
一、代码编辑1、保存时重新加载页面
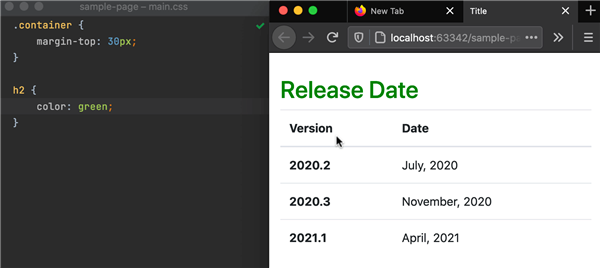
您要求我们改进实时编辑功能, 我们做到了!WebStorm 现在可以在您编辑和保存 HTML、CSS 和 JavaScript 文件时自动更新浏览器中的页面。首先,在编辑器中打开一个 HTML 文件,将鼠标悬停在它上面,然后单击要使用的浏览器的图标——所有浏览器都受支持。

2、保存时的操作
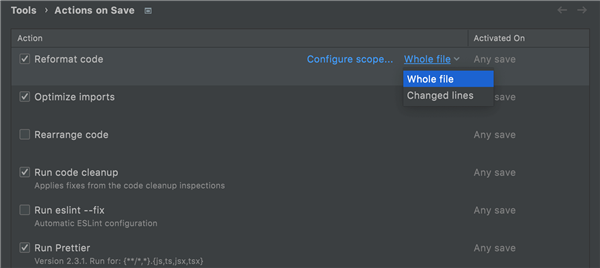
你喜欢在保存时执行某些操作吗?WebStorm 2021.2 现在正确 支持此工作流程!我们重新设计了所有现有功能,将其集中在一处,并通过一些新选项对其进行了增强,包括重新格式化代码和优化保存时导入的能力。

3、更快地创建临时文件
想要在项目上下文之外处理一些代码吗?在编辑器中选择它,然后按Alt+Enter并选择 Create new scratch file from selection。这将创建一个带有所需代码的 临时文件。
4、Code With Me 同步完成
当你是继守则与我会话期间模式,你现在可以 保持的代码完成建议的轨道,你下列用途的人。
二、JavaScript 和打字稿
1、自动导入 require
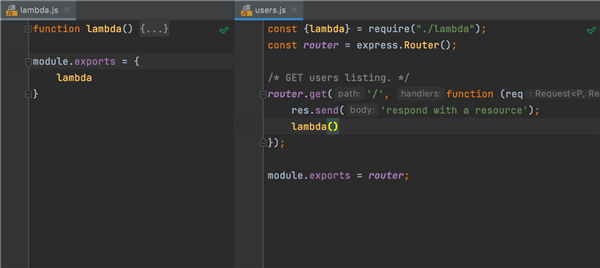
您知道 WebStorm 可以 在您完成 ES6 符号时添加缺少的导入语句吗?它现在也可以对 CommonJS 模块执行相同的操作——可以在代码完成时插入require导入。

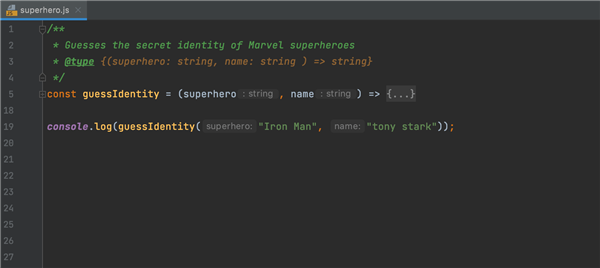
2、支持 JSDoc 中的 TypeScript 类型
WebStorm 现在正确支持.js文件中JSDoc 注释中使用的 TypeScript 语法。我们 重新设计并扩展了现有支持并修复了许多已知问题。

3、箭头函数的新动作
需要快速向代码中添加箭头函数吗?您现在可以使用 Ctrl+Alt+J. 您还可以键入arf并按 Tab展开模板并添加空箭头功能。

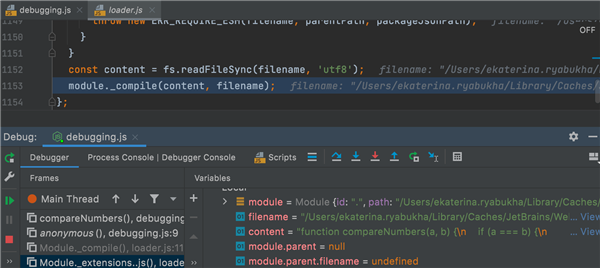
4、调试时预览选项卡
以前仅适用于项目视图 的 预览选项卡现在可以在您调试应用程序时使用。要打开它,请转到 首选项/设置 | 编辑 | 一般 | 编辑器选项卡 并勾选 启用预览选项卡复选框。这将帮助您 避免多个文件使编辑器混乱,因为 WebStorm 将在一个选项卡中连续打开文件。

