
字节跳动开发者工具
详情介绍
字节跳动官方面向小程序开发者推出了一款pc端的开发工具——字节跳动开发者工具,这款工具支持用户小程序开发、代码调试、效果预览、上传等基本功能,目的是为了将小程序开发集为一体,帮助开发者更高效的进行开发小程序。目前该软件已更名为“抖音开发者工具”。它开发的小程序可上线头条,抖音以及头条极速版三端。相较于APP,小程序开发周期短,开发成本低等特性让更多的开发者能够轻松、快速的参与到开发过程中,实现快速上线,快速起量。广大开发者以字节小程序为载体,利用小程序提供的丰富基础能力完成服务搭建,在字节跳动各个App精准匹配用户需求,为全球15亿用户提供优质服务的同时,也让自身业务完成流量与转化升级。除此之外,软件拥有非常全面的讲解,对新手开发者十分的友好,可以帮助用户快速的开发小程序,在软件里,操作是非常简单的,如果你有编程方面的基础,用这款软件将会非常容易就能够上手,对此感兴趣的朋友欢迎下载体验!

2、刷新页面:刷新当前页面
3、预览:生成二维码,预览已上传版本
4、编译:编译当前的小程序项目
5、详情:展示当前小程序的 appid、user_id、本地目录、文件系统、基础版本与编译版本,并可以设置校验 TLS 版本以及 HTTPS 证书
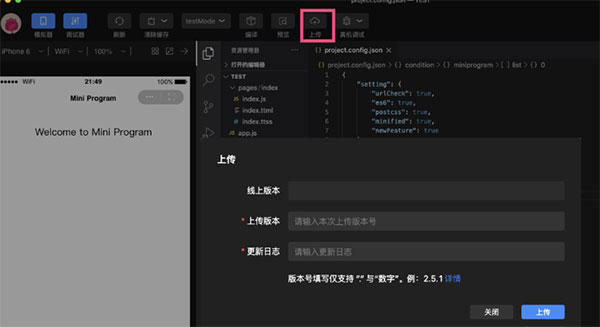
6、上传:填入 app 版本号及更新日志,上传小程序应用内容到服务器
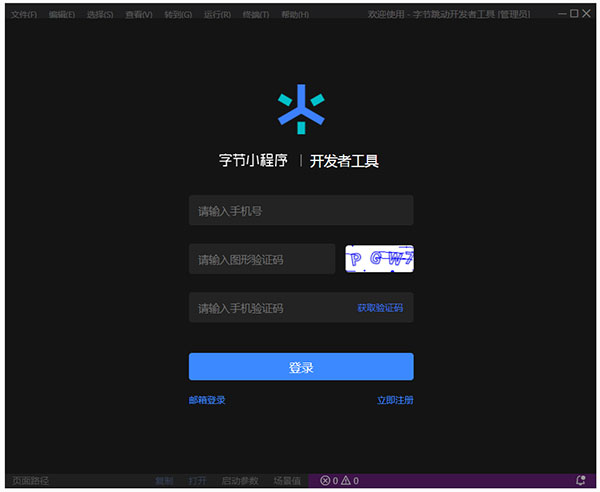
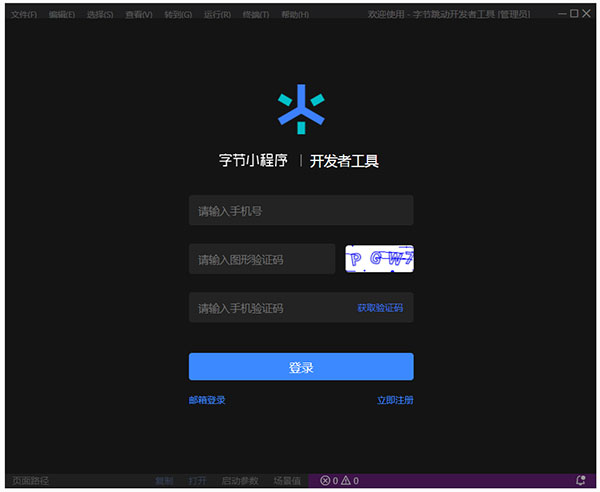
使用手机验证或者邮箱登录扫码可登录小程序开发工具,可以在 https://microapp.bytedance.com/ 进行账号注册。
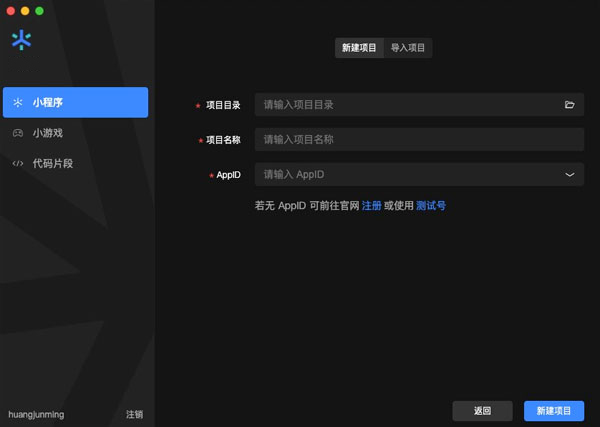
2、新建项目
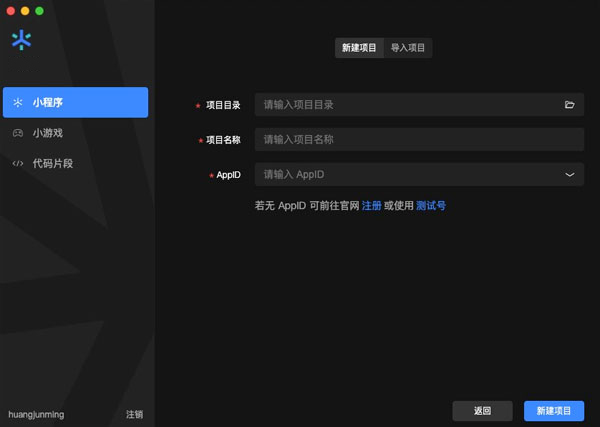
可以选择窗口中央的「+」进行创建项目或者导入项目

