
WP Rocket(火箭缓存插件)
详情介绍
WP Rocket是一款非常高效最灵活的WordPress静态缓存插件,主要用于页面缓存、静态文件优化,缓存预加载、调整缓存规则等。可以优化你的JS CSS文件结构减少多次请求达到优化速度的目的,还集成了图片延迟加载对最求极致加速的用户不错的选择,通过使用这个插件,能让你的WordPress站点速度明显提升。
除此之外,WP Rocket软件后台强大且设置简单,比较突出的是延迟加载图片功能、CSS-js压缩功能、HTML缩小功能、CDN加速等功能,全方位满足你的各种使用需求。与此同时,新版的 WP Rocket 改进了许多功能,优化了用户UI和系统界面,插件更加智能了, 后台会提示你安装 Imagify 插件,这个插件是用来压缩上传的图片并不会太损失质量,增加了 Varnish 缓存系统的选项。喜欢的朋友可以下载试试。


2、安装后有两个方法进入。在已安装插件中找到WP Super Cache进入设置,或者在wordpress后台的设置中进入WP Super Cache。

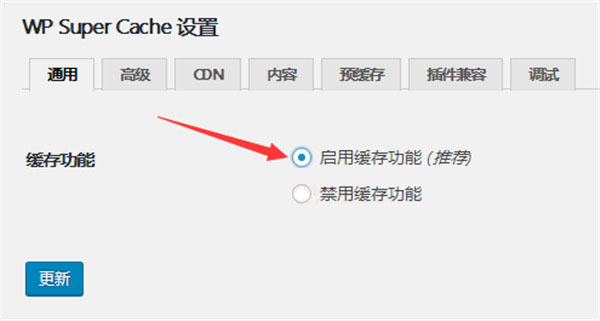
3、进入WP Super Cache设置中,通用选项当然是启用缓存功能,点击更新按钮才能保存并生效,后面都是这样。

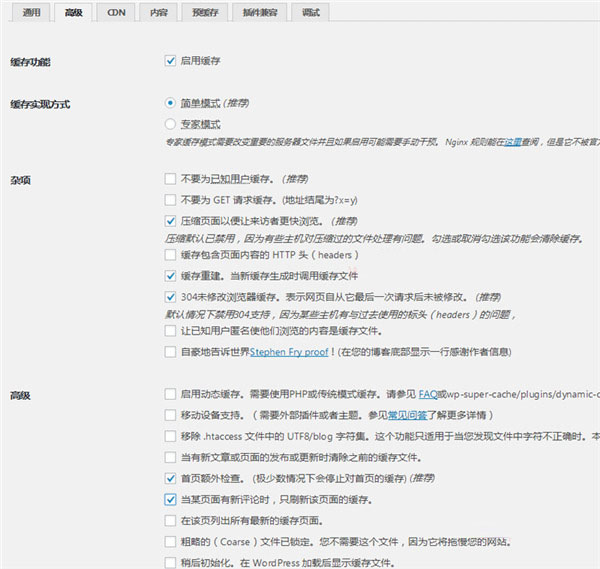
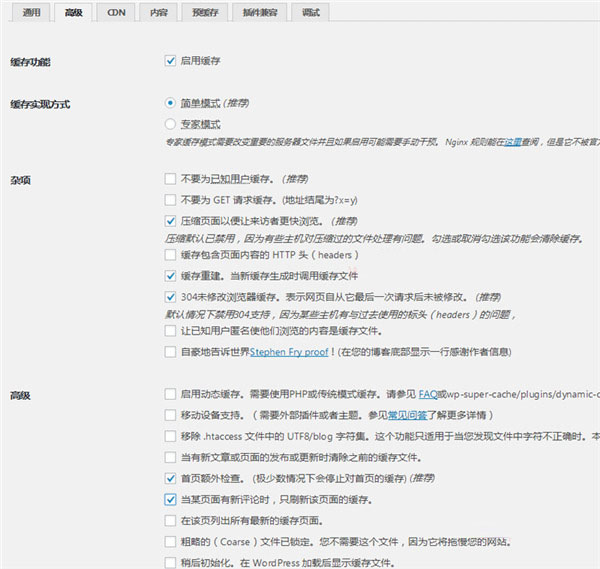
4、高级选项按照下图选择。