三、框架和技术
1、React useState 钩子的重命名重构
您不再需要浪费时间 一一重构useState值和函数——WebStorm 现在可以为您重命名两者!将插入符号放在状态值上,然后按 Shift+F6或 转到Refactor | 从右键单击上下文菜单中重命名。

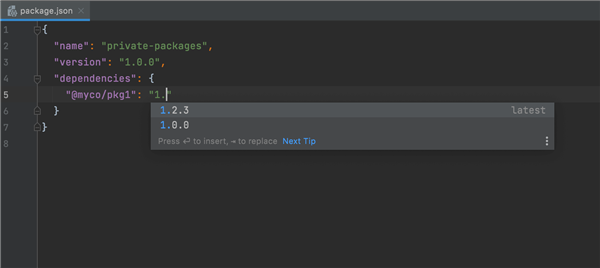
2、完成私有 npm 包添加新的项目依赖项package.json变得更加容易,因为代码完成现在适用于私有 npm 包。WebStorm 允许您检查有关软件包最新版本的信息,就像检查公共软件包一样。

3、支持类名和 clsx 库为了帮助您更高效地使用 React 项目中的 CSS 类,我们添加了对流行 类名 和 clsx 库的支持。WebStorm 将显示CSS 类的补全建议, 并使用文字名称解析字符串文字和属性中的所有符号。
4、对网络类型的通用支持
我们扩展了对web-types 的支持 ,这是一种用于记录 Web 框架的开源标准。它以前专注于 Vue 支持。但是现在您可以使用它来 丰富HTML 文件中自定义组件的编码帮助。观看 此网络研讨会录像以了解更多信息。
四、版本控制
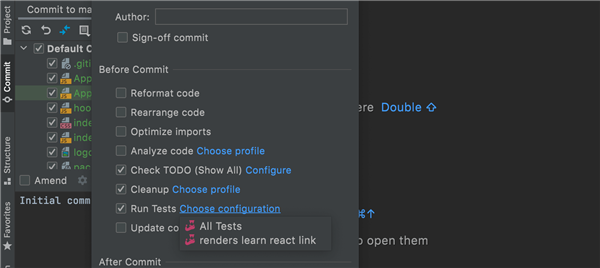
1、新的预提交检查想要在提交之前运行测试来检查您的代码吗?我们添加了一个新选项来帮助您执行此操作。单击Commit 工具窗口中的齿轮图标,选择Run Tests,然后选择所需的运行配置。WebStorm 将测试您的文件并警告您任何问题。

2、GPG 签名支持
您现在可以通过使用 GPG 密钥对提交进行签名来保护您的提交。您可以通过打开此功能配置GPG密钥......在 首选项/设置| 版本控制 | 吉特。
3、本地历史搜索
现在更容易 在本地历史中进行修订。右键单击已更改的文件,然后转到本地历史记录 | 显示历史记录 并使用搜索字段浏览您的修订。
五、可用性
1、本地化用户界面
从这个版本开始,您可以享受中文、 韩文和 日文完全本地化的 WebStorm UI 。本地化可作为非捆绑语言包插件使用,可以从Preferences / Settings |安装在 WebStorm 中。插件。

2、更快的工具窗口重组
现在可以更轻松地重新组织工具窗口。将鼠标悬停在您要移动的工具窗口的顶部,然后将其拖放到您想要的位置并将其放在 那里。如果您也想从 WebStorm 主窗口分离工具窗口,这将起作用 - 只需将其拖到 IDE 框架之外。

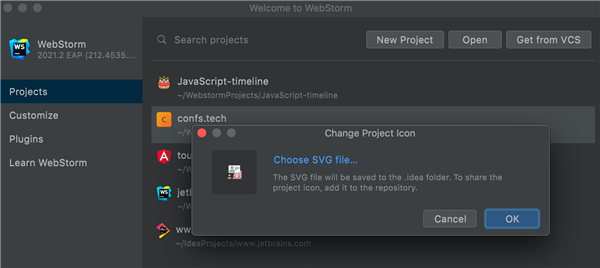
3、更轻松地自定义项目图标
您知道可以为项目分配自定义图标吗?我们使这个过程更加简单。在 WebStorm 的欢迎屏幕上右键单击一个项目 ,然后选择更改项目图标...选项并上传要与该项目关联的 SVG 文件。