选择项目类型:小程序或小游戏(一旦选择无法更改)。
选择一个空目录,作为工程目录。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。
AppID 需要在公众平台管理后台获取 或者直接使用测试号(测试号只支持预览调试,不支持上传)

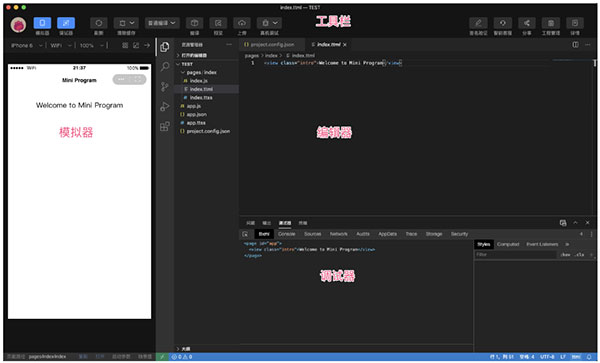
3、主界面
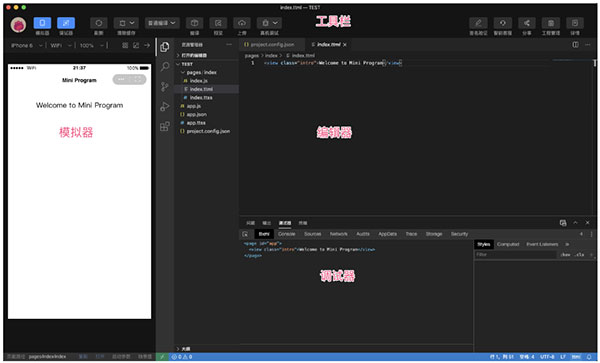
图中所示分别为:工具栏、模拟器、编辑器、调试器四大部分。