到期时间和垃圾回收期这里的缓存超时时间为0,计划时间也是0。

5、预缓存页面如下操作,选择0分钟,也就是不刷新预缓存文件。如果博客文章太多,刷新频繁时会影响系统性能。尤其是虚拟主机不建议这样做。

立即预加载缓存这个按钮酌情考虑,如果你文章不是很多,空间又足够大,那么可以尝试。
WP Rocket会创建一个可超快速加载的页面缓存,对于改进搜索引擎优化和提高转换率非常重要。当您打开WP Rocket时,页面缓存立即被自动激活。
2、缓存预加载
由于我们的爬虫模拟访问来预加载缓存,所以搜索引擎对您的网站的索引立即得到改善。
3、静态文件压缩
WP Rocket通过缩小来减少HTML,Java和CSS文件的重量。更轻的文件意味着更快的加载时间!
4、优化图像请求
只有当访问者向下滚动页面时才加载图像,从而缩短了页面的加载时间。
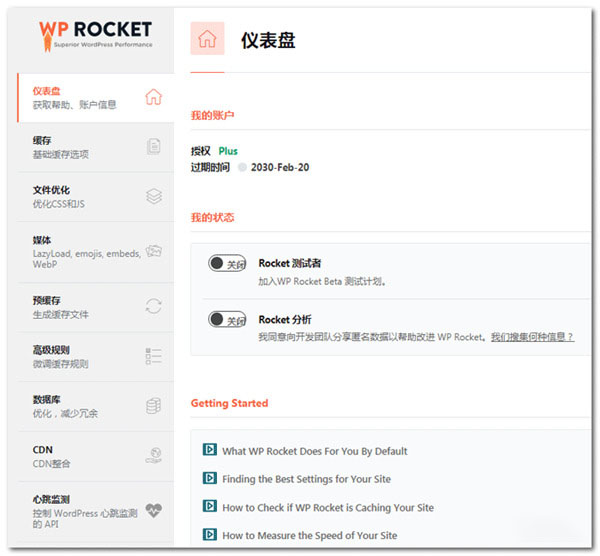
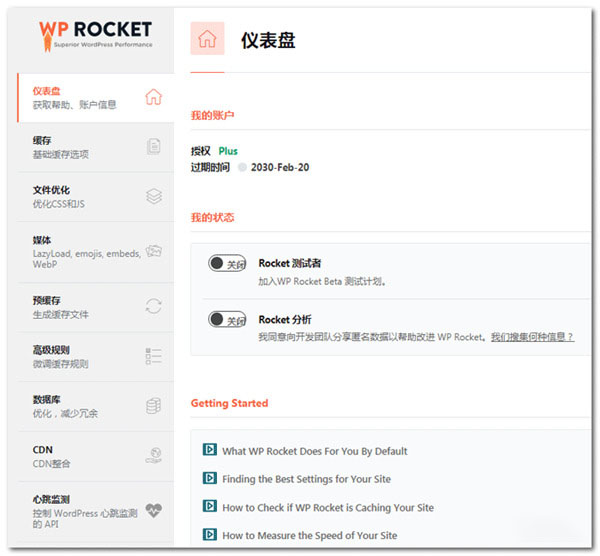
这里不用碰任何东西,那两个 rocket测试和rocket分析都不要打开。