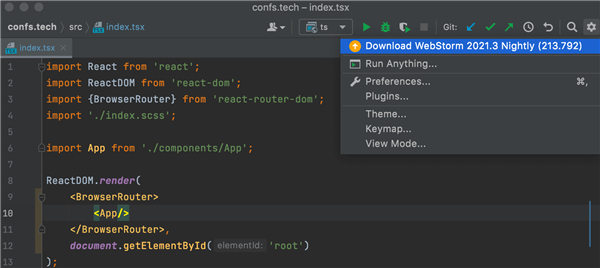
4、来自 Toolbox 应用程序的更新通知
您将不再错过Toolbox App 的任何重要产品更新 。WebStorm 会通知您是否有新版本可供下载,并为您提供升级选项——只需确保您拥有 Toolbox App 版本 1.20.8804 或更高版本。

5、改进的首选项/设置对话框
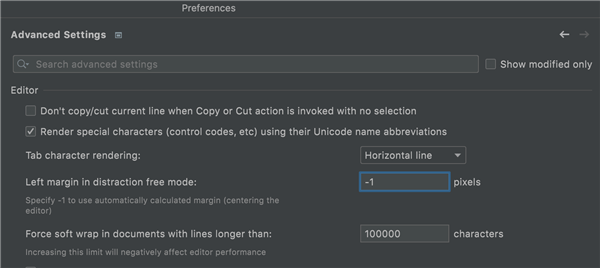
现在在您的 首选项/设置对话框中有一个带有高级设置的节点。您可以在那里找到一些新的配置选项,包括在无干扰模式下设置左边距的 功能。此外,您现在可以更快地在最近打开的节点之间跳转-只需使用对话框右上角的箭头即可。

6、自动缓存和日志清理
每次重大更新后,WebStorm 都会清理所有上次更新时间超过180天的缓存和日志目录。系统设置和插件目录将保持不变。要手动触发此过程,请转到帮助|在主菜单中 删除剩余的IDE目录...。
7、内置终端的新功能
我们 为内置终端添加了 三项新功能,以改善您的使用体验。您现在可以 更改光标形状并使⌥键充当元修饰符 - 在首选项/设置 | 中查找这些选项。 工具 | 终端。此外,现在使用 http链接更加方便。
webstorm怎么调整字体大小?
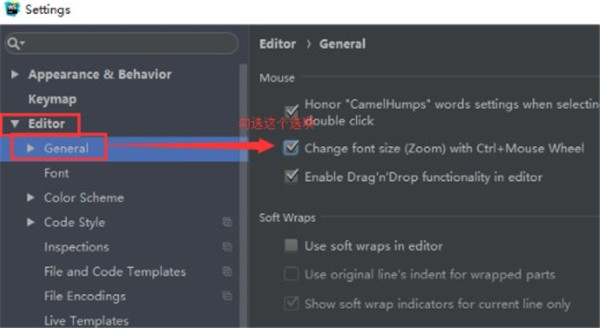
一、Ctrl+滚动滑轮调整字体大小File--->Settings(Ctrl+Alt+s)--->Editor--->General--->Change font size(Zoom)……前面的方框打对勾。如下图
点击ok即可。
在编辑代码页面Ctrl+滚动滑轮即可调整字体大小。

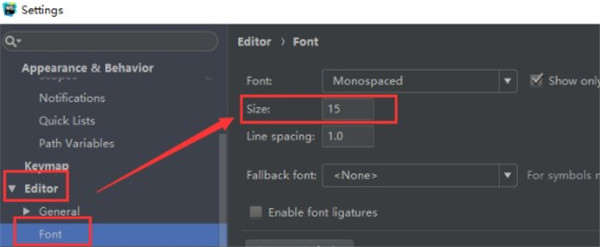
二、通过改变size来调整字体大小
File--->Settings(Ctrl+Alt+s)--->Editor--->Font--->Size。如下图:
点击Apply适用字体大小是否合适,不合适在做调整,合适直接ok即可。如果此时代码并没有变大或者变小,新建一个html页面,试着调整大小,就好了(我的就是这种情况)。

webstorm如何搭建vue项目?
1、重要的一点,想用WebStorm创建项目得安装git。 安装很简单,官网找到下载安装即可,否则可能出现安装不了的情况。
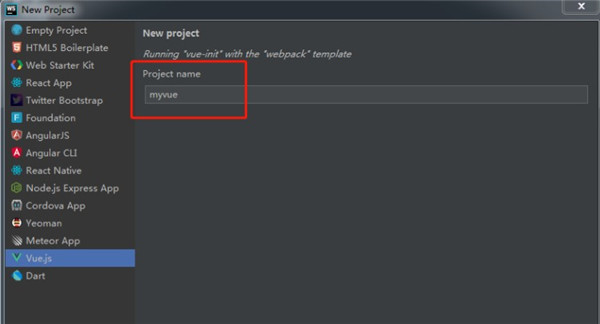
2、红色为新建的顺序,绿色为node.js地址(装好了会自动寻找),蓝色为vue.js包的地址,黄色为打包所用的打包模块。