4、窗口菜单栏
目前工具自带快捷键
Command + B(Windows: Ctrl + B):主动触发编译
Command + R(Windows: Ctrl + R) :焦点在编辑器时,触发模拟器刷新,焦点在其他位置时,触发整个工作区刷新
5、工具栏
编译:编译当前的小程序项目
刷新页面:刷新当前页面
清除缓存:可以清除文件缓存、数据缓存、登录状态和授权数据
上传:填入 app 版本号及更新日志,上传小程序应用内容到服务器
预览:生成二维码,预览已上传版本
详情:展示当前小程序的 appid、user_id、本地目录、文件系统、基础版本与编译版本,并可以设置校验 TLS 版本以及 HTTPS 证书
点击「模拟器」、「调试器」三个按钮可以隐藏/显示相应的模块,界面中至少有一个模块被显示。
6、模拟器
模拟器模拟头条小程序在客户端真实的逻辑表现,对于绝大部分的 API 均能够在模拟器上呈现出正确的状态。开发者可以选择不同的设备,调试小程序在不同尺寸机型上的适配问题。

7、编辑器
编辑器模块内可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作,并集成了 Git、插件等功能。
文件支持:工具目前提供了 5 种文件的编辑:ttml、ttss、js、json 以及图片文件的预览。
文件操作:在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成该页面所需要的文件。
8、调试器
调试工具分为 6 大功能模块:Bxml、Console、Sources、Network、Application、Performance
9、自定义编译条件
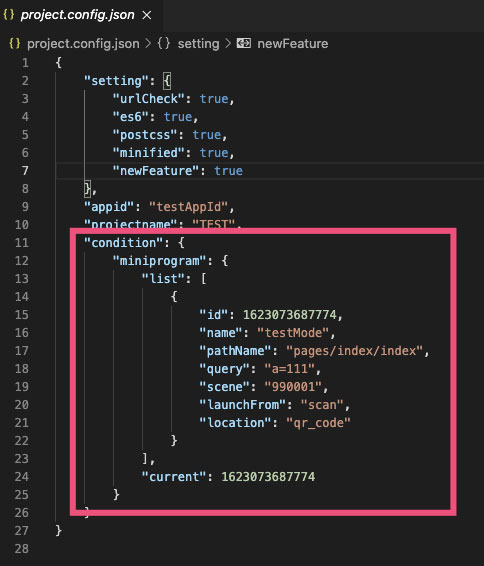
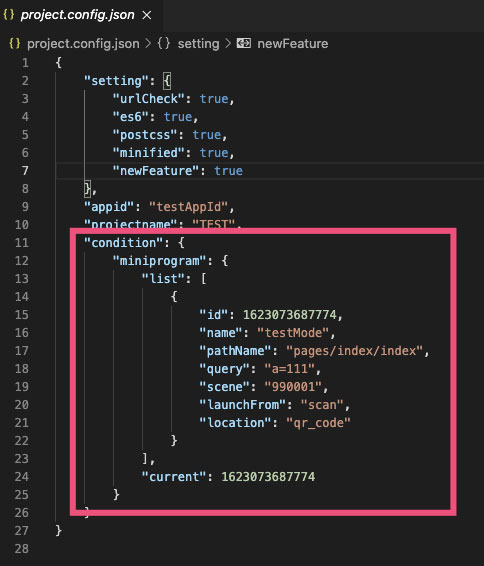
编译条件会读取 project.config.json 中的 condition 字段下的相关配置,方便导入编译条件。

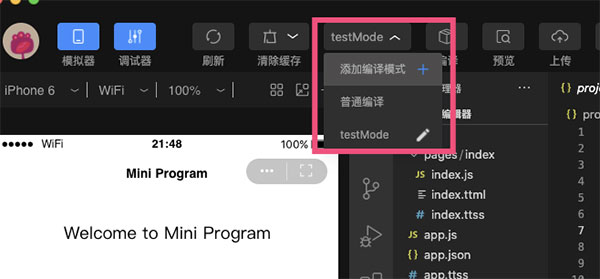
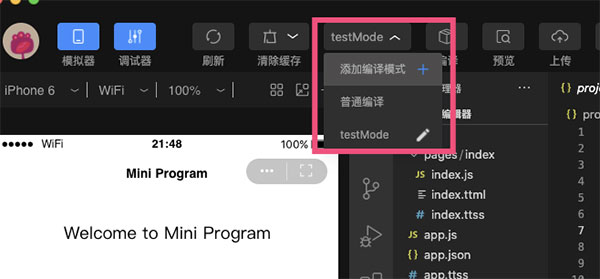
点击工具栏的普通编译处,在下拉列表中,点击添加编译模式,会弹出填写编译条件窗口,添加自己的定制化的编译条件。