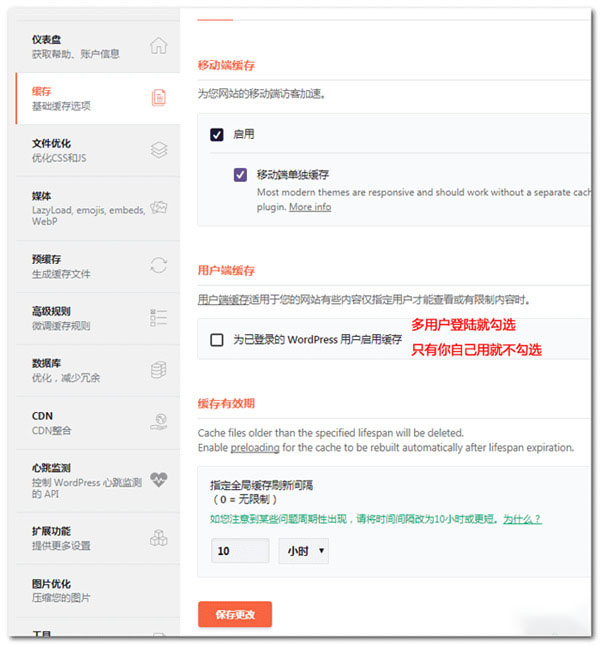
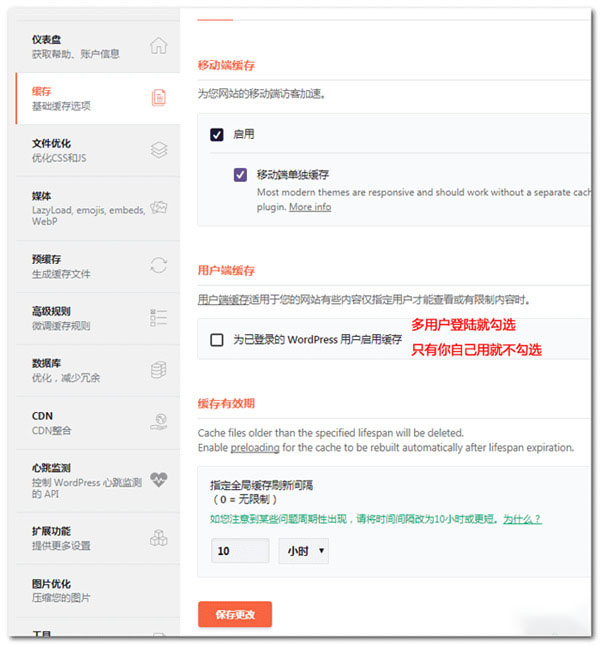
2、缓存
勾选移动端单独缓存;
如果网站有多个用户注册登录使用,就勾选【为已登录的 wordpress用户启用缓存】,如果只有你自己管理的网站就不要勾选;
缓存有效期:默认10小时,如果网站更新频率快可以改短些,否则默认即可。
最后别忘了点击【保存更改】

3、文件优化
这里的设置并不是每个都可以勾选的,你设置完后要对网站前后台打开检查是否正常,如果有异常就取消某项勾选,保存后再测试知道问题消失为止。因为每个主题引用的 css、js、html内容都不同,所以要多测试几次才能知道能不能勾选。
大部分可能的问题都出在勾选【压缩js文件】上面,也有部分网站问题出现在合并css文件、合并js文件上面,所以一旦出现问题了取消这项勾选会解决问题。

4、媒体
懒加载的图片可以勾选,框架视频根据个人网站情况选择。
什么叫懒加载?就是页面滚动到哪里,图片才开始加载。下面没出来的图片就不加载,这样可以提高网页打开速度。
有的主题使用懒加载之后会起到反作用,所以选完了观察一段时间,看网页打开速度如何。
Emoji和嵌入功能大部分网站都没用到,可以勾选,提高网页载入速度。