3、填写项目名,注意项目名中不能包含大写字母。一直点下一步就可以了,项目结构。

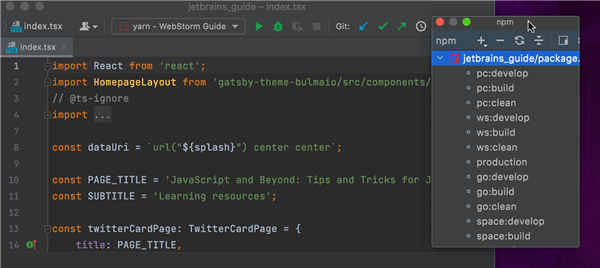
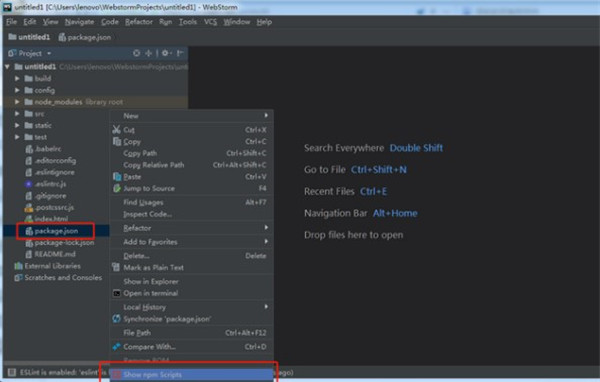
4、选中package.json 右键选择 show npm scripts。

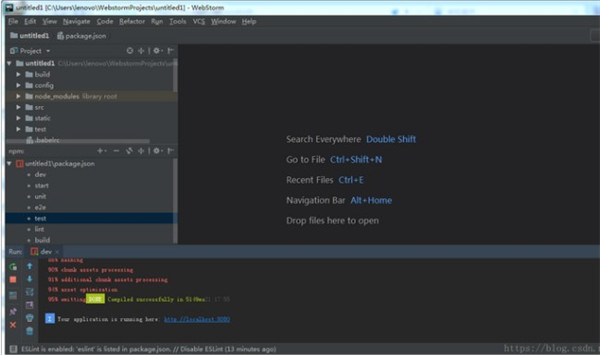
5、选择dev双击 即可进行测试。开启成功后会出现默认的端口,赞帖到浏览器中打开,出现下面页面就是成功啦。这样一个vue项目就创建成功了
软件优势
一、智能编码辅助为您提供JavaScript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,动态错误检测以及所有这些语言的重构。
1、现代框架
为Angular, React,Vue.js和Meteor提供高级编码帮助。享受对React Native,PhoneGap,Cordova和Ionic的支持,用于移动开发,并在服务器端使用Node.js进行开发。一体化IDE!
2、智能编辑器
IDE会分析您的项目,以便为所有支持的语言提供最佳的代码完成结果。当您键入并建议快速修复选项时,数以百计的内置检查会报告任何可能的问题。
3、导航和搜索
可帮助您更有效地绕过代码,并在处理大型项目时节省时间。只需单击一下即可跳转到方法,函数或变量定义,或搜索用法。
二、调试,跟踪和测试
提供了强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。通过最少的配置和周到的IDE集成,使用WebStorm可以更轻松地完成这些任务。
1、调试
为您的客户端代码(适用于Chrome)和Node.js应用程序提供内置调试器。放置断点,逐步执行代码并计算表达式 - 所有这些都不需要离开IDE。
2、测试
由于WebStorm与Karma测试运行器,Mocha,Jest和Protractor集成,因此可以轻松执行测试。在IDE内部运行和调试测试,以漂亮可视的格式查看结果,并导航到测试代码。
3、跟踪和分析
具有spy-js,这是一种内置工具,可帮助您跟踪JavaScript代码。探索文件如何与函数调用连接,并有效地识别任何可能的瓶颈。
三、无缝工具集成
与用于Web开发的流行命令行工具集成,无需使用命令行即可为您提供高效,简化的开发体验。
1、构建工具
享受简单的统一UI,直接从IDE 运行Grunt,Gulp或 npm任务。所有任务都列在特殊工具窗口中,因此只需双击任务名称即可启动它。
2、代码质量工具
除了数百WebStorm自己检查的,它可以运行ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。
3、项目模板
使用流行的项目模板(如Express 或Web入门套件)从欢迎屏幕启动新项目,并通过与Yeoman的集成访问更多项目生成器。
四、IDE功能
建立在开源IntelliJ平台之上,我们jetbrains已经开发和完善了超过15年。享受其提供的微调但高度可定制的体验,以适应您的开发工作流程。
1、VCS
提供了统一的UI,可与许多流行的版本控制系统配合使用,确保在git,GitHub,SVN,Mercurial和Perforce之间提供一致的用户体验。
2、当地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。
3、定制
非常可定制。调整它以完全适合您的编码风格,从快捷方式,字体和视觉主题到工具窗口和编辑器布局。