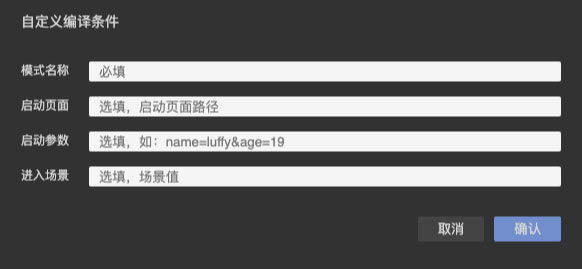
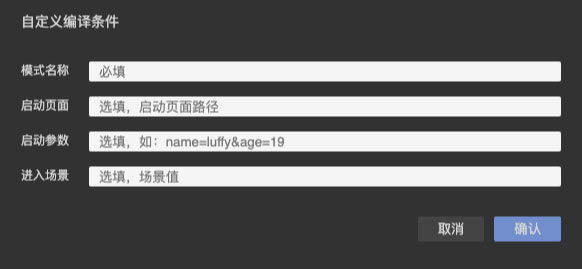
在弹出的窗口中,添加模式名称,启动页面,启动参数以及进入场景几个字段,点击确认,生成新的编译条件。

10、上传提审
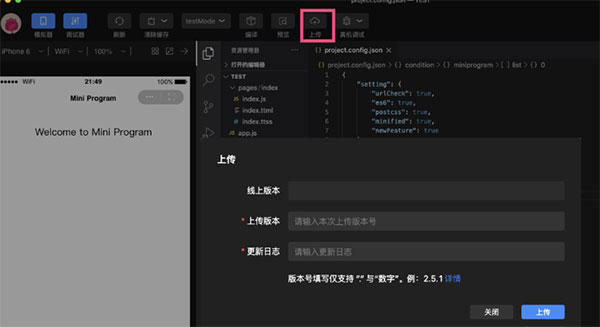
点击工具栏的"上传"按钮,填写版本号, 填写更新日志,点击确认上传至开发者平台。

上传完成后,进入开发者平台,在发布页面进行提审版本号建议说明
版本号建议说明
小程序版本号规范:主版本号.子版本号 [.修正版本号];英文对照:Major_Version_Number.Minor_Version_Number[.Revision_Number];示例:1.4.1
项目初版本时,版本号可以为 0.1.0 或 1.0.0
当项目在进行了局部修改或 bug 修正时,主版本号和子版本号都不变,修正版本号加 1
当项目在原有的基础上增加了部分功能时,主版本号不变,子版本号加 1,修正版本号复位为 0
当项目在进行了重大修改或局部修正累积较多,而导致项目整体发生全局变化时,主版本号加 1
如更新时版本号未进行修改,则无法成功提审
下载字节跳动开发者工具 下载之后 点击安装 默认安装到
C:\Users\你的电脑名称\AppData\Local\Programs\bytedanceide
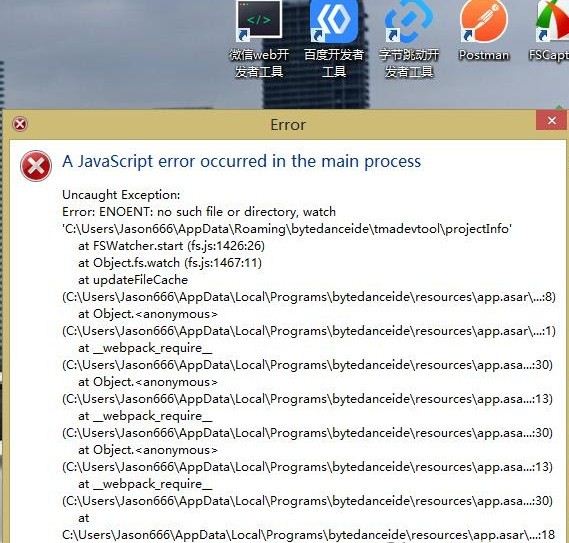
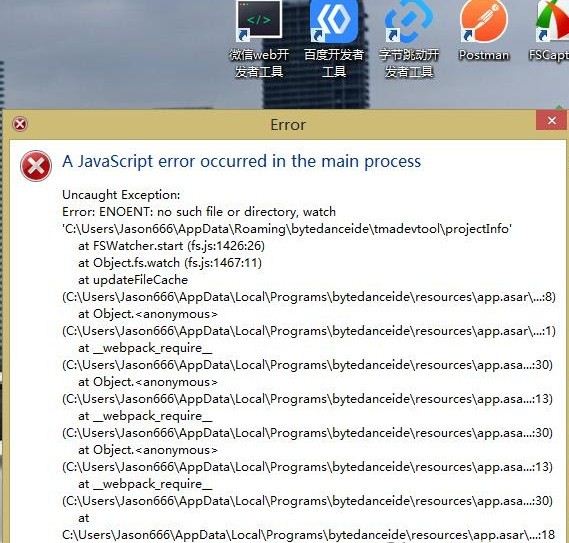
目录下 但是点击打开 弹窗报红色错误如下图:

解决方法:
C:\Users\你的电脑名称\AppData\Roaming 目录下新建 bytedanceide 文件夹
然后 bytedanceide 文件夹下面新建 tmadevtool 文件夹
然后 tmadevtool 文件夹下面新建一个名为 projectInfo 的无后缀的文件
就这么轻松解决啦
重新打开字节跳动开发者工具 一切正常
重大更新:升级底层依赖,优化性能,升级编辑器,编辑器扩展兼容最新版本插件,并支持导入已安装的 VSCode 插件
优化:真机调试 / 预览支持在加载过程中切换推送模式或快速调试
优化:提升前置页,设置页等独立窗口加载速度
修复:修复设置页-快捷键无法正常切换多窗口快捷键的问题

软件功能
1、清除缓存:可以清除文件缓存、数据缓存、登录状态和授权数据2、刷新页面:刷新当前页面
3、预览:生成二维码,预览已上传版本
4、编译:编译当前的小程序项目
5、详情:展示当前小程序的 appid、user_id、本地目录、文件系统、基础版本与编译版本,并可以设置校验 TLS 版本以及 HTTPS 证书
6、上传:填入 app 版本号及更新日志,上传小程序应用内容到服务器
字节跳动开发者工具使用教程
1、登录页使用手机验证或者邮箱登录扫码可登录小程序开发工具,可以在 https://microapp.bytedance.com/ 进行账号注册。
2、新建项目
可以选择窗口中央的「+」进行创建项目或者导入项目

选择项目类型:小程序或小游戏(一旦选择无法更改)。
选择一个空目录,作为工程目录。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。
AppID 需要在公众平台管理后台获取 或者直接使用测试号(测试号只支持预览调试,不支持上传)

3、主界面
图中所示分别为:工具栏、模拟器、编辑器、调试器四大部分。

4、窗口菜单栏
目前工具自带快捷键
Command + B(Windows: Ctrl + B):主动触发编译
Command + R(Windows: Ctrl + R) :焦点在编辑器时,触发模拟器刷新,焦点在其他位置时,触发整个工作区刷新
5、工具栏
编译:编译当前的小程序项目
刷新页面:刷新当前页面
清除缓存:可以清除文件缓存、数据缓存、登录状态和授权数据
上传:填入 app 版本号及更新日志,上传小程序应用内容到服务器
预览:生成二维码,预览已上传版本
详情:展示当前小程序的 appid、user_id、本地目录、文件系统、基础版本与编译版本,并可以设置校验 TLS 版本以及 HTTPS 证书
点击「模拟器」、「调试器」三个按钮可以隐藏/显示相应的模块,界面中至少有一个模块被显示。
6、模拟器
模拟器模拟头条小程序在客户端真实的逻辑表现,对于绝大部分的 API 均能够在模拟器上呈现出正确的状态。开发者可以选择不同的设备,调试小程序在不同尺寸机型上的适配问题。