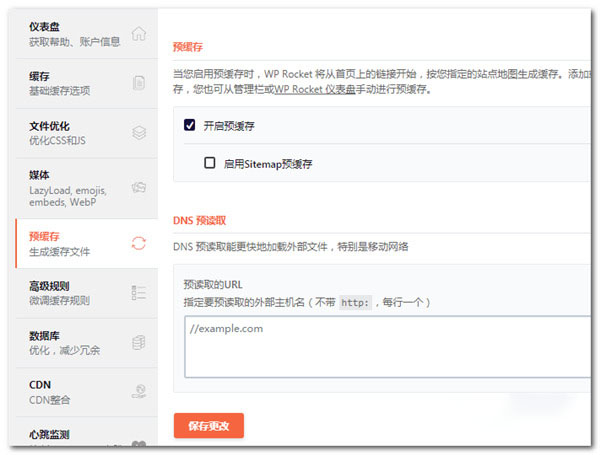
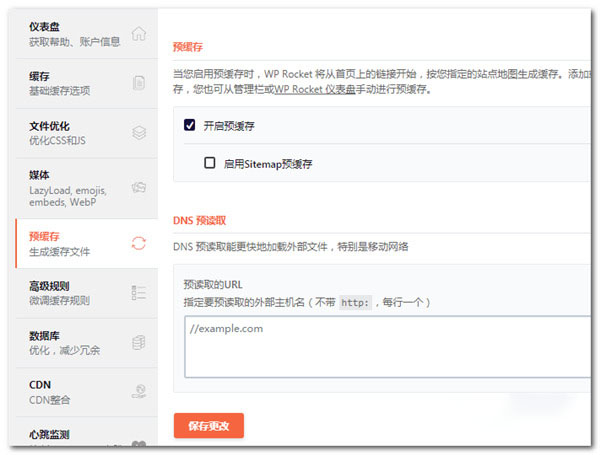
5、预缓存
开启预缓存:提前生成缓存文件,这样用户打开网站速度就快。Sitemap预缓存不勾选,这样搜索引擎抓取的是最新sitemap文件。
DNS预读取:如果有外部网站资源,就填写进去。如果要添加的不用加 http: 或 https:,在链接前面加 // 就行。

6、高级规则
对大部分用户来说默认即可。
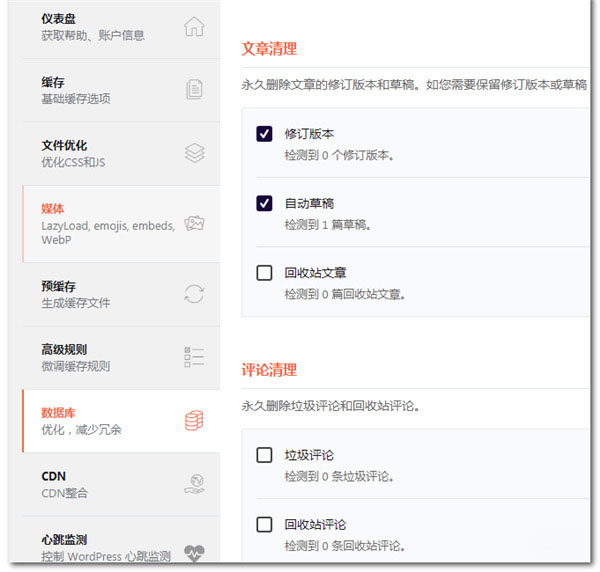
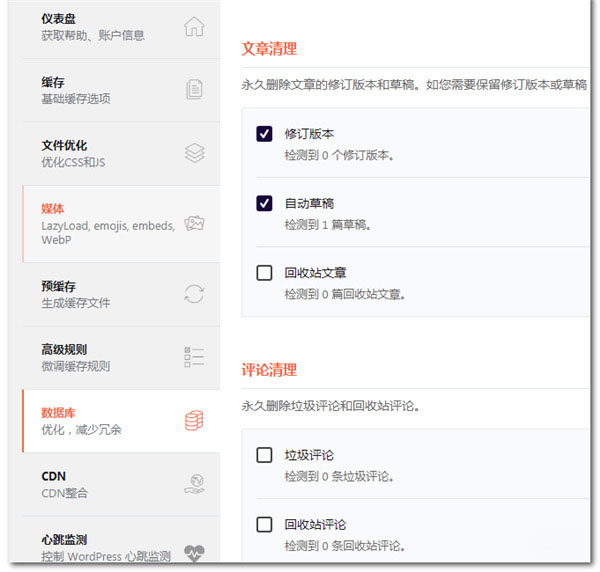
7、数据库
数据库清理是有风险的,建议要先备份好数据库再过来清理。
这些功能与 wp optimize插件基本都是一样的,所以用 wp optimizie清理也行。换个角度也可以理解成 wp optimize 可以被 wp rocket给取代。