插件推荐
1、ideaVim此插件可以让 webstorm 编辑器支持 vim。
2、.ignore
可以支持 .gitignore 的语法规则,并提供了一些自动将文件加入 .gitignore 中的功能。
3、eslint
语法检查的插件
4、AceJump
用于光标的快速定位与跳转,默认的快捷键是ctrl + ;,按快捷键之后,再按下自己想要将光标跳转到的目标的字母,这时会出现很多A,B,C,D,E… 的序号,按下相应的字母即可跳转到相应的地方。(区分大小写)
点多次的话,好像对应不同的用法,待我再研究研究。。。。
5、Key Promoter
鼠标完成某项操作时,会提示相应的快捷键。
6、Markdown
支持 markdown 语法
7、AngularJS
支持 angularjs 的语法提示
8、activate-power-mode
atom 上的神器啊,抱着试一试的心态一搜,webstorm 上居然也有了,安装之后可以在 window -> activate-power-mode 中关闭震动以及开启彩色模式。
9、Material Theme UI
主题类的插件,可以改改界面颜色呀,文件图标啥的,至少比默认的稍微强那么点。
10、CodeGlance
这也是强烈推荐的,用过 sublime 的同学会知道右侧有一个当前文件中代码的缩略图,这个插件可以让 webstorm 也具有此功能。
webstorm快捷键
1、Ctrl + Shift + n:打开工程中的文件,目的是打开当前工程下任意目录的文件。2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl + []:匹配 {}[]
6、Ctrl + F12:可以显示当前文件的结构
7、Ctrl + x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}语句块的移动)
12、Ctrl + d:行复制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl + '-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、Ctrl + '.':折叠选中的代码的代码。
其他版本
更多-

WebStorm(JS开发工具) v2024.3.4 编程软件 / 808.04M
-

JetBrains WebStorm 2023中文版 v2023.3.6 编程软件 / 606.71M
-

WebStorm10中文版 v10.0.4 编程软件 / 163.33M
-

webstorm2016中文版 v2016.1.3 编程软件 / 170.92M
-

webStorm2017中文版 v2017.3.6 编程软件 / 200.35M
-

WebStorm2018中文版 v2018.2.3 编程软件 / 185.51M
-

WebStorm2019中文版 v2019.3.3 编程软件 / 275.53M
-

WebStorm2020中文版 v2020.1 编程软件 / 269.16M
-

webStorm2021中文版 v2021.3.1 编程软件 / 355.53M
相同厂商
-

-

IntelliJ IDEA 2024 v2024.3官方版 编程软件 / 1.11G
-

JetBrains PyCharm 2023中文版 v2023.3.5 编程软件 / 843.3M
-

youtrack电脑版 v2024.1.27971官方版 编程软件 / 894.76M
-

JetBrains RubyMine 2023官方版 v2023.3.6 编程软件 / 443.05M
-

JetBrains dotPeek 2023官方版 v2023.3.1 调试编译 / 86.68M
-

Rider Linux版 v2023.3官方版 编程软件 / 1.08G
同类软件
网友评论
共0条评论类似软件
-

-

gx works3中文版 编程软件 / 2.53G
-

JetBrains DataGrip 2024中文版 v2024.3.5官方版 编程软件 / 757.03M
-

三菱触摸屏编程软件gt works3 编程软件 / 3.21G
-

精彩发现
换一换精品推荐
-

JDK 21(Java开发工具包) v21.0.6 编程软件 / 162.74M
查看 -

Sublime Text For Linux v4.0.4192 编程软件 / 94.69M
查看 -

WeBuilder 2025(web代码编辑器) v18.2官方版 编程软件 / 119.32M
查看 -

visual studio 2010中文旗舰版 编程软件 / 2.46G
查看 -

adobe muse cc 2018中文版 v13.0 编程软件 / 802.9M
查看


















































 赣公网安备 36010602000087号
赣公网安备 36010602000087号