7、编辑器
编辑器模块内可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作,并集成了 Git、插件等功能。
文件支持:工具目前提供了 5 种文件的编辑:ttml、ttss、js、json 以及图片文件的预览。
文件操作:在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成该页面所需要的文件。
8、调试器
调试工具分为 6 大功能模块:Bxml、Console、Sources、Network、Application、Performance
9、自定义编译条件
编译条件会读取 project.config.json 中的 condition 字段下的相关配置,方便导入编译条件。

点击工具栏的普通编译处,在下拉列表中,点击添加编译模式,会弹出填写编译条件窗口,添加自己的定制化的编译条件。

在弹出的窗口中,添加模式名称,启动页面,启动参数以及进入场景几个字段,点击确认,生成新的编译条件。

10、上传提审
点击工具栏的"上传"按钮,填写版本号, 填写更新日志,点击确认上传至开发者平台。

上传完成后,进入开发者平台,在发布页面进行提审版本号建议说明
版本号建议说明
小程序版本号规范:主版本号.子版本号 [.修正版本号];英文对照:Major_Version_Number.Minor_Version_Number[.Revision_Number];示例:1.4.1
项目初版本时,版本号可以为 0.1.0 或 1.0.0
当项目在进行了局部修改或 bug 修正时,主版本号和子版本号都不变,修正版本号加 1
当项目在原有的基础上增加了部分功能时,主版本号不变,子版本号加 1,修正版本号复位为 0
当项目在进行了重大修改或局部修正累积较多,而导致项目整体发生全局变化时,主版本号加 1
如更新时版本号未进行修改,则无法成功提审
常见问题
解决字节跳动开发者工具安装无法打开问题下载字节跳动开发者工具 下载之后 点击安装 默认安装到
C:\Users\你的电脑名称\AppData\Local\Programs\bytedanceide
目录下 但是点击打开 弹窗报红色错误如下图:

解决方法:
C:\Users\你的电脑名称\AppData\Roaming 目录下新建 bytedanceide 文件夹
然后 bytedanceide 文件夹下面新建 tmadevtool 文件夹
然后 tmadevtool 文件夹下面新建一个名为 projectInfo 的无后缀的文件
就这么轻松解决啦
重新打开字节跳动开发者工具 一切正常
更新日志
v4.1.6版本重大更新:升级底层依赖,优化性能,升级编辑器,编辑器扩展兼容最新版本插件,并支持导入已安装的 VSCode 插件
优化:真机调试 / 预览支持在加载过程中切换推送模式或快速调试
优化:提升前置页,设置页等独立窗口加载速度
修复:修复设置页-快捷键无法正常切换多窗口快捷键的问题
同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
类似软件
-

Visual Basic 6.0中文企业版 编程软件 / 215.92M
-

Visual Basic 6.0绿色精简版 编程软件 / 5.54M
-

朗思RPA官方版 v7.3.2.9电脑版 编程软件 / 880.8M
-

Drupal 7(开源网站建设工具) 编程软件 / 125.55M
-

keil uvision3官方中文版 编程软件 / 20.93M
精彩发现
换一换精品推荐
-

JDK 21(Java开发工具包) v21.0.6 编程软件 / 162.74M
查看 -

Sublime Text For Linux v4.0.4192 编程软件 / 94.69M
查看 -

WeBuilder 2025(web代码编辑器) v18.2官方版 编程软件 / 119.32M
查看 -

visual studio 2010中文旗舰版 编程软件 / 2.46G
查看 -

adobe muse cc 2018中文版 v13.0 编程软件 / 802.9M
查看
专题推荐
本类排行
月排行总排行




































 赣公网安备 36010602000087号
赣公网安备 36010602000087号