1、错误修复:将 Action Scheduler 添加到插件代码库以避免 composer 安装可能出现的问题
2、修正:仅在小于 2 时更改 Action Scheduler 并发批次值
除此之外,WP Rocket软件后台强大且设置简单,比较突出的是延迟加载图片功能、CSS-js压缩功能、HTML缩小功能、CDN加速等功能,全方位满足你的各种使用需求。与此同时,新版的 WP Rocket 改进了许多功能,优化了用户UI和系统界面,插件更加智能了, 后台会提示你安装 Imagify 插件,这个插件是用来压缩上传的图片并不会太损失质量,增加了 Varnish 缓存系统的选项。喜欢的朋友可以下载试试。

WP Rocket配置教程
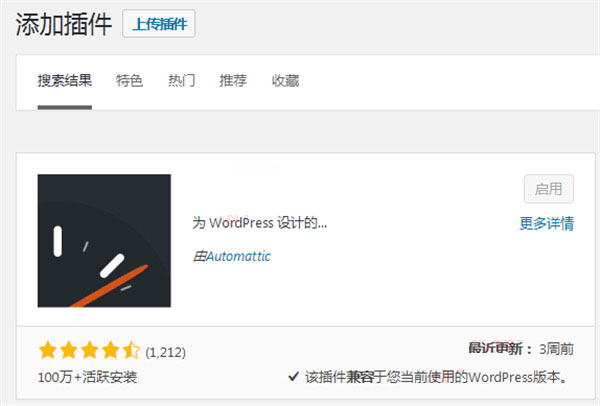
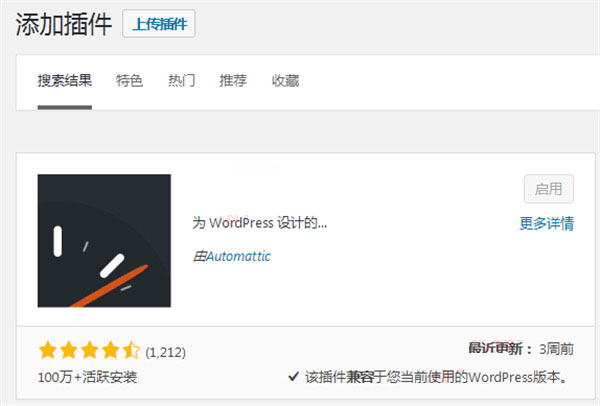
1、在wordpress后台的插件中点击安装插件,搜索框输入WP Super Cache,看到如下结果,安装并启用。
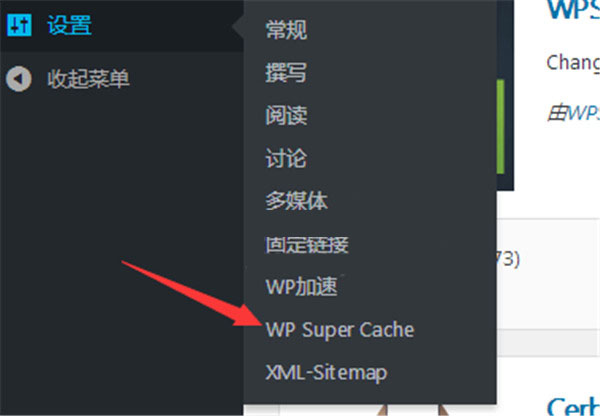
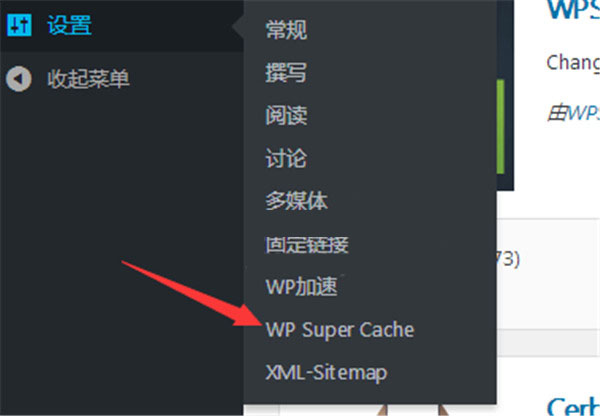
2、安装后有两个方法进入。在已安装插件中找到WP Super Cache进入设置,或者在wordpress后台的设置中进入WP Super Cache。

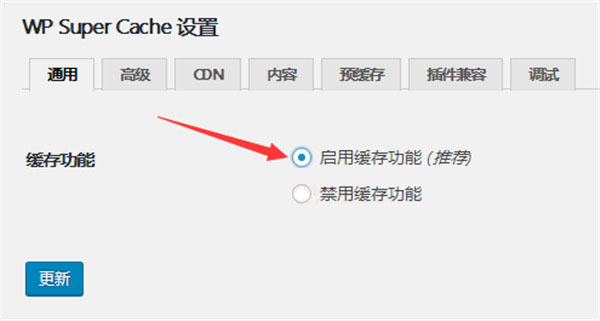
3、进入WP Super Cache设置中,通用选项当然是启用缓存功能,点击更新按钮才能保存并生效,后面都是这样。

4、高级选项按照下图选择。

到期时间和垃圾回收期这里的缓存超时时间为0,计划时间也是0。

5、预缓存页面如下操作,选择0分钟,也就是不刷新预缓存文件。如果博客文章太多,刷新频繁时会影响系统性能。尤其是虚拟主机不建议这样做。

立即预加载缓存这个按钮酌情考虑,如果你文章不是很多,空间又足够大,那么可以尝试。
软件特色
1、页面缓存WP Rocket会创建一个可超快速加载的页面缓存,对于改进搜索引擎优化和提高转换率非常重要。当您打开WP Rocket时,页面缓存立即被自动激活。
2、缓存预加载
由于我们的爬虫模拟访问来预加载缓存,所以搜索引擎对您的网站的索引立即得到改善。
3、静态文件压缩
WP Rocket通过缩小来减少HTML,Java和CSS文件的重量。更轻的文件意味着更快的加载时间!
4、优化图像请求
只有当访问者向下滚动页面时才加载图像,从而缩短了页面的加载时间。
功能介绍
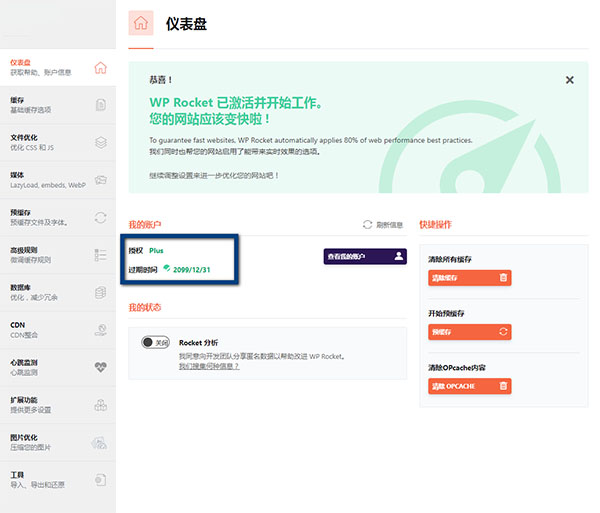
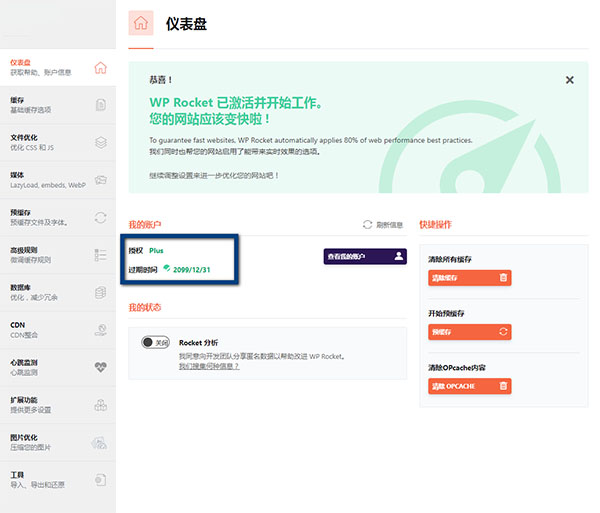
1、仪表盘这里不用碰任何东西,那两个 rocket测试和rocket分析都不要打开。

2、缓存
勾选移动端单独缓存;
如果网站有多个用户注册登录使用,就勾选【为已登录的 wordpress用户启用缓存】,如果只有你自己管理的网站就不要勾选;
缓存有效期:默认10小时,如果网站更新频率快可以改短些,否则默认即可。
最后别忘了点击【保存更改】

3、文件优化
这里的设置并不是每个都可以勾选的,你设置完后要对网站前后台打开检查是否正常,如果有异常就取消某项勾选,保存后再测试知道问题消失为止。因为每个主题引用的 css、js、html内容都不同,所以要多测试几次才能知道能不能勾选。
大部分可能的问题都出在勾选【压缩js文件】上面,也有部分网站问题出现在合并css文件、合并js文件上面,所以一旦出现问题了取消这项勾选会解决问题。

4、媒体
懒加载的图片可以勾选,框架视频根据个人网站情况选择。
什么叫懒加载?就是页面滚动到哪里,图片才开始加载。下面没出来的图片就不加载,这样可以提高网页打开速度。
有的主题使用懒加载之后会起到反作用,所以选完了观察一段时间,看网页打开速度如何。
Emoji和嵌入功能大部分网站都没用到,可以勾选,提高网页载入速度。

5、预缓存
开启预缓存:提前生成缓存文件,这样用户打开网站速度就快。Sitemap预缓存不勾选,这样搜索引擎抓取的是最新sitemap文件。
DNS预读取:如果有外部网站资源,就填写进去。如果要添加的不用加 http: 或 https:,在链接前面加 // 就行。

6、高级规则
对大部分用户来说默认即可。
7、数据库
数据库清理是有风险的,建议要先备份好数据库再过来清理。
这些功能与 wp optimize插件基本都是一样的,所以用 wp optimizie清理也行。换个角度也可以理解成 wp optimize 可以被 wp rocket给取代。

更新日志
v3.15.3版本1、错误修复:将 Action Scheduler 添加到插件代码库以避免 composer 安装可能出现的问题
2、修正:仅在小于 2 时更改 Action Scheduler 并发批次值
同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
类似软件
-

wanpacket.dll EXE\DLL / 25K
-

Ripples Magic滤镜插件 v1.32官方版 滤镜插件 / 145K
-

wdsutil.dll EXE\DLL / 22K
-

xceedzip.dll文件 EXE\DLL / 140K
-

喵喵折插件官方版 v4.2.1.0电脑版 网购助手 / 342K
精彩发现
换一换专题推荐
本类排行
月排行总排行


























 赣公网安备 36010602000087号
赣公网安备 36010602000